编辑功能的开发
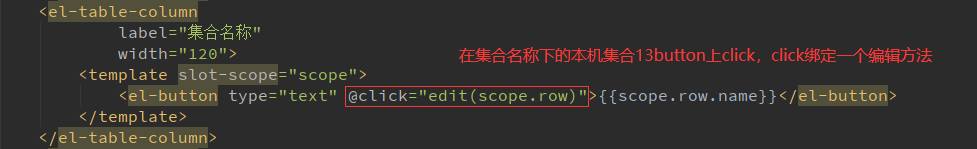
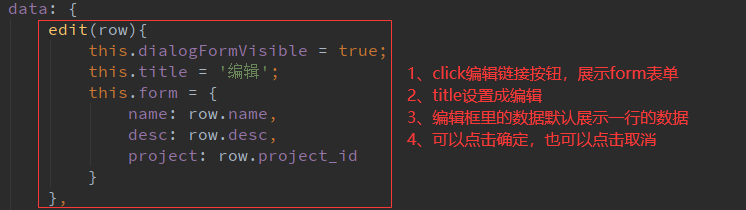
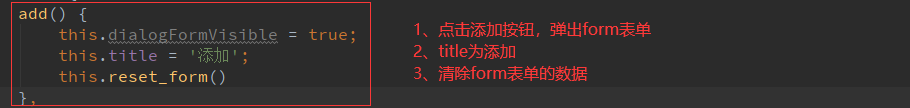
1、点击集合名称下的本机集合13链接,弹出form表单,里面有下拉框和输入框,有编辑的字样,还要有数据进行编辑,这是正常的逻辑,新增的代码如下图:


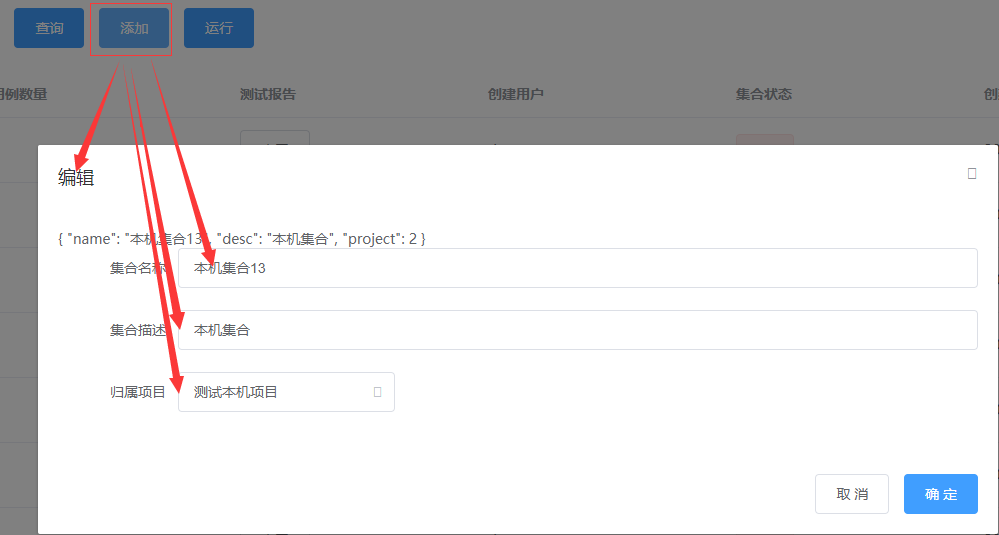
编辑功能实现后,又出现两个bug,具体步骤是首先点击编辑,弹出form表单,点击取消按钮,没有触发reset_form方法,再点击添加按钮,弹出form表单,title是编辑,form表单有之前的数据,这是两个bug,如下图:

编辑和添加是一个html,编辑的特点:1、需要将这行数据的值,填充到form表单中(双向数据绑定),row将form进行覆盖 2、修改form表单的title
添加这里之前是@click="dialogFormVisible = true",为了让bug消失,要修改这里为:


