一、安装
在本机安装好nodejs的基础上,window操作系统,cmd打开控制台,添加到创建的文件夹下
npm init //初始化npm
npm install webpack --save-dev
正常等待安装完成,安装完成可能会出现一些警告
新建项目,编辑css,js,html,运行webpack,会提示安装webpack-cli,安装完成之后,可能会一直报错
暴力解决方法:
删除原先安装的,不管是全局还是局部安装的,都删掉
npm install webpack webpack-cli --save-dev
执行,运行
npx webpack
二、配置
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,所以可以新建配置文件,便于操作
新建配置文件
webpack.config.js
const path = require('path');
module.exports = {
mode: 'production', //指明开发坏境是生产者模式还是开发模式,不写的话,运行有一堆警告,看着尴尬癌要出来
entry: { //入口
app: './src/demo.js',
com: './src/js/com.js' //简而言之,要打包压缩的那个js的路径;多个入口使用方法添加占位符
},
devtool: 'inline-source-map', //指定资源
output: { //出口,输入的
filename: 'js/[name].min.js', //名称位置
path: path.resolve(__dirname, 'dist'), //输出的路径,
//publicPath: 'http://cdn....'指定绝对路径地址
}
}
基本的配置,应该就是这样,执行npx webpack --config webpack.config.js就会得到想要的结果,打包之后的js生成在dist/js目录里
注意一下:path: path.resolve(__dirname, 'dist'), //输出的路径,我看API上必须是要绝对路径,通过path.resolve来自动解析路径就可以的,详情请戳这里https://www.webpackjs.com/configuration/resolve/
可以同时修改npm的package.json文件
{
"name": "webpackdemo",
"version": "4.14.0",
"description": "webpack test",
"private": true,
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"webpack": "webpack --config webpack.config.js --colors", //这里这里可以添加webpack的各种参数,我只加了两个config color
"watch": "webpack --watch" //自动打包
},
保存,就可以直接运行 npm run webpack
还有这些参数,都可以添加进去
--watch //监听自动打包
--config //指定配置 指定文件名
-p //压缩混淆脚本,这个非常非常重要!
-d //生成map映射文件,告知哪些模块被最终打包到哪里了其中的
--progress //显示进度条
--color //添加颜色
三、插件
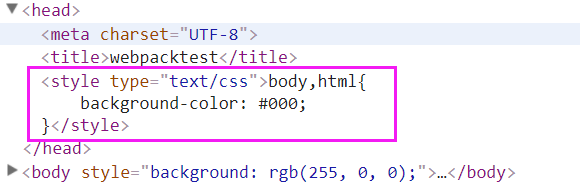
1、loader 允许你直接在 JavaScript 模块中 import CSS文件!//将css一起和js打包在一起
npm install css-loader style-loader --save-dev
npm run webpack

有三种方法使用:
(1)、还是在webpack.config.js里面配置
// module: { // rules: [ // { // test: /.css$/, 正则表达式判断是否是后缀名为css // use: [ // { loader: 'style-loader' }, 打包之后插入到style中 // { // loader: 'css-loader', // options: { // modules: false 是否打包成具有唯一hash值的css,最好设置为false,不然写的类名虽然保证了唯一性但是不方便调用 // } // } // ] // } // ] // }
(2)、直接在导入的import中使用

(3)、cmd控制台中直接
webpack --module-bind 'css=style-loader!css-loader'最后都会打包出来css在html页面的style中
2、HtmlWebpackPlugin //打包后自动生成对应的html文件
npm install html-webpack-plugin --save-dev
配置webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'production',
entry: {
main: './src/js/main.js',
com: './src/js/com.js'
},
devtool: 'inline-source-map',
plugins: [
new HtmlWebpackPlugin({
template: 'index.html', //在膜版基础上
filename: 'out-index.html', //模板名称
//inject: 'head/标签名称', //嵌入到html哪个标签里面
//data: new Date(), //插入时间
//minify:{},压缩html文件
title: 'Output html', //插入生成html的title
// chunks:['demo']指定包含的js模块
})
],
output: {
filename: 'js/[name].min.js',
path: path.resolve(__dirname, 'dist')
}
}
最后生成out-index.html在dist文件夹下,还有更多参数及插件,请戳https://www.npmjs.com/package/html-webpack-plugin
3、MiniCssExtractPlugin //单独打包分离出css,针对webpack4+的插件,反正我试了无数种方法,就这个插件可以,还有extract-text-webpack-plugin@next版本据说也阔以,可是我没有弄出来
npm install mini-css-extract-plugin --save-dev
同样配置webpack.config.js
const path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: 'production',
entry: {
main: './src/js/main.js',
com: './src/js/com.js',
common: './src/css/common.css'
},
devtool: 'inline-source-map',
plugins: [
new MiniCssExtractPlugin({
filename: 'common.min.css'
})
],
output: {
filename: 'js/[name].min.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
},
"css-loader"
]
}
]
}
}
输出common.min.css在dist文件夹下。暂时记录如此,后续更进