本次的难点在于交叉传数据,又要把四组20个不同日期 显示上!
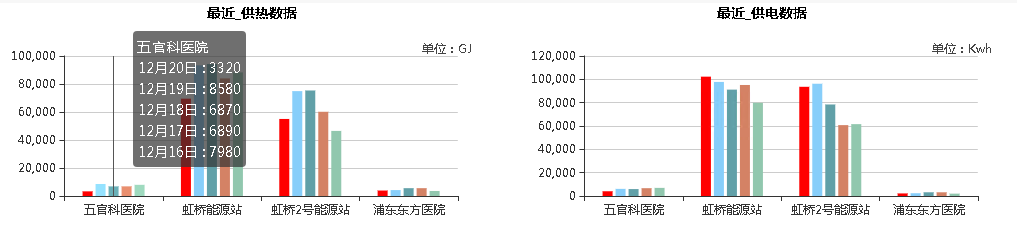
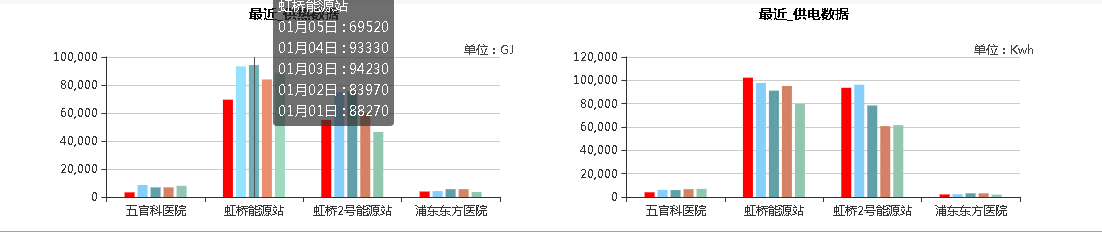
先看效果图:


数据传递方式:图

function func_echarts_2ba() { var echarts_2bar = echarts.init(document.getElementById('id_echarts_2bar')); echarts_2bar.option_2bar = { title: { subtext: '单位:GJ', x: 'right', top: -12, subtextStyle: { "fontSize": 12, "fontFamily": "Microsoft YaHei", "color": "#444" } }, color: ['#FF0000', '#87cefa', '#61a0a8', '#d48265', '#91c7ae'], //tooltip: { // trigger: 'item', // axisPointer: { // 坐标轴指示器,坐标轴触发有效 // type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' // } //}, //legend: { // data: ['最近第1天', '最近第2天', '最近第3天', '最近第4天', '最近第5天'], // align: 'right', // right: 10 //}, grid: { height: 160, left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [{ type: 'category', axisLabel:{ interval:0//横轴信息全部显示 //rotate:-30,//-30度角倾斜显示 } , data: ['五官科医院', '虹桥能源站', '虹桥2号能源站', '浦东东方医院'], }], yAxis: [{ type: 'value', name: '', axisLabel: { formatter: '{value}' } }], series: [{ name: '最近第1天', type: 'bar', barWidth: 10, data:[] // data: [3900, 12, 31, 34, 31] }, { name: '最近第2天', type: 'bar', barWidth: 10, data:[] // data: [4230, 20, 5, 9, 3] }, { name: '最近第3天', type: 'bar', barWidth: 10, data:[] // data: [5590, 1, 2, 3, 1] }, { name: '最近第4天', type: 'bar', barWidth: 10, data:[] // data: [5590, 2, 3, 1, 0.5] }, { name: '最近第5天', type: 'bar', barWidth: 10, data:[] // data: [3600, 2, 3, 1, 0.5] } ] }; echarts_2bar.setOption(echarts_2bar.option_2bar); $.ajax({ type: "post", url: ajaxurl, data: { async: false, operate: "echarts_2bar" }, dataType: "json", //返回数据形式为json success: function (result) { echarts_2bar.setOption( { tooltip: { trigger: 'axis', formatter: function (params) { var relVal = params[0].name; //for (var i = 0, l = params.length; i < l; i++) { if (params[0].name == "虹桥能源站") { relVal += '<br/>' + formatMonth(result[5].stat_dayofmonth) + ' : ' + params[0].value; relVal += '<br/>' + formatMonth(result[6].stat_dayofmonth) + ' : ' + params[1].value; relVal += '<br/>' + formatMonth(result[7].stat_dayofmonth) + ' : ' + params[2].value; relVal += '<br/>' + formatMonth(result[8].stat_dayofmonth) + ' : ' + params[3].value; relVal += '<br/>' + formatMonth(result[9].stat_dayofmonth) + ' : ' + params[4].value; } else if (params[0].name == "虹桥2号能源站") { relVal += '<br/>' + formatMonth(result[10].stat_dayofmonth) + ' : ' + params[0].value; relVal += '<br/>' + formatMonth(result[11].stat_dayofmonth) + ' : ' + params[1].value; relVal += '<br/>' + formatMonth(result[12].stat_dayofmonth) + ' : ' + params[2].value; relVal += '<br/>' + formatMonth(result[13].stat_dayofmonth) + ' : ' + params[3].value; relVal += '<br/>' + formatMonth(result[14].stat_dayofmonth) + ' : ' + params[4].value; } else if (params[0].name == "浦东东方医院") { relVal += '<br/>' + formatMonth(result[15].stat_dayofmonth) + ' : ' + params[0].value; relVal += '<br/>' + formatMonth(result[16].stat_dayofmonth) + ' : ' + params[1].value; relVal += '<br/>' + formatMonth(result[17].stat_dayofmonth) + ' : ' + params[2].value; relVal += '<br/>' + formatMonth(result[18].stat_dayofmonth) + ' : ' + params[3].value; relVal += '<br/>' + formatMonth(result[19].stat_dayofmonth) + ' : ' + params[4].value; } else { relVal += '<br/>' + formatMonth(result[0].stat_dayofmonth) + ' : ' + params[0].value; relVal += '<br/>' + formatMonth(result[1].stat_dayofmonth) + ' : ' + params[1].value; relVal += '<br/>' + formatMonth(result[2].stat_dayofmonth) + ' : ' + params[2].value; relVal += '<br/>' + formatMonth(result[3].stat_dayofmonth) + ' : ' + params[3].value; relVal += '<br/>' + formatMonth(result[4].stat_dayofmonth) + ' : ' + params[4].value; } return relVal; } }, series: [ { data: [JSON.stringify(result[0].heat_supply), JSON.stringify(result[5].heat_supply),JSON.stringify(result[10].heat_supply), JSON.stringify(result[15].heat_supply) ] }, { data: [JSON.stringify(result[1].heat_supply), JSON.stringify(result[6].heat_supply), JSON.stringify(result[11].heat_supply), JSON.stringify(result[16].heat_supply)] }, { data: [JSON.stringify(result[2].heat_supply), JSON.stringify(result[7].heat_supply), JSON.stringify(result[12].heat_supply), JSON.stringify(result[17].heat_supply)] }, { data: [JSON.stringify(result[3].heat_supply), JSON.stringify(result[8].heat_supply), JSON.stringify(result[13].heat_supply), JSON.stringify(result[18].heat_supply)] }, { data: [JSON.stringify(result[4].heat_supply), JSON.stringify(result[9].heat_supply), JSON.stringify(result[14].heat_supply), JSON.stringify(result[19].heat_supply)] } ] }) }, error: function (errorMsg) { } }); }
function formatMonth(val) { if (val.length == 8) { return val.substr(4, 2) + "月" + val.substr(6,2) + "日"; } else { return val; } }