微信公众平台开发 微信公众平台开发模式 企业微信公众平台 在线电影 移动影院 微信电影 移动电影
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/weixin-46-movie.html
方倍工作室的豆立方推出微信公众平台上可以在线看电影的功能,以后不用装任何APP就可以在手机上看电影了,是不是很过瘾啊。不知道是不是首个微信在线电影公众账号。
一、电影检索
1、检索腾讯电影
能观看的电影都通过此种方式来实现
发送电影+名称,例如'电影变形金刚','电影画皮'可检索相应的电影
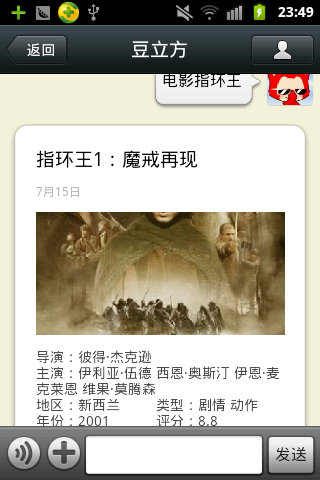
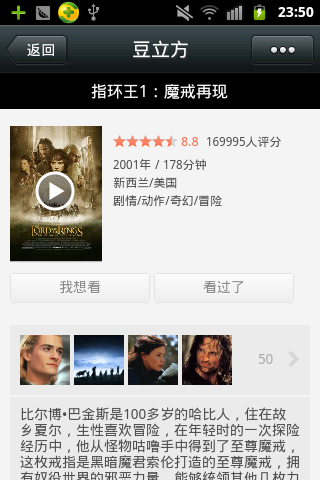
2、检索豆瓣电影
如果在1中没有检索到相关电影,就使用豆瓣电影的API实现电影信息检索,这种情况下支持Android2版本,有一部分预告片可以观看。
获取电影信息
如果请求中包含了API认证授权参数,则返回值中包含当前授权用户的对于这本电影收藏的link。关于API认证授权的信息请参阅API 授权说明
GET http://api.douban.com/movie/subject/{subjectID}
也可以通过imdb获得电影的信息
GET http://api.douban.com/movie/subject/imdb/{imdbID}
例如
GET http://api.douban.com/movie/subject/1424406
GET http://api.douban.com/movie/subject/imdb/tt0213338
返回格式
<?xml version="1.0" encoding="UTF-8"?>
<entry xmlns="http://www.w3.org/2005/Atom" xmlns:gd="http://schemas.google.com/g/2005" xmlns:opensearch="http://a9.com/-/spec/opensearchrss/1.0/" xmlns:db="http://www.douban.com/xmlns/">
<category scheme="http://www.douban.com/2007#kind" term="http://www.douban.com/2007#movie"/>
<db:tag count="286" name="动画"/>
<db:tag count="267" name="渡边信一郎"/>
<db:tag count="183" name="日本"/>
<db:tag count="173" name="cowboy"/>
<db:tag count="109" name="动漫"/>
<title>Cowboy Bebop</title>
<author>
<name>渡边信一郎</name>
</author>
<summary>友情、爱情、廉价道德观,这些都放在一边,享受着朝不保夕的自由人生,以自己的利益为绝对优先的——赏金猎人们,在剧中被称为COWBOY。
日本动画中一贯会以某个基地、飞船、要塞什么的把故事中的重要人物塞在一起,然后以“大家好好相处吧!”的形式让情节进行下去,这次的场景设定当然就是这般的BEBOP号了,而其成员包括那条腿短短的狗EIN,都是一群任性到让人血脉逆流的生物。
你有过过去吗?这似乎是一个极其愚蠢的问题。没有过去哪有现在!然而你还记得你的过去吗?每一个人都有他的过去,然而并不是每一个人都那么珍惜过去。过去对你来说意味着什么:过眼烟云、无足挂齿;还是弥足珍贵?</summary>
<link rel="self" href="http://api.douban.com/movie/subject/1424406"/>
<link rel="collection" href="http://api.douban.com/collection/1234567" /><!-- API认证授权后才包含 -->
<link rel="alternate" href="http://movie.douban.com/subject/1424406/"/>
<link rel="image" href="http://t.douban.com/spic/s2351152.jpg"/>
<db:attribute name="year">1998</db:attribute>
<db:attribute name="director">渡边信一郎</db:attribute>
<db:attribute name="language">日语</db:attribute>
<db:attribute name="site">http://www.cowboybebop.org/</db:attribute>
<db:attribute name="imdb">http://www.imdb.com/title/tt0213338/</db:attribute>
<db:attribute name="country">Japan</db:attribute>
<db:attribute name="cast">山寺宏一</db:attribute>
<db:attribute name="cast">石塚运昇</db:attribute>
<db:attribute name="cast">林原惠</db:attribute>
<id>http://api.douban.com/movie/subject/1424406</id>
<gd:rating min="1" numRaters="1187" average="4.72" max="5"/>
</entry>
二、观看效果演示【Android4,IOS 5及以上系统】
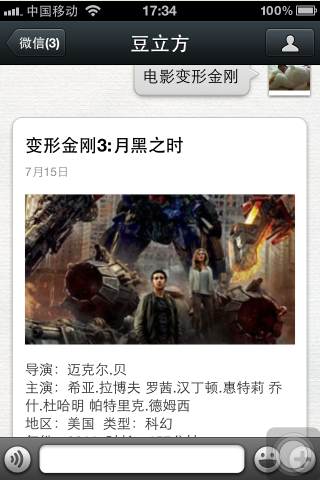
变形金刚3
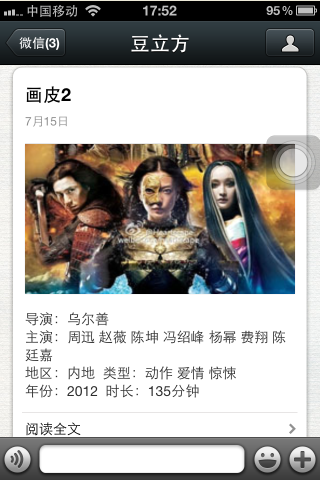
画皮
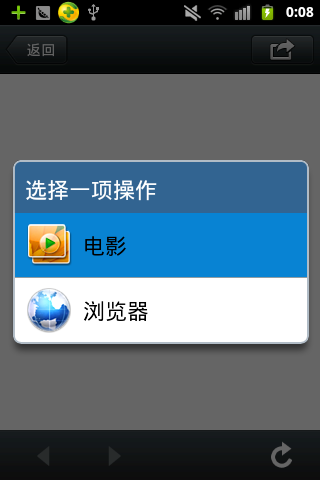
二、观看效果演示【Android2.3系统】
=============================================================
关注豆立方(账号BeanCube)方法:
1. 依次进入以下路径:朋友们—>添加朋友—>搜号码,输入beancube,不区分大小写,点击查找,然后点击关注。
2. 扫描二维码: