jQuery Mobile 通讯录 拨打电话
作者:方倍工作室
地址:
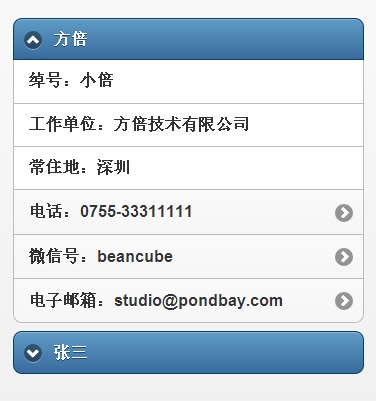
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD><TITLE>通讯录</TITLE> <META charset=utf-8> <META name=viewport content="width=device-width, user-scalable=no, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" /> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </HEAD> <BODY> <div data-role="page" id="page1"> <!-- <div data-theme="a" data-role="header" data-position="fixed"> <a data-role="button" data-inline="false" href="#panel2" data-icon="bars" class="ui-btn-right">...</a> <h3>通讯录</h3> </div> --> <div data-role="content"> <div data-role="collapsible" data-theme="b" data-content-theme="d" data-collapsed-icon="arrow-d" data-expanded-icon="arrow-u"> <h4>方倍工作室</h4> <ul data-role="listview" data-inset="false"> <li>绰号:方倍</li> <li>工作单位:方倍技术有限公司</li> <li>常住地:深圳</li> <li><a href="tel:0755-33311111">0755-33311111</a></li> <li><a href="weixin://addfriend/beancube">微信号:beancube</a></li> <li><a href="mailto:studio@doucube.com">电子邮箱:studio@doucube.com</a></li> </ul> </div> </div> <!-- <div data-theme="a" data-role="footer" data-position="fixed"> <h3>技术支持 方倍工作室</h3> </div> --> </div> </BODY> </HTML>