 去掉这行,因为add方法中每次添加时都让form表单为空了
去掉这行,因为add方法中每次添加时都让form表单为空了
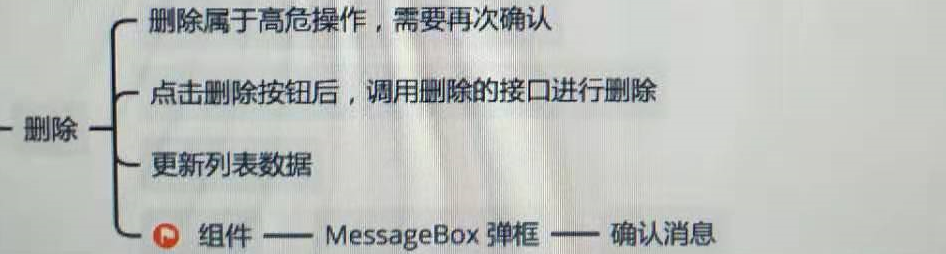
删除功能的开发
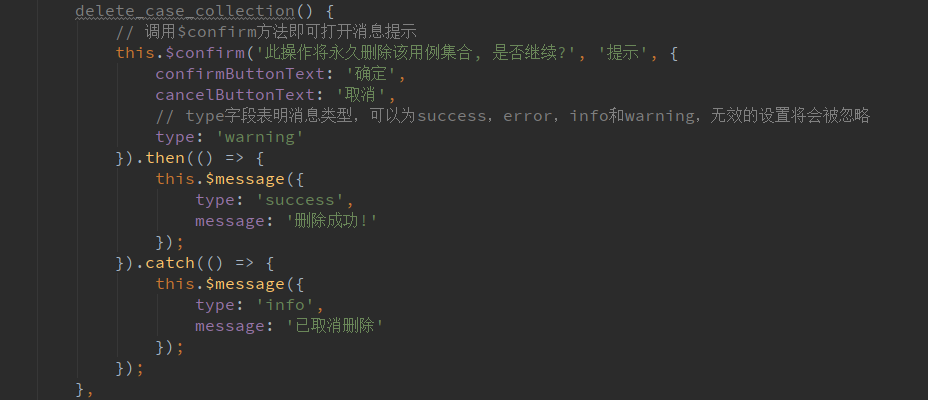
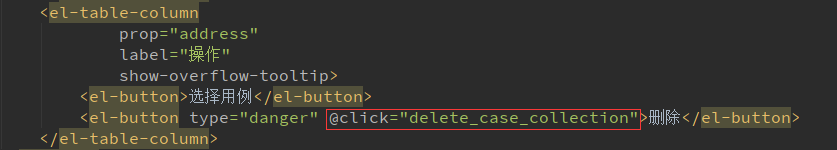
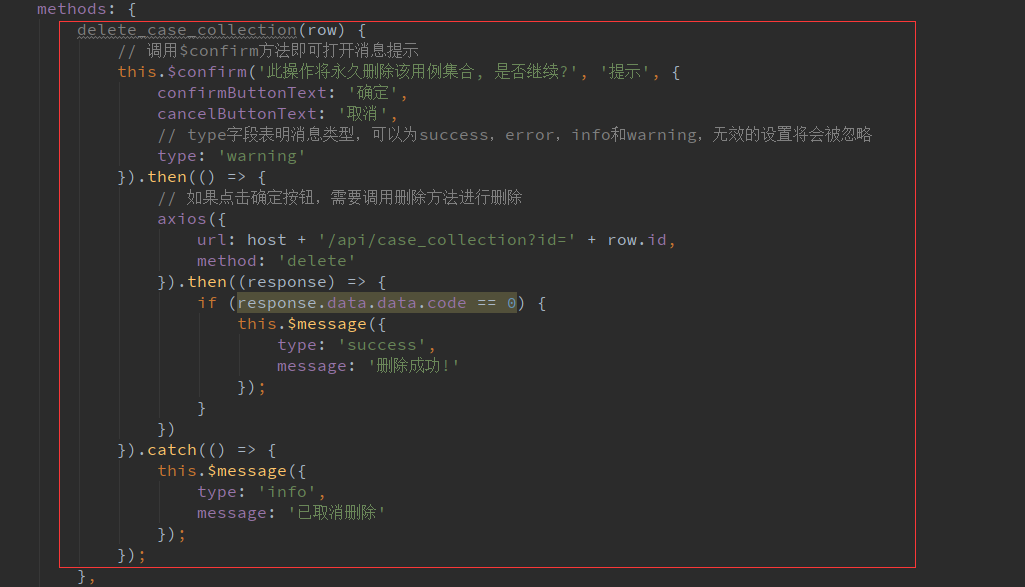
首先找到删除按钮的位置,绑定一个click的方法,删除属于高危操作,需要再次确认,去element组件里找到MessageBox弹框的确认消息里看到绑定了一个方法,复制里面的代码到methods里,新增的代码如下:


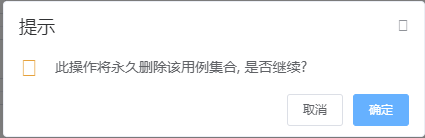
刷新页面,点击删除按钮,可以看到弹出提示,如下图:

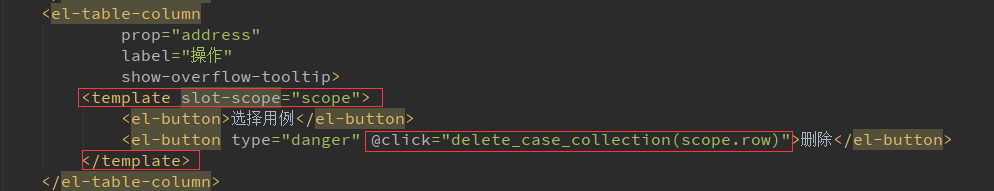
如果点击确定按钮,需要调用删除方法进行删除,要使用axios,看接口文档里的url是/api/case_collection,请求方式是delete,看说明id,删除和修改的时候必填,要拿到删除的那行数据,通过scope.row,包裹在template里就可以拿到,拷贝集合状态里的template,新增代码如下:


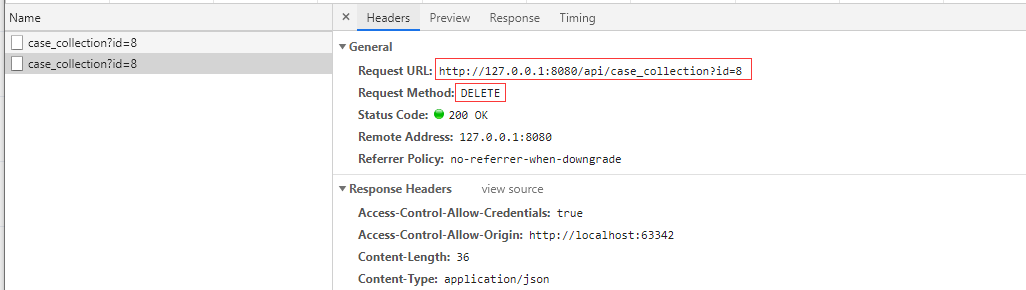
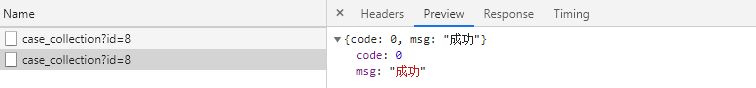
刷新页面,点击删除按钮,提示弹框,点击确定按钮,看Network里,可以看到删除的id、请求方法及code和msg,如下图:


删除流程图: