选择用例功能的开发
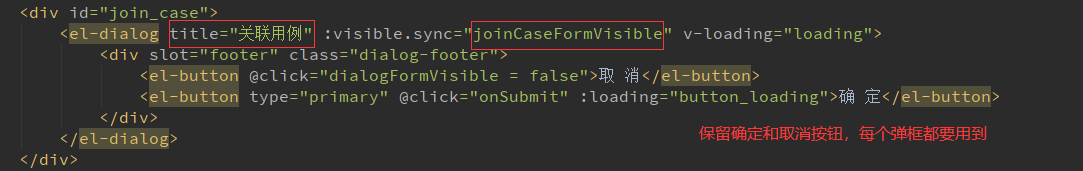
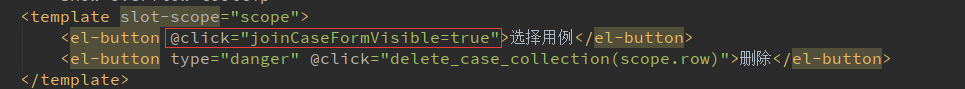
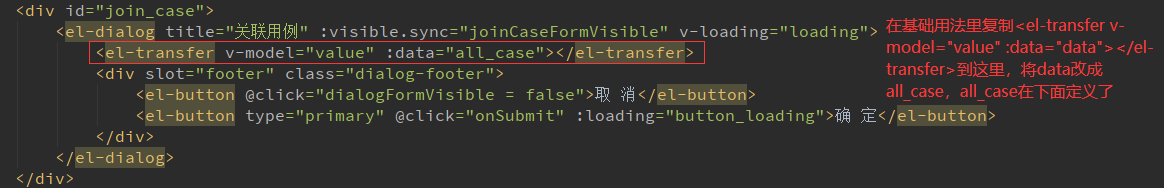
点击选择用例按钮,是一个穿梭框,去element组件里找到Transfer穿梭框的基础用法,看到一个穿梭框,和本次开发的需求符合,复制一个div,把上面的id=edit的div复制一下,将edit改成join_case,每个弹框都有确定和取消,保留确认和取消,其他的全部删掉,新增及修改的代码如下图:



刷新页面,点击选择用例按钮,弹出一个提示框,先弹出一个dialog框,如下图:

将dialog和transfer合并到一起,去element组件里找到Transfer穿梭框的基础用法,可以看到代码的基础用法和简介:Transfer的数据通过data属性传入,数据需要是一个对象数组,每个对象有以下属性:key为数据的唯一性标识,label 为显示文本,disabled表示该项数据是否禁止转移,目标列表中的数据项会同步到绑定至v-model的变量,值为数据项的key所组成的数组,当然,如果希望在初始状态时目标列表不为空,可以像本例一样为v-model绑定的变量赋予一个初始值,新增的代码如下图:


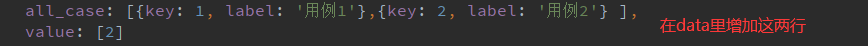
all_case就是定义了一个对象数组,是data数据源,有key和label,key唯一,目标列表中的数据同步绑定至value这个数组上,value里存储的是key,刷新页面,点击关联用例按钮,弹出dialog框,同时出现穿梭框,如下图:

