首先我们要理解这个flaot 为什么要清除,作为小白来说直接颠覆了我之前学的内容,因为之前学的东西虽然碰到float后,脱离文档流后给兄弟元素或者父元素造成影响,但是都是通过option来定位 要么绝对 要么相对 ,都是能解决的.
这个概念才理解的时候,我都想为什么要清除,我都设置了还要清除干嘛?
后来知道 这个清除float 并不是把自身浮动清除,而是相对与前后兄弟标签来说的,也可能相对父级标签;
下面来解释一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.div1{
90px;
height: 90px;
background-color: steelblue;
border: 1px red solid;
}
</style>
<body>
<div style="background-color: gold; border: 1px solid red;">
<div class="div1">标签1</div>
<div class="div1">标签2</div>
<div class="div1">标签3</div>
<div class="div1">标签4</div>
<!--<div style="clear: both; "></div>-->
</div>
</body>
</html>

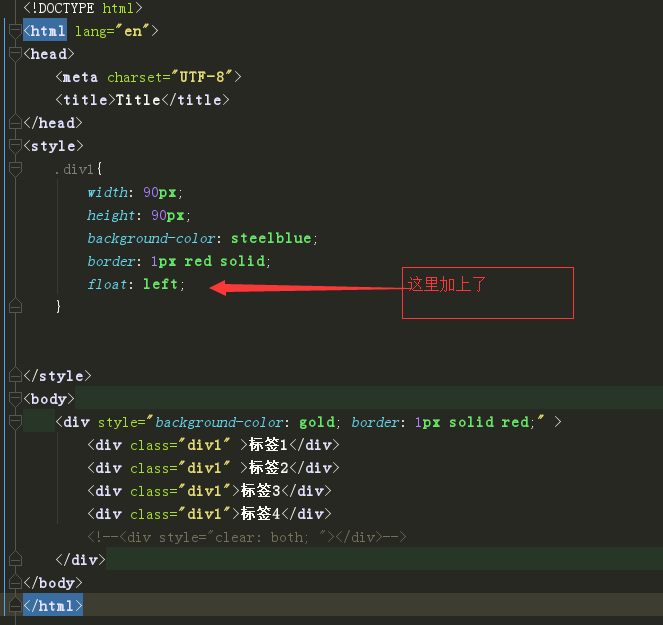
因为DIV是块级标签很DIAO的,全部自成一行,如果想在标签一后后面直接跟上div1就要加入float:left;


结果出现的情况是因为原来的父级DIV标签没有设置高度导致高度坍塌,全部脱离文档流后没有东西能撑起高度.原来的边框也就是一条线了!

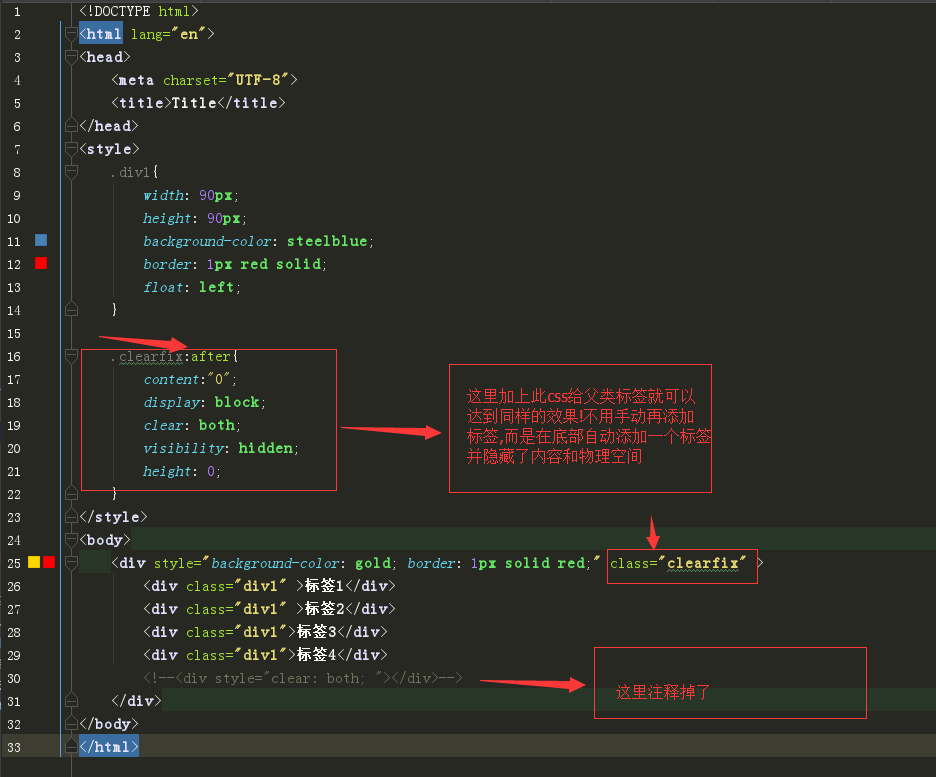
就是在底部加入了行标签 ,关键是里面的CSS,clear:both;
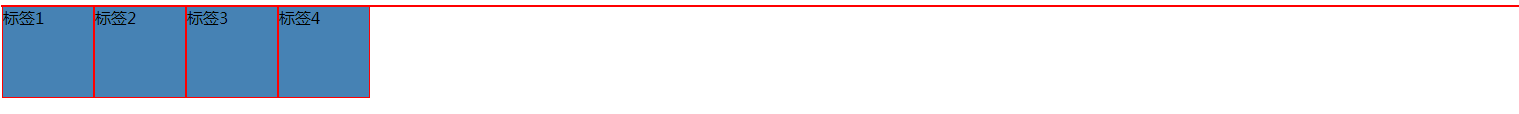
他会清除里面所有的兄弟标签的float:left的属性,父级标签也撑起来了,所有的标签1 2 3 4都按左依次排列. 这个方法即让元素按设定浮动,又没有损害父类的高度.可以随着内部标签的增加,父级标签自动的填满背景,不坍塌.结果如下:

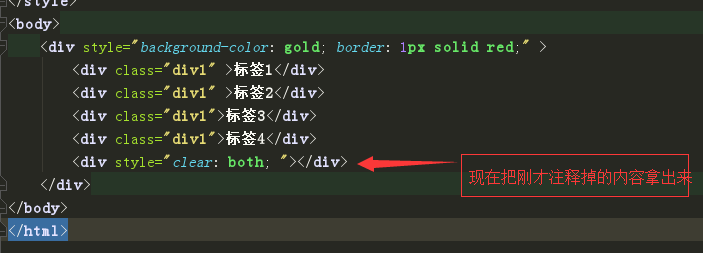
还有另外一种方法: