这两天编程弄Android照相机模块,设置好各种参数后,发现预览的时候,照片是颠倒了,不是上下颠倒而是颠倒90°。 我的手机是华为U9200,用的Android4.0.3,后来看到http://www.cnblogs.com/skyseraph/archive/2012/03/26/2418665.html这篇文章,增加代码:myCamera.setDisplayOrientation(90); 然后预览就正常了。但是拍摄的照片在电脑上打开一看,仍然是倾斜的。倾斜了90°,后来加上这句:myParameters.set("rotation", 90); 这个是让照片旋转90°一切正常了! 之前设了很多//myParameters.set("orientation", "portrait");或//setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);发现都没有作用。就差上面那两句话!
如何查看自己的摄像头支持的PreviewSize和 PictureSize呢?这里简单说下,PreviewSize是预览的大小,也就是拍照前看到的图片大小,你可以试一下,这个参数设置不同,在同样焦距下,你拍摄桌子上一个固定距离的一个东西,看到的视野会不同。PictureSize是指最终拍摄到的图片的大小,也就是图片的质量。怎么查看呢?
首先在主程序的开始private static final String TAG = "MyAndroid";
然后: List pictureSizes ;
List previewSizes;
for (int i = 0; i < pictureSizes.size(); i++)
{
psize = pictureSizes.get(i);
Log.i(TAG +"initCamera", "PictrueSize, " + psize.width + " height" + psize.height);
}
for (int i = 0; i < previewSizes.size(); i++)
{
psize = previewSizes.get(i);
Log.i(TAG +"initCamera", "previewSize, " + psize.width + " height" + psize.height);
}
就可以查看了!
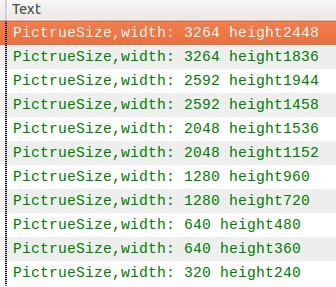
我的PictureSize的参数分别是:

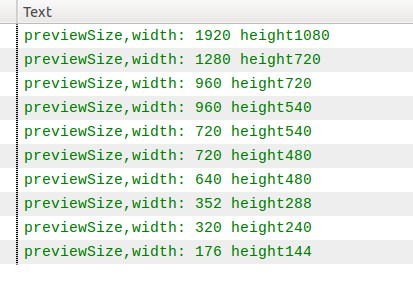
预览的参数是:

但我想得到最终是宽度为600,高度为800的图片。怎么半呢? 这里要说明下,由于前面的myParameters.set("rotation", 90); 你如果设置照相机PictureSize的参数是M*N,得到的图片大小是N*M,因为你旋转了。怎么才能得到我想要的指定大小的图片呢,
FileOutputStream fout = new FileOutputStream(fTest);
BufferedOutputStream bos = new BufferedOutputStream(fout);
Bitmap mBitmap = Bitmap.createScaledBitmap(bm, 600, 800, true);
mBitmap.compress(Bitmap.CompressFormat.JPEG, 100, bos);
//bm.compress(Bitmap.CompressFormat.JPEG, 100, bos);
加上红色部分的代码就可以了。bm是最初的照片数据,是个Bitmap。 如果您想得到原始大小,就把红色去掉,把最后一句加上来就可以了。