也可以在title=关联用例的下面写一个{{value}},打印出value的值,刷新页面可以看到value的值是[2],勾选左侧的列表1,转移到右侧value的值是[2,1]
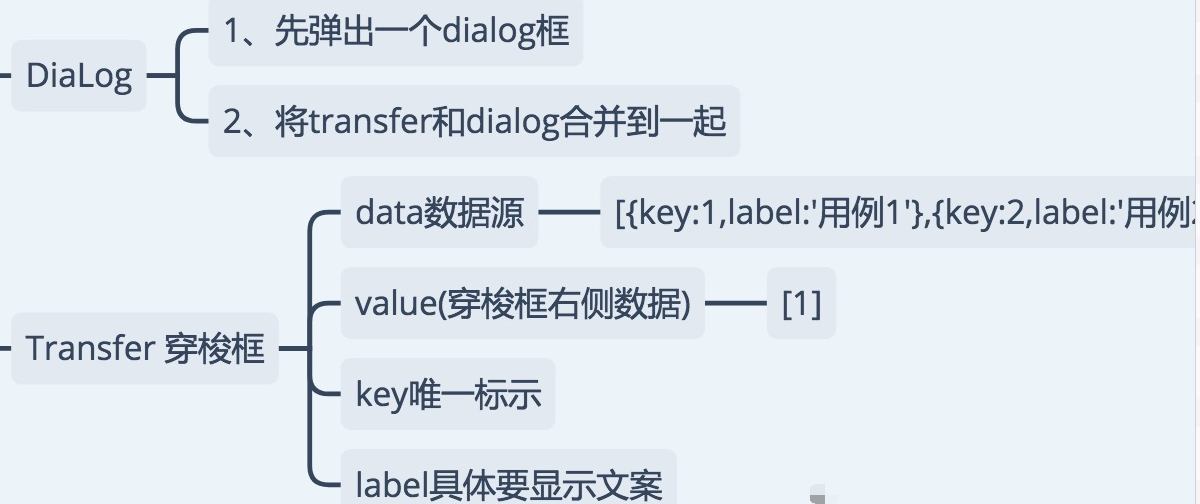
操作流程图:

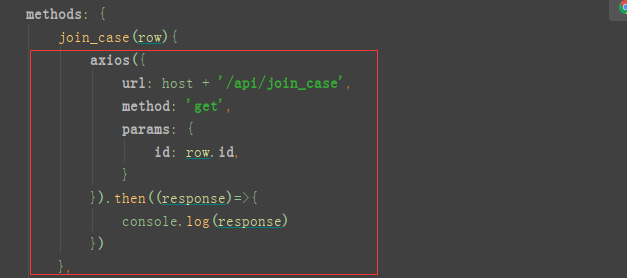
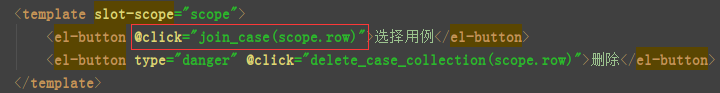
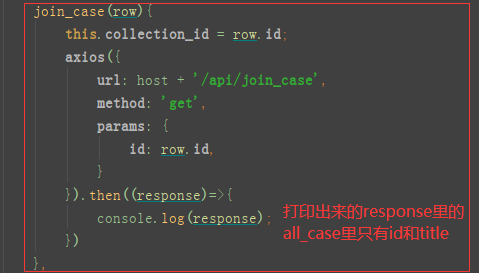
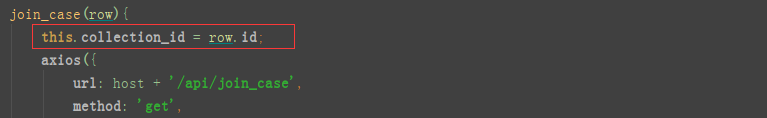
数据来自于接口,因此要调接口,然后再把页面展示出来,定义一个方法join_case方法,将请求回来的数据赋值给all_case,甚至赋值给value,在接口文档中找到接口里的加入用例集合,get方法就是获取这个集合所对应的所有的用例,看返回值all_case就是data里对应的all_case,join_case就是data里对应的value,要想请求这个接口要拿到这个集合的id,通过scope.row可以拿到id,join_case(scope.row),新增代码如下:


