表格简单默认代码格式:
<table border="1"> <tr> <td>100</td> </tr> </table>
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
单元格边距(Cell padding):Cell padding 来创建单元格内容与其边框之间的空白。
单元格间距(Cell spacing):Cell spacing 增加单元格之间的距离。
案例1:
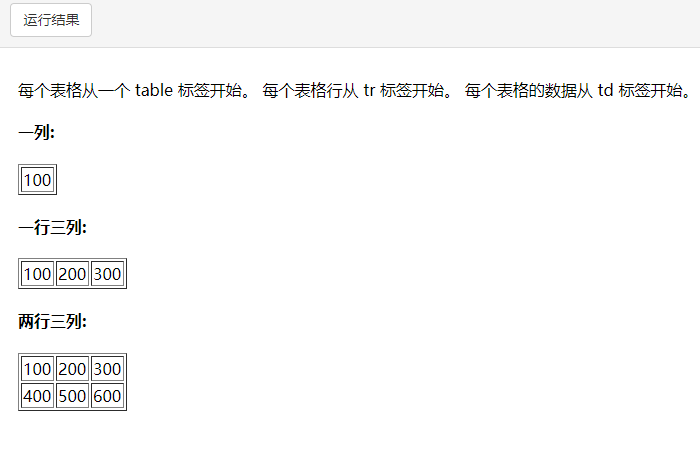
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程1</title> </head> <body> <p> 每个表格从一个 table 标签开始。 每个表格行从 tr 标签开始。 每个表格的数据从 td 标签开始。 </p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>两行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>
案例1效果如下图:

案例2:
<table width="50%" border="0" align="center" cellpadding="1" cellspacing="1" bgcolor="#ccccc"> <tr> <td height="25" colspan="2" align="center" bgcolor="#F0F0F0">订单信息</td> </tr> <tr> <td width="29%" height="25" align="right" bgcolor="#FFFFFF">订单号:</td> <td width="71%" bgcolor="#FFFFFF"> S-P1586654454RN545</td> </tr> <tr> <td height="25" align="right" bgcolor="#FFFFFF">单价(元/单位):</td> <td height="25" bgcolor="#FFFFFF"> 35.00</td> </tr> <tr> <td height="25" align="right" bgcolor="#FFFFFF">数量:</td> <td height="25" bgcolor="#FFFFFF"> 1</td> </tr> <tr> <td height="25" align="right" bgcolor="#FFFFFF">支付方式:</td> <td height="25" bgcolor="#FFFFFF"> 货到付款 手续费:0元</td> </tr> <tr> <td height="25" align="right" bgcolor="#FFFFFF">合计(元):</td> <td height="25" bgcolor="#FFFFFF"> 45.21元</td> </tr> <tr> <td height="25" colspan="2" align="right" bgcolor="#F0F0F0" style="padding-right:6px;padding-left:6px;"> <div style="float:left;"> <input type="button" name="ss12" value="关闭窗口" style="90px" onClick="window.close();" class='inputbut'> </div> <div style="float:right;"> <span style="font-weight:bold;">订单总计:</span> <span style="color:red;">45.21</span>元, <span>共 1 页/1条记录</span> <div> </td> </tr> </table>
案例2效果如下图:

日期:2020.1.22 lzb