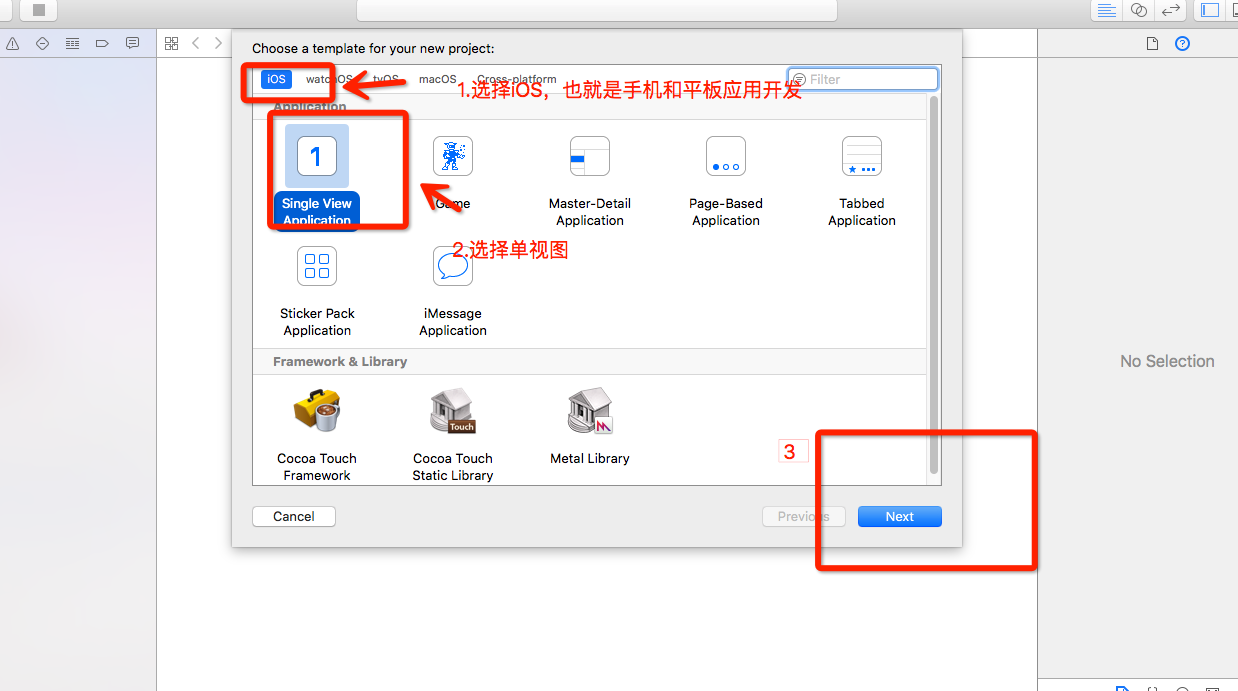
1.首先说说怎么创建UI程序,打开xcode,选择Create a new Xcode project.看如下截图

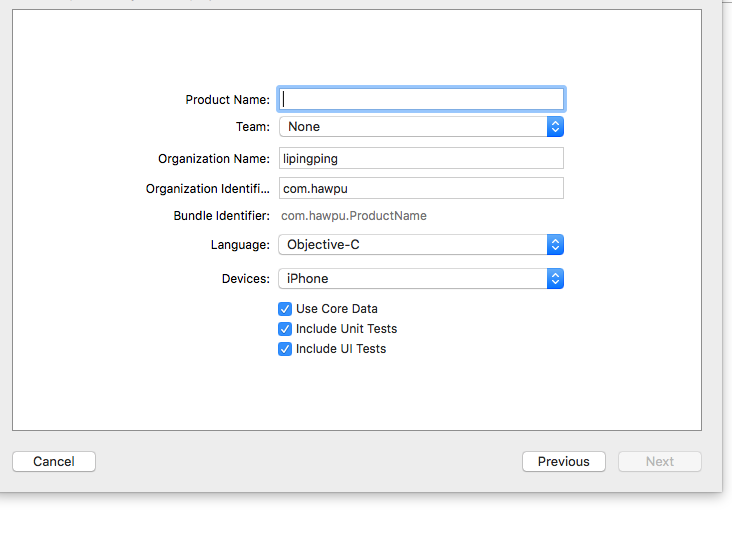
2,接下来就蹦出一个和写OC应用差不多的界面,不多解释了

3.我给工程取得名字就叫UILable,接下来我们就来认识一下这个UILable,接下来我们就看到了一个AppDelegate.m函数,我们选择- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {}这个就OK,下面的几个函数是进入手机后台或者从后台进来的函数,我们暂时不管,开始看代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//已进入是进入一个window,这个是设置window的大小
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// 创建一个UILabel,并设置其大小,UILabel是UIView的一个字类
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 60, 300, 30)];
// 设置Label的文字
label.text = @"I am a Label";
// 设置背景颜色
label.backgroundColor = [UIColor lightGrayColor];
// 设置字体大小,返回的是系统默认字体
label.font = [UIFont systemFontOfSize:30];
// 获取当前系统的字体
NSArray *fontNames = [UIFont familyNames];
for (NSString *name in fontNames) {
NSLog(@"%@", name);
}
// 通过字体名字来设置字体
label.font = [UIFont fontWithName:@"Copperplate" size:30];
// 自动调整字体大小来适应Label的宽度
label.adjustsFontSizeToFitWidth = YES;
// 设置文字的颜色
label.textColor = [UIColor whiteColor];
// 设置文字的对齐方式
// NSTextAlignmentCenter // 居中
// NSTextAlignmentRight // 右对齐
// NSTextAlignmentLeft // 左对齐
label.textAlignment = NSTextAlignmentCenter;
// 阴影
label.shadowOffset = CGSizeMake(5, 5);
label.shadowColor = [UIColor blueColor];
// 多行 0就是任意行
label.numberOfLines = 0;
// 切断的模式
// NSLineBreakByWordWrapping 以一个单词为单位的
// NSLineBreakByCharWrapping 以字符为单位
label.lineBreakMode = NSLineBreakByCharWrapping;
//设置是否能与用户进行交互
label.userInteractionEnabled = YES;
//设置label中的文字是否可变,默认值是YES
label.enabled = NO;
//设置label的行数
label.numberOfLines = 2;
//设置字体大小适应label宽度
label.adjustsFontSizeToFitWidth = YES;
//设置高亮
label.highlighted = YES;
label.highlightedTextColor = [UIColor orangeColor];
//如果adjustsFontSizeToFitWidth属性设置为YES,这个属性就来控制文本基线的行为
label.baselineAdjustment = UIBaselineAdjustmentNone;
// typedef enum {
// UIBaselineAdjustmentAlignBaselines,
// UIBaselineAdjustmentAlignCenters,
// UIBaselineAdjustmentNone,
// } UIBaselineAdjustment;
//设置label的旋转角度
label.transform = CGAffineTransformMakeRotation(0.1);
lable.baselineAdjustment= UIBaselineAdjustmentAlignBaselines;
typedef NS_ENUM(NSInteger, UIBaselineAdjustment) {
UIBaselineAdjustmentAlignBaselines = 0, 默认值文本最上端于label中线对齐
UIBaselineAdjustmentAlignCenters, 文本中线于label中线对齐
UIBaselineAdjustmentNone, 文本最低端与label中线对齐
Label.minimumScaleFactor = 10.0;//默认值为0,为当前字体大小
};
// 把Label添加到Window上
[self.window addSubview:label];
//设置window的背景颜色
self.window.backgroundColor = [UIColor whiteColor];
//这个是便捷方法,去使被使用对象的主窗口显示到屏幕的最前端。你也可以使用hiddenUIView方法隐藏这个窗口”.所以基本上来说,对于编程者的区别仅仅在于在其前添加代码,或在其后添加代码。
[self.window makeKeyAndVisible];
return YES;
}
好了,UILabel 就说到这里了,要多多练习,把这些方法记住哦