1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ul> 9 <li>111</li> 10 <li>222</li> 11 <li>333</li> 12 <li>444</li> 13 <li>555</li> 14 </ul> 15 <input value="+" type="button"> 16 <script src="jquery-3.2.1.js"></script> 17 <script> 18 $("ul li").bind("click",function () { 19 alert(this.innerHTML); 20 }); 21 22 $("ul").on("click","li",function () { 23 alert("事件委托"); 24 }); 25 $("input").click(function () { 26 $("ul").append("<li>666</li>") 27 }) 28 </script> 29 </body> 30 </html>
这里我们是做了一个简单的HTML,里面有几个li标签. 然后给他们用3钟不同的绑定方法 绑定了3个事件,让我们来看看有什么区别
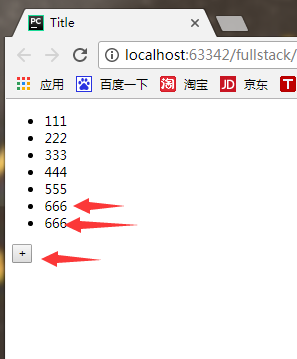
 点击 + 后会出现
点击 + 后会出现 
回顾我们的3个方法,第3个函数是给input的标签 加上一个点击事件,当我们点击 + 号的时候,函数里给ul标签后面追加了新的li标签 所以我们点击一次就能看到新的 .666 的内容 (
这里我们用的和js的绑定方法格式很像,注意js中我们使用的是onclick,这里用的是click,jQuery中为了区分和js的不同,绑定事件一律把on去掉了)
函数1和2同样都是绑定方法,格式上有不同,意义上也有不同,bind方法是给标签绑定事件的方法,他比在标签里加入onclick要动态一些,而且可以批量绑定.
on方法也是同样可以批量绑定,那么他们的区别就在于,input标签点击后效果不同.
我们再来分析一下.input标签里点击后 是给代码树里多加了一行<li>666</li>标签,但是我们之前用bind绑定的方法却没有办法同时也批量绑定进去,这是因为程序的逻辑顺序造成的.虽然bind表面上是绑定ul下的所有li.
这时候就可以用on方法绑定了.这个方法有一个名字叫事件委托.能达到后来的标签同样有效果.注意的是 这里的li要写到on()内 不然和bind是一个意思了