下面是HTML代码和编辑器代码下载地址
下载地址:http://pan.baidu.com/s/1sjJIvvv
HTML代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="themes/default/css/umeditor.min.css" type="text/css">
<script src="jquery-1.8.3.min.js"></script>
<script src="fckeditor.js" type="text/javascript"></script>
<SCRIPT type=text/javascript src="umeditor.config.js"></SCRIPT>
<SCRIPT type=text/javascript src="umeditor.min.js"></SCRIPT>
<SCRIPT type=text/javascript src="lang/zh-cn/zh-cn.js"></SCRIPT>
</head>
<body>
<div style="800px;margin:20px auto 20px auto;">
<script type="text/plain" id="editor" style="100%;height:500px;">
update saveinfodetails s set s.delay = '0',s.accident = '1' where s.save_infoid in (select sa.sequen from saveinfo sa where sa.com_sq = 66393 and sa.savacreatedate > sysdate - 2 )
</script>
</div>
</body>
<SCRIPT type="text/javascript">
var ue = UM.getEditor('editor', {
lang:/^zh/.test(navigator.language || navigator.browserLanguage || navigator.userLanguage) ? 'zh-cn' : 'en',
langPath:UMEDITOR_CONFIG.UMEDITOR_HOME_URL + "lang/",
focus: true
});
</SCRIPT>
</html>
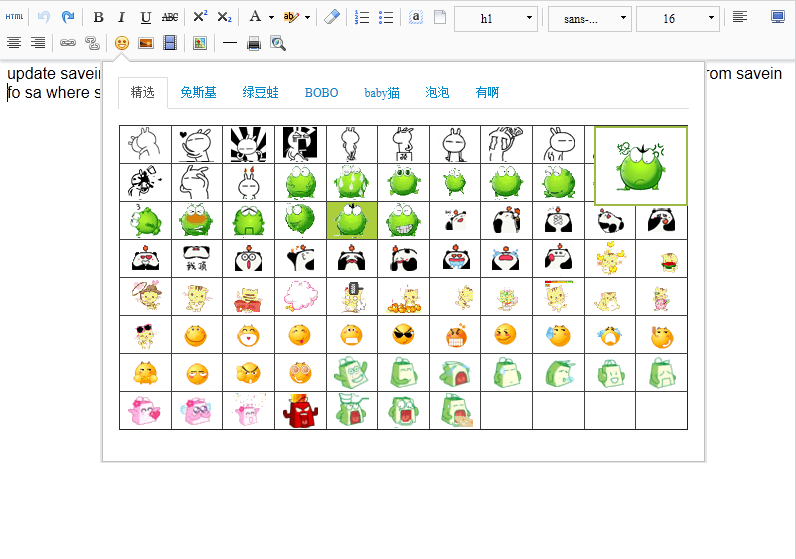
编辑器效果图