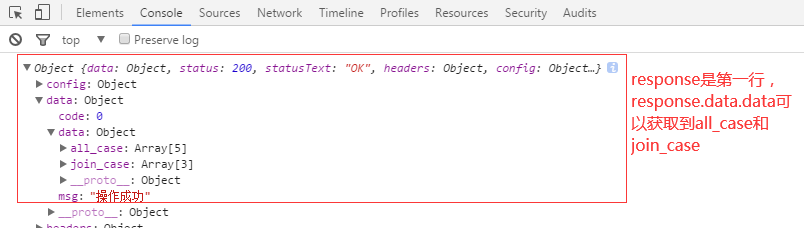
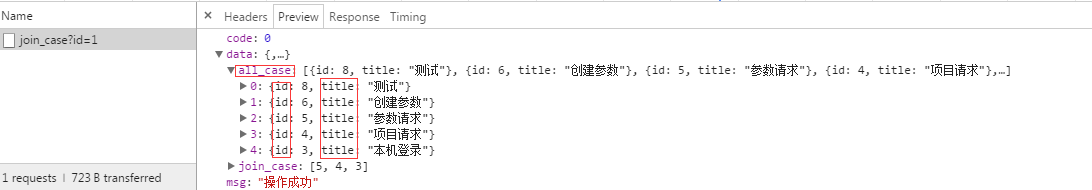
刷新页面,点击选择用例按钮,在浏览器的Console里可以看到response,第一行就是response,下面展开就可以看到all_case和join_case,如下图:

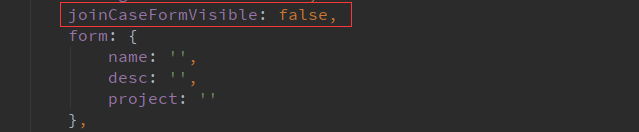
由于调接口需要把all_case和value均设成空的list,新增代码如下图:


本例中的数据源没有key和label字段,在功能上与它们相同的字段名为id和title,,如下图:

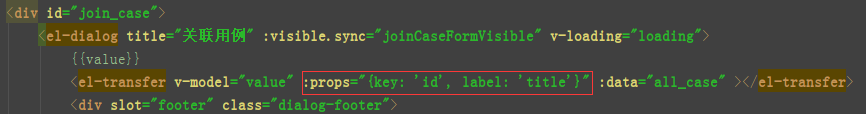
去element组件里找到Transfer穿梭框的数据项属性别名里的简介,默认情况下,Transfer仅能识别数据项中的key、label和disabled字段,如果你的数据的字段名不同,可以使用props属性为它们设置别名,因此可以使用props属性为key和label设置别名,在el-transfer v-model="value"后加上:props="{ key: 'value', label: 'desc' }",将value和desc分别改成id和title,新增代码如下图红框里:


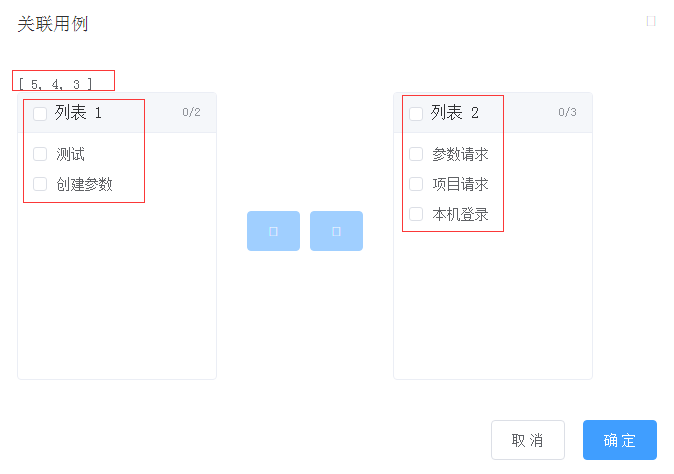
刷新页面可以看到如下页面:

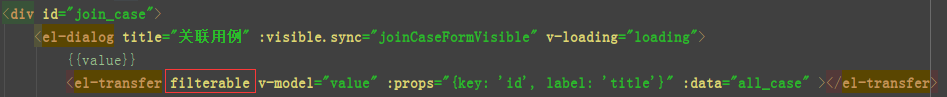
在左侧数据很多的情况下,可以对数据进行搜索和过滤,去element组件里找到Transfer穿梭框的可搜索里的简介可以看到设置filterable为true即可开启搜索模式,新增代码如下:

刷新页面,可以看到如下页面:

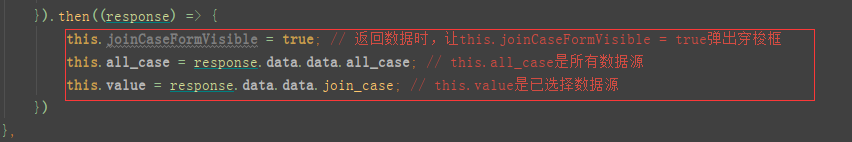
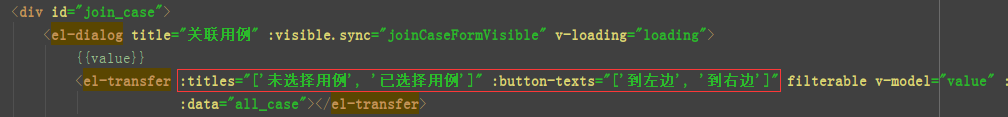
以joinCaseFormVisible为true弹出的穿梭框,取消时joinCaseFormVisible设置关闭穿梭框,设为false,在请输入搜索内容输入框里输入下面的参数可以实现模糊查询,在上图列表1和列表2不是很美观,可以设置一下,在transfer里新增:titles="['Source', 'Target']",然后把Source改成未选择用例,Target改成已选择用例,button-texts对按钮文案进行自定义,在transfer里新增:button-texts="['到左边', '到右边']",新增代码如下:

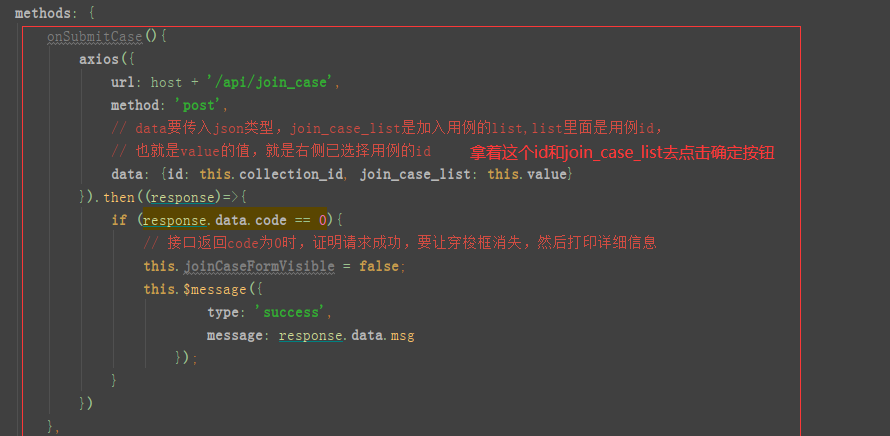
接下来要进行点击确定的操作,新增代码如下:


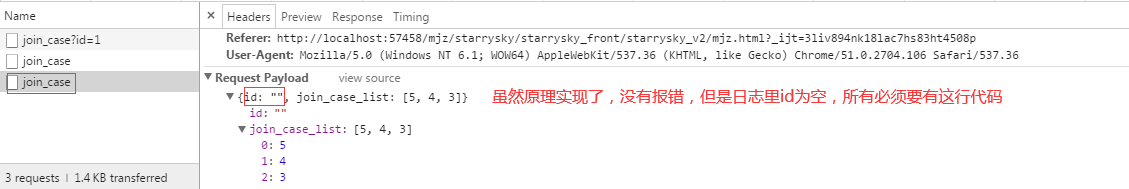
点击确定(onSubmitCase)的时候就可以拿到id,加入用例集合是post的请求方式,post请求时,入参为json类型示例 {"id”:1,"join_case_list":[1,2,3,4]}


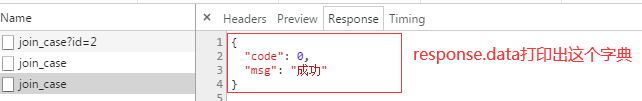
response.data打印出一个字典如下图:

this.collection_id = row.id;的意思是点击选择用例按钮的时候先拿到这一行的数据,同时获取到这个id,提前把这个id保存了一下,这个必须要有,要不然Network下Headers里的id为空,如下图: