我讲一下基本的标签意思,以及用法:
如果想要学习angularJS的可以参考菜鸟教程:http://www.runoob.com/
例子一:--博客园老牛大讲堂
angularJS基本用法:
1 ng-init="a='老牛';b='大讲堂'"//博客园老牛大讲堂--初始化变量的名字 2 ng-model="a"//博客园老牛大讲堂--定义一个变量,引用时直接用{{a}}就行了 3 ng-app="myApp"//声明名字是myapp模块的作用域。 4 ng-controller="myCtrl"//声明名字为myCtrl控制器的作用域。 5 ng-repeat="list in data"//list代表循环的每一项,data是一个数组集合。 6 <html> 7 <head> 8 <meta charset="utf-8" /> 9 <script type="text/javascript" src="../other/angular.min.js" ></script> 10 <script> 11 var data=[ 12 {name:"老牛大讲堂1"}, 13 {name:"老牛大讲堂2"}, 14 {name:"老牛大讲堂3"} 15 ] 16 var app=angular.module("myApp",[]);//声明一个模块myApp, 17 app.controller("myCtrl",function($scope){//声明一个控制器myCtrl 18 $scope.data=data;//声明一个变量data 19 }); 20 </script> 21 </head> 22 <body> 23 <div ng-app="myApp" ng-controller="myCtrl">//声明myApp模块,和myCtrl控制器的作用域。 24 <ul> 25 <li ng-repeat="list in data">//博客园老牛大讲堂---list代表:{name:"老牛大讲堂1"},data就是数据集.相当于for循环。 26 {{list.name}} 27 </li> 28 </ul> 29 </div> 30 </body> 31 </html> 32 33 如图所示:

例子二:--博客园老牛大讲堂
自定义指令
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <script type="text/javascript" src="../other/angular.min.js" ></script> 5 </head> 6 <body ng-app="myApp"> 7 <my-Dire></my-Dire>//引用时,myDire是不行的,需要my-Dire才行,字母大写的前面需要加- 8 <script> 9 var app=angular.module("myApp",[]); 10 app.directive("myDire",function(){//自定义指令myDire 11 return { 12 template:"<h1>自定义指令</h1>" 13 }; 14 }); 15 </script> 16 </body> 17 </html>
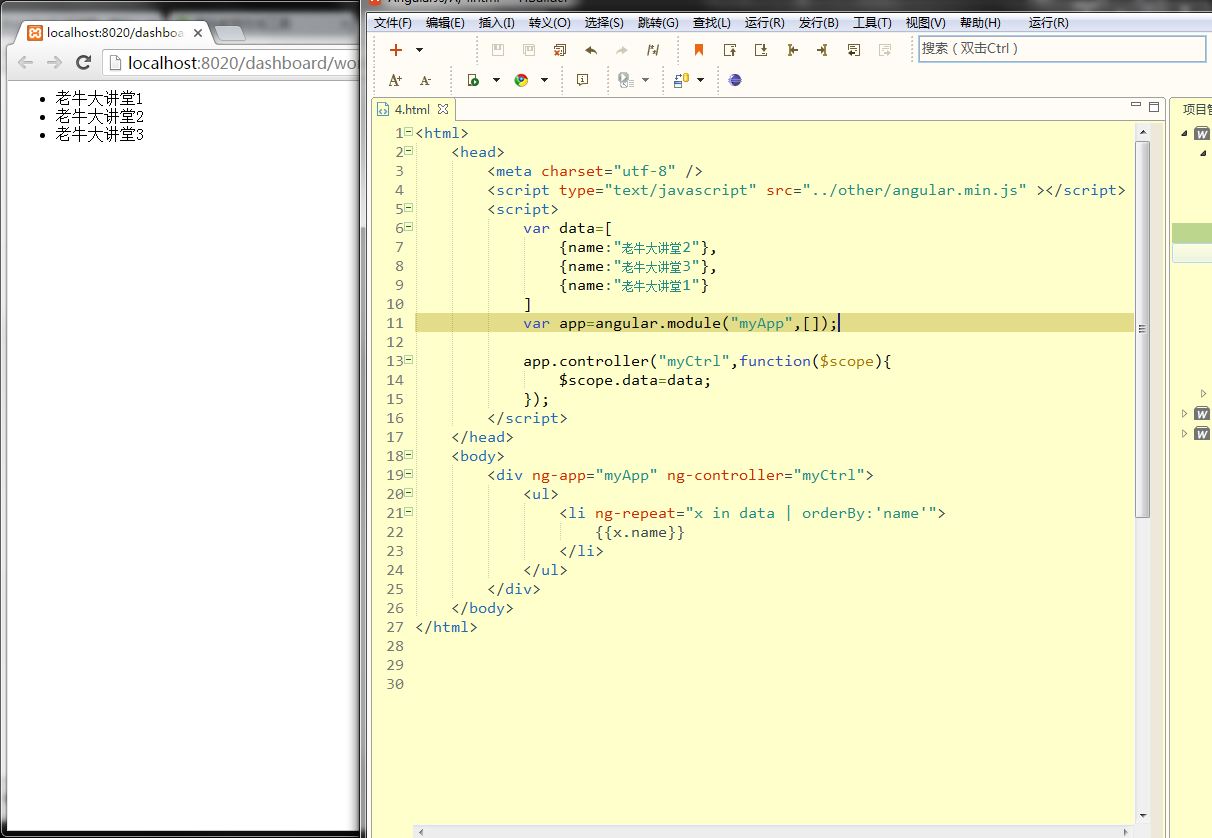
例子三:--博客园老牛大讲堂
angularJS实现过滤器
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <script type="text/javascript" src="../other/angular.min.js" ></script> 5 <script> 6 var data=[ 7 {name:"老牛大讲堂2"}, 8 {name:"老牛大讲堂3"}, 9 {name:"老牛大讲堂1"} 10 ] 11 var app=angular.module("myApp",[]); 12 13 app.controller("myCtrl",function($scope){ 14 $scope.data=data; 15 }); 16 </script> 17 </head> 18 <body> 19 <div ng-app="myApp" ng-controller="myCtrl"> 20 <ul> 21 <li ng-repeat="x in data | orderBy:'name'">//进行升序排列 22 序号:+{{x}}+ {{x.name}} 23 </li> 24 </ul> 25 </div> 26 </body> 27 </html>
如图所示:

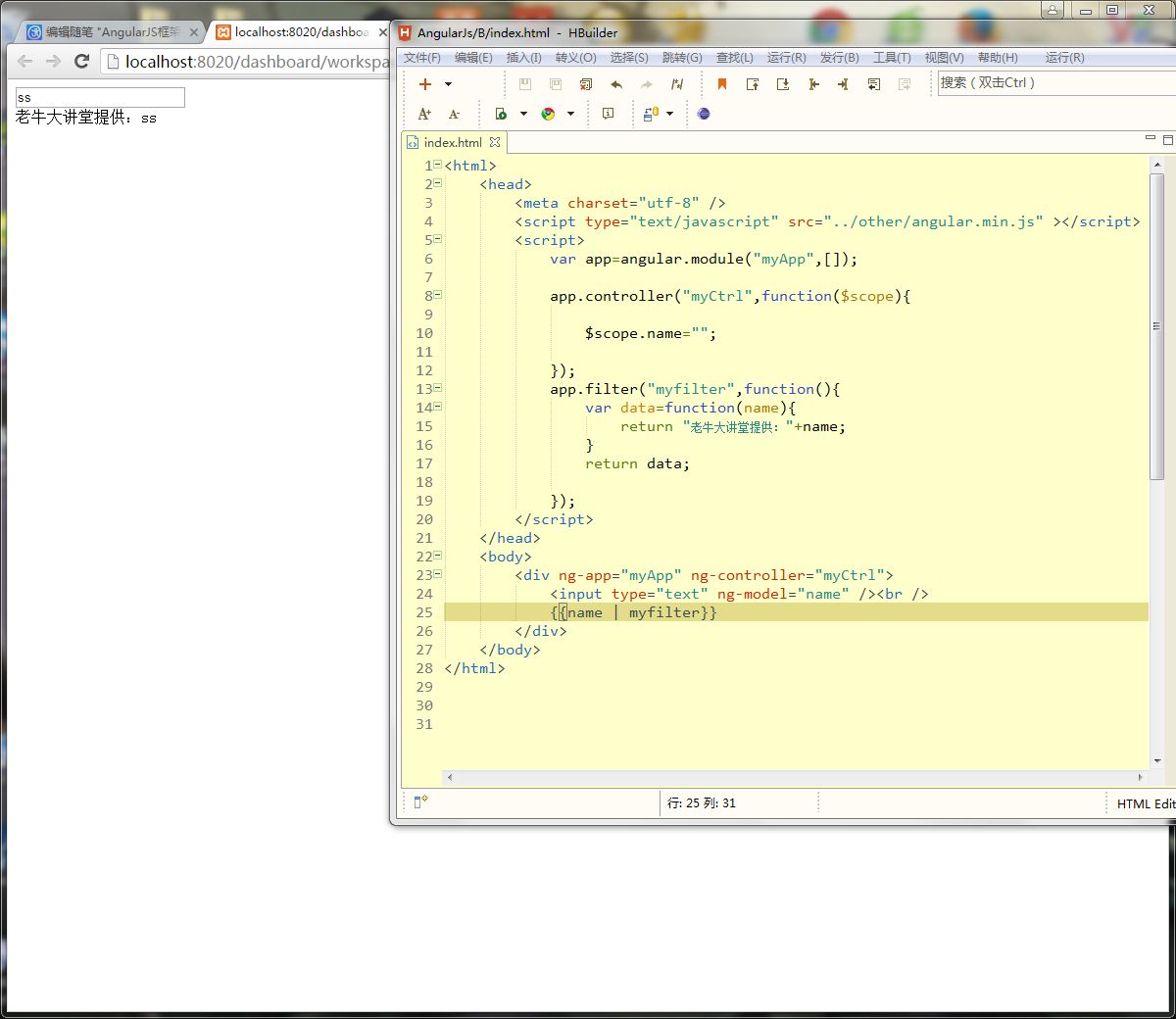
例子四:--博客园老牛大讲堂
自定义过滤器
、、 1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <script type="text/javascript" src="../other/angular.min.js" ></script> 5 <script> 6 var app=angular.module("myApp",[]); 7 8 app.controller("myCtrl",function($scope){ 9 $scope.name="";//为内容赋值 10 }); 11 12 app.filter("myfilter",function(){ 13 var data=function(name){ 14 return "老牛大讲堂提供:"+name;//为内容增加一个内容头 15 } 16 return data; 17 }); 18 </script> 19 </head> 20 <body> 21 <div ng-app="myApp" ng-controller="myCtrl"> 22 <input type="text" ng-model="name" /><br /> 23 {{name | myfilter}}//引用过滤器 24 </div> 25 </body> 26 </html>
如图所示: