我最新最全的文章都在 南瓜慢说 www.pkslow.com ,欢迎大家来喝茶!
1 简介
HTTP Cookies是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求里被携带并发送到服务器上。
Cookie 主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
2 Chrome查看Cookies
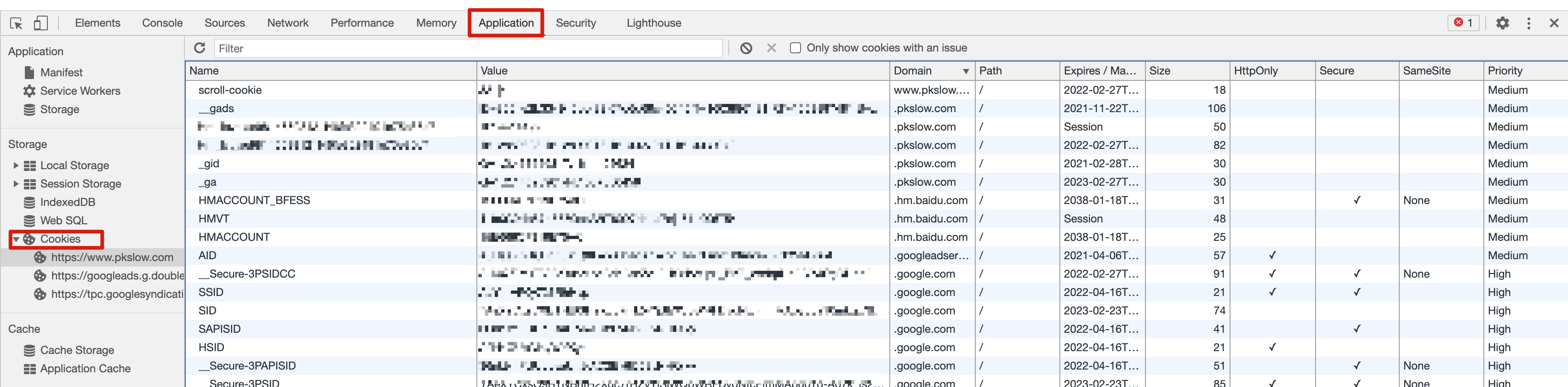
通过Chrome强大的工具,可以直接查看Cookies,如下面所示:

3 Cookies的属性
3.1 限制访问Cookie
3.1.1 Secure标记
标记为Secure的Cookie只能被HTTPS协议加密过的请求发送给服务端,使用HTTP是不行的,但localhost除外。
3.1.2 HttpOnly标记
标记为HttpOnly的Cookie只能通过HTTP传输,而无法在客户端本地通过JavaScript访问。这有助于缓解跨站点脚本(XSS)攻击。
3.2 Cookie的作用域
3.2.1 Domain属性
用于指定哪些主机可以接受Cookie,如果不指定,默认为Origin,不包含子域名。如果指定了Domain,则一般包含子域名。所以,指定Doain,限制其实更少。
比如,如果Domain=pkslow.com,那blog.pkslow.com也可以接受。
3.2.2 Path属性
指定哪些路径可以接受Cookie,子路径也会匹配。
比如,如果Path=/post,那以下都可以匹配:
- /post
- /post/1
- /post/1/update
4 Springboot操作Cookies
4.1 获取
4.1.1 通过注解@CookieValue
@RequestMapping("/hello")
public String hello(@CookieValue("foo") String fooCookie) {
// ...
}
4.1.2 通过工具类WebUtils的getCookie方法
public static Cookie getCookie(HttpServletRequest request, String name) {
Assert.notNull(request, "Request must not be null");
Cookie[] cookies = request.getCookies();
if (cookies != null) {
Cookie[] var3 = cookies;
int var4 = cookies.length;
for(int var5 = 0; var5 < var4; ++var5) {
Cookie cookie = var3[var5];
if (name.equals(cookie.getName())) {
return cookie;
}
}
}
return null;
}
4.1.3 WebFlux的ServerWebExchange获取
HttpCookie value = exchange.getRequest().getCookies().getFirst("foo");
4.2 返回
与获取反着来就行了,获取是从Request中拿数据;发送就是把数据放到Response中去。
response.addCookie();
5 发送Cookie
5.1 浏览器
浏览器会根据规则发送,这个不用开发人员自己处理。
5.2 Postman
Postman可以在这里设置:

5.3 curl命令
curl -v --cookie "key1:value1;key2:value2;" http://localhost:8080/
5.4 JavaScript fetch方法
credentials 是Request接口的只读属性,用于表示用户代理是否应该在跨域请求的情况下从其他域发送cookies。这与XHR的withCredentials 标志相似,不同的是有三个可选值(后者是两个):
omit: 从不发送cookies.same-origin: 只有当URL与响应脚本同源才发送 cookies、 HTTP Basic authentication 等验证信息.(浏览器默认值,在旧版本浏览器,例如safari 11依旧是omit,safari 12已更改)include: 不论是不是跨域的请求,总是发送请求资源域在本地的 cookies、 HTTP Basic authentication 等验证信息.
为了让浏览器发送包含凭据的请求(即使是跨域源),要将credentials: 'include'添加到传递给 fetch()方法的init对象。
fetch('https://example.com', {
credentials: 'include'
})
如果你只想在请求URL与调用脚本位于同一起源处时发送凭据,请添加 credentials: 'same-origin'。
// The calling script is on the origin 'https://example.com'
fetch('https://example.com', {
credentials: 'same-origin'
})
要改为确保浏览器不在请求中包含凭据,请使用 credentials: 'omit'。
fetch('https://example.com', {
credentials: 'omit'
})
6 总结
开发中遇到了一些Cookies问题,整理了一下相关的知识点。
欢迎关注微信公众号<南瓜慢说>,将持续为你更新...

多读书,多分享;多写作,多整理。