前端需要对后端传过来的值进行解析之后再展示,而后端传过来的值可能是各种类型的,一般情况下要么和后端沟通下让他直接传给我们需要的类型,这个,我一般直接自己转,这次后端传回来一个map类型的对象,我转来转去转了1个小时才整出来,记录一下。
以下是代码:
1 <script type="text/javascript"> 2 $(function(){ 3 $("#male").prop("checked","checked") 4 }) 5 6 var list =[{ 7 "1": "后端" 8 }, { 9 "1000": "asdasdas" 10 }, { 11 "1001": "adasdasd" 12 }, { 13 "1002": "asdasdasd" 14 }, { 15 "1003": "asdasdadas" 16 }, { 17 "1004": "测试状态1" 18 }, { 19 "1005": "测试状态2" 20 }, { 21 "1006": "天空之城2" 22 }, { 23 "1007": "百老汇" 24 }]; 25 26 27 28 var id = ''; 29 var name = ''; 30 var arr = []; 31 32 for(let i=0;i<list.length;i++){ 33 var newObj = list[i]; 34 for (var prop in newObj) 35 { 36 37 arr.push({ 38 id:prop, 39 name:newObj[prop] 40 }); 41 console.log(prop + "=" + newObj[prop]); 42 } 43 } 44 console.log(arr); 45 46 </script>
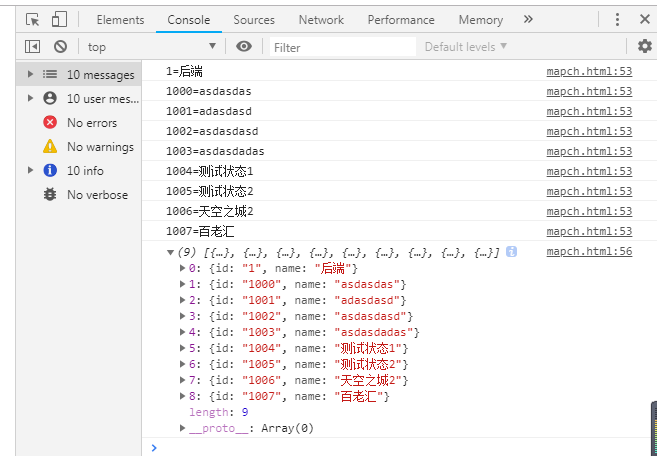
打印结果: