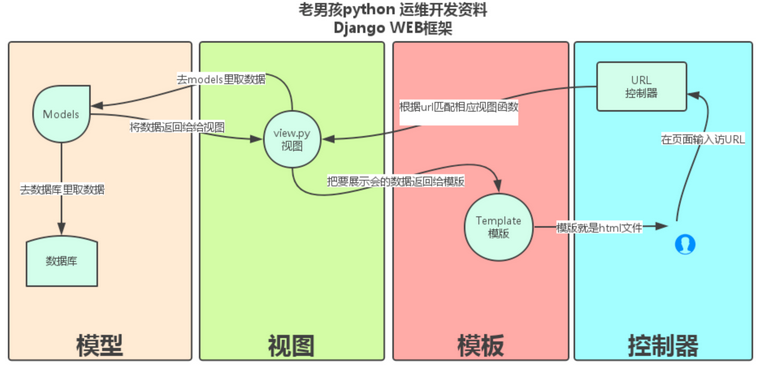
MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM),和数据库有关
Template(模版):负责如何把页面展示给用户,放html文件
View(视图):负责业务逻辑,并在适当的时候调用Model和Template,放函数的地方
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

具体解释如下:

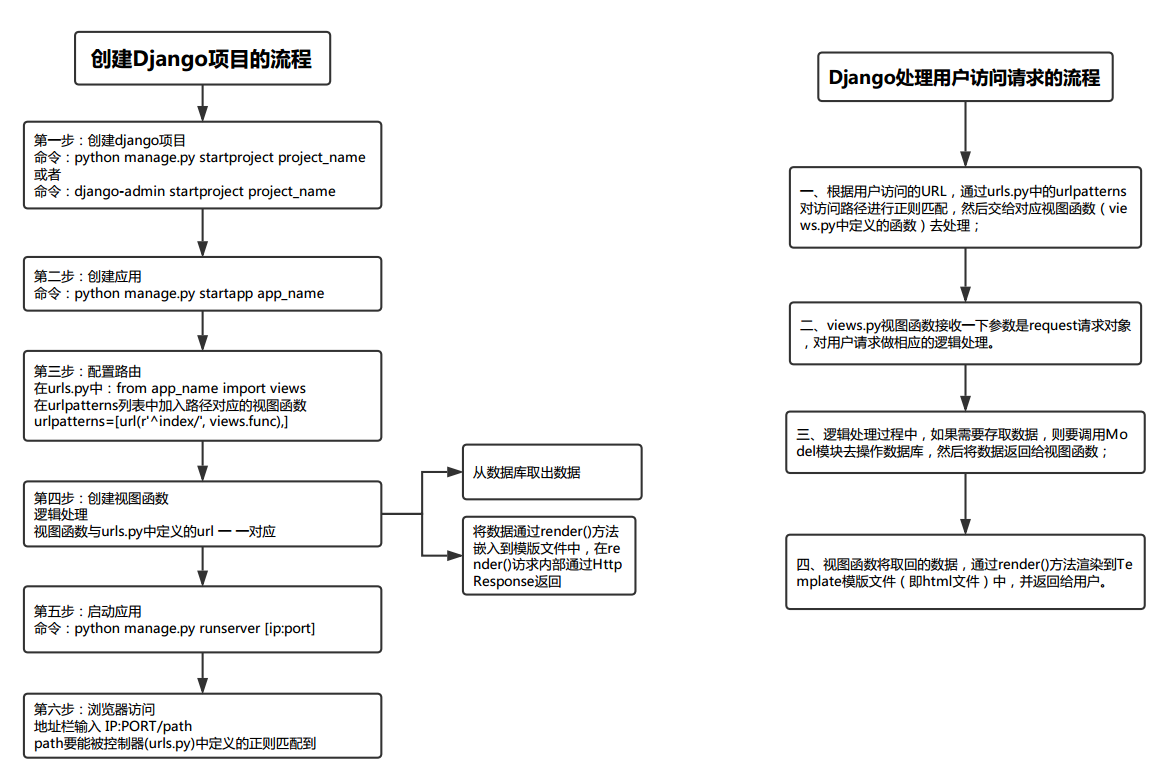
安装django并创建项目和应用
进入安装python的script目录
我这里的目录是
C:UsersyangqiqiAppDataLocalProgramsPythonPython36Scripts
然后运行
pip3 install django Successfully installed django-1.11.7 pytz-2017.3
创建项目
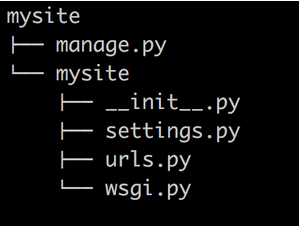
django-admin startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
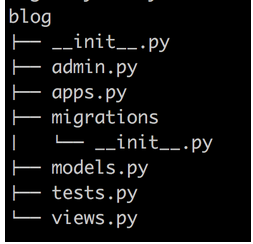
在mysite目录下创建应用
python manage.py startapp blog

启动django项目
python manage.py runserver 8000 //默认是8000 这里可以自定义
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8000/时就可以看到:

通过pycharm打开,打开后如下 templates是自己创建的一个目录,如果直接在pycharm里创建django项目,就会自动生成templates目录

还要创建个static文件用来放静态文件
settings.py的配置
MIDDLEWARE = [ #'django.middleware.csrf.CsrfViewMiddleware', #这个要注释掉 ] #TEMPLATES 这个路径要有 默认就有呢 STATIC_URL = '/static/' ##STATIC主要放的是如css,js,images这样文件 html引用的时候以这个名字为准 STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static') )
urls配置规则
这里有两种方式
方式一:通过路径找函数 FBV function base view
捯饬清楚一个url的访问流程后,就先搞一搞urls的配置规则
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
'''
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
'''
按照规范,这里分为两个urls,一个是总的,一般用来做路由分发,将对不同的项目的访问,分配到对应应用里的urls.py里,然后第二个就是不同应用里的自己的urls.
总的路由分发的urls(也就是我的项目mysite下的urls)
这里主要掌握路由分发功能include 一些公用的接口也会放在这里
from django.conf.urls import url,include #路由分发 就得用到include
from django.contrib import admin
from cms import views as cms_views #如果这里直接调用某个应用views里的函数,就如下import
#from 应用名字 import views as 应用名字_views
# 别名是为了防止多个应用混淆
urlpatterns = [
url(r'^admin/', admin.site.urls),#默认就有的 不用理睬
url(r'^cms/', include('cms.urls')), #路由分发 填写具体的应用 分发的位置 这里的意思是 http://域名/cms凡是域名后是cms开头的,
# 就去cms这个目录下找urls.py这个文件
url(r'^login/', cms_views.login,name="login"), #可能很多项目用的都是一个登陆 可以定位到某个项目里写
#这里的意思是 http://域名/login凡是域名后是login开头的,
# 就去cms应用下的views找对应的login函数
#name在这里是别名的意思 多个项目有多个登陆口的时候,别名不要一样
]
具体应用的urls(也就是我的项目mysite下的cms里的urls)
这里的urls主要做的是url和视图函数的映射关系
from django.conf.urls import url from django.contrib import admin from cms import views ## urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index,name="index") ##放访问url http://域名/cms/index的时候 按照我现在的mysite的流程寻找方法如下 ##先去mysite下的urls 根据url(r'^cms/', include('cms.urls')), ##然后再去寻找cms目录下的urls 根据url(r'^index/', views.index,name="index") ##最后去寻找视图函数views里的index函数 进行逻辑处理 ]
其他的例子
无名正则:
通过位置的一一对应,传参
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ]
'''
NOTE:
一旦匹配成功则不再继续
若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 这样是无名正则 下面说有名正则
不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
每个正则表达式前面的'r' 是可选的但是建议加上。
一些请求的例子:
/articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。
/articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数
views.month_archive(request, '2005', '03')。
'''
有名正则:
通过关键字 传参数 key=value
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ]
有了名字就通过关键字来传递参数 这样不受顺序和位置的影响
/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数 /articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),views.year_archive()的year参数将是一个字符串
反向解析,设置别名
#urls url(r'^logins/', views.login,name='LOGIN'), #name是别名的意思 也是反向解析 这里设置了的那么要和html页面里的相对应 # <form action='{% url 'LOGIN' %}' method="post"> #这样^logins 这个就可以随意变更了,可能会随着业务的变化,变更url,这样只修改url就可以 #不用修改html的对应关系
方式二:通过路径找类名 CBV class base view
#urls.py from django.conf.urls import url from django.contrib import admin from app1 import views urlpatterns = [ url(r'^home/', views.Home.as_view()), ##这是固定用法 路径 views.类名.as_view() ]
#views.py from django.views import View #继承View class Home(View): #类名 首字母一般大些 def get(self,request): # 如果是get请求 就走get请求 ##还会有其他方式 对应的是什么方式就走什么方式的流程 v=request.method print(v) return render(request,'home.html') def post(self,request): #如果是post请求就走post函数 v1=request.method print(v1) return render(request,'home.html')
视图函数views
无论视图本身包含什么逻辑,都要返回响应
一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
简单展示
from django.shortcuts import render,HttpResponse ##导入模块 def login(request): #一定要有request 请求信息都在request里 return HttpResponse("login") #一定要有返回结果 def index(request): #一定要有request return HttpResponse('index') ##一定要有返回结果

请求对象 ===> request对象和方法
request(请求对象):
request.GET {} get请求数据
request.POST {} post请求数据
request.POST.getlist() 当有多个参数,组成列表的时候 checkbox select多选
request.FILES 上传文件的时候使用 上传文件form表单enctype="multipart/form-data"
request.method 请求方式
request.path 请求路径
request.get_full_path() 请求全路径

''' path: 请求页面的全路径,不包括域名 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 if req.method=="GET": do_something() elif req.method=="POST": do_something_else() GET: 包含所有HTTP GET参数的类字典对象 POST: 包含所有HTTP POST参数的类字典对象 COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: filename: 上传文件名,用字符串表示 content_type: 上传文件的Content Type content: 上传文件的原始内容 user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 可以通过user的is_authenticated()方法来辨别用户是否登陆: if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware 时该属性才可用 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。 '''
以下是上传文件的举例代码

from django.conf.urls import url from django.contrib import admin from app1 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), url(r'^index/', views.index), #url(r'^zhuce/', views.zhuce), url(r'^hobby/', views.hobby), ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/hobby/" method="post" enctype="multipart/form-data"> <p>姓名:<input type="text" name="name"></p> <p>密码:<input type="password" name="pwd"></p> <p> 男:<input type="radio" name="gender" value="1"> 女:<input type="radio" name="gender" value="2"> 张扬:<input type="radio" name="gender" value="3"> </p> <p> 篮球:<input type="checkbox" name="hobby" value="1"> 足球: <input type="checkbox" name="hobby" value="2"> 皮球:<input type="checkbox" name="hobby" value="3"> </p> <select name="city" id="" multiple> <option value="1">北京</option> <option value="2">天津</option> <option value="3">伤害</option> </select> <input type="file" name="filename"> <input type="submit" value="提交"> </form> </body> </html>

from django.shortcuts import render,HttpResponse,redirect # Create your views here. def login(request): if request.method=='GET': return render(request,'login.html') elif request.method=='POST': user=request.POST.get('name') pwd=request.POST.get('pwd') if user=='alex' and pwd=='123': return redirect('/index/') else: return render(request,'login.html') else: return redirect('/index/') def index(request): return render(request,'index.html') # def zhuce(request): # if request.method == 'GET': #崩溃 明明就是post方式 怎么就是不走post的zhuce.html页面 总是走get下的页面呢 # return render(request, 'login.html') # elif request.method == 'POST': # v = request.POST.get('gender') # print(v) # return render(request,'zhuce.html') # # else: # return redirect('/index/') def hobby(request): if request.method == 'GET': return render(request, 'hobby.html') elif request.method == 'POST': obj=request.FILES.get('filename') #上传文件的时候就用 request.FILES print(obj,type(obj),obj.name) #obj.name拿到的是文件的名字 #obj.chunks()#chunk意思是分块 chunks代表的是全部的块 服务器会把文件一点一点的上传 # f=open(obj.name,mode='wb') #这样就完成了文件的上传 会在同级目录下看到文件 # for i in obj.chunks(): # f.write(i) # f.close() #指定上传文件的位置 我创建一个upload目录 用来放上传的内容 import os file_path=os.path.join('upload',obj.name) f=open(file_path,mode='wb') #这样就完成了文件的上传 会在同级目录下看到文件 for i in obj.chunks(): #然后upload就会出现上传的文件 f.write(i) f.close() return render(request, 'hobby.html') else: return redirect('/index/')
响应对象 ====>HttpResponse render redirect
1.HttpResponse
返回的是字符串
def index(request): #一定要有request return HttpResponse('index') ##一定要有返回结果
2. render
格式
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它,然后显示在页面中,展示给用户
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。
# 两个参数 直接返回页面 return render(request,'home.html') #三个参数的时候 第三个参数是嵌入页面的内容 一般是从数据库里拿出数据 嵌在页面上 渲染完毕后 返回给用户 格式是字典格式
render(request, template_name[, context]) #以后肯定是从数据库里拿数据 然后用来渲染页面 下面的例子 就先搞个字典先练习一下

###view.py user_list={ 'k1':'value1', 'k2':'value2', 'k3':'value3', } def index(request): return render(request,'index.html',{'user_list':user_list})# 第三个参数 是字段格式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>这是index首页</p> <p>因为是字典格式,所以可以沿用字典的一些用法 字典名字.keyname 就可以拿到value</p> <ul> <li> {{ user_list.k1}} </li> <li> {{ user_list.k2}} </li> <li> {{ user_list.k3}} </li> </ul> <p>也可以循环 默认直接循环的是key 可以沿用字典的一些用法 字典名字.keys 字典名字.values 字典名字.items 需要注意的是 和python不一样的是后边都没有() </p> <ul> {% for k in user_list.keys %} <li> {{ k }}</li> {% endfor %} </ul> <ul> {% for v in user_list.values %} <li> {{ v }}</li> {% endfor %} </ul> <ul> {% for i in user_list.items %} <li> {{ i }}</li> {% endfor %} </ul> <ul> {% for k,v in user_list.items %} <li> {{ k }}---{{ v }}</li> {% endfor %} </ul> </body> </html>
3.redirect 重定向
redirect(跳转,重定向) redirect("/路径/") 模拟用户点击submit请求: 请求url:http://127.0.0.1:8000/login/ (1)请求url:/login/ POST (2)url(r'^login/', app01_views.login,name="LOGIN"), (3)login(request): 验证 , if 成功: redirect("/index/") 重定向请求: 请求路径:http://127.0.0.1:8000/index/ (1) /index/ get (2) url(r'^index/', app01_views.index,name="index") (3) index(request) : 取出数据库数据,渲染到index.html页面 用户看到的是:渲染的index.html页面 redirect与render的区别: redirect两次请求 render一次请求

from django.shortcuts import render,HttpResponse,redirect # Create your views here. def login(request): if request.method=='GET': return render(request,'login.html') elif request.method=='POST': user=request.POST.get('name') pwd=request.POST.get('pwd') if user=='alex' and pwd=='123': return redirect('/index/') else: return render(request,'login.html') else: return redirect('/index/') def index(request): return render(request,'index.html') # def zhuce(request): # if request.method == 'GET': #崩溃 明明就是post方式 怎么就是不走post的zhuce.html页面 总是走get下的页面呢 # return render(request, 'login.html') # elif request.method == 'POST': # v = request.POST.get('gender') # print(v) # return render(request,'zhuce.html') # # else: # return redirect('/index/') def hobby(request): if request.method == 'GET': return render(request, 'hobby.html') elif request.method == 'POST': obj=request.FILES.get('filename') #上传文件的时候就用 request.FILES print(obj,type(obj),obj.name) #obj.name拿到的是文件的名字 #obj.chunks()#chunk意思是分块 chunks代表的是全部的块 服务器会把文件一点一点的上传 # f=open(obj.name,mode='wb') #这样就完成了文件的上传 会在同级目录下看到文件 # for i in obj.chunks(): # f.write(i) # f.close() #指定上传文件的位置 我创建一个upload目录 用来放上传的内容 import os file_path=os.path.join('upload',obj.name) f=open(file_path,mode='wb') #这样就完成了文件的上传 会在同级目录下看到文件 for i in obj.chunks(): #然后upload就会出现上传的文件 f.write(i) f.close() return render(request, 'hobby.html') else: return redirect('/index/')
模板层 templates
关于模板 前边的例子中已经用到很多
在 Django 模板中遍历复杂数据结构的关键是句点字符 .
语法
{{var_name}} 变量的名字
举例
def index(request): import datetime s="hello" l=[111,222,333] # 列表 dic={"name":"yuan","age":18} # 字典 date = datetime.date(1993, 5, 2) # 日期对象 class Person(object): def __init__(self,name): self.name=name person_yuan=Person("yuan") # 自定义类对象 person_egon=Person("egon") person_alex=Person("alex") person_list=[person_yuan,person_egon,person_alex] return render(request,"index.html",{"l":l,"dic":dic,"date":date,"person_list":person_list})
<h4>{{s}}</h4>
<h4>列表:{{ l.0 }}</h4>
<h4>列表:{{ l.2 }}</h4>
<h4>字典:{{ dic.name }}</h4>
<h4>日期:{{ date.year }}</h4>
<h4>类对象列表:{{ person_list.0.name }}</h4>
注意:句点符也可以用来引用对象的方法(无参数方法)。
1
<h4>字典:{{ dic.name.upper }}</h4>
模板之过滤器
语法
{{obj|filter__name:param}}
#1. default 如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如: {{ value|default:"nothing" }} #2.length 返回值的长度。它对字符串和列表都起作用。例如: {{ value|length }} 如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。 #3.filesizeformat 将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如: {{ value|filesizeformat }} 如果 value 是 123456789,输出将会是 117.7 MB。 #4.date 如果 value=datetime.datetime.now() {{ value|date:"Y-m-d" }} #5.slice 如果 value="hello world" {{ value|slice:"2:-1" }} #5.truncatechars 如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。 参数:要截断的字符数 例如: {{ value|truncatechars:9 }} 如果value是“Joel 是 a >,输出将为“Joel i ...”。 #6.safe Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如: value="<a href="">点击</a>" {{ value|safe}} 这里简单介绍一些常用的模板的过滤器
模板之标签
#1. for循环 遍历每一个元素: {% for person in person_list %} <p>{{ person.name }}</p> {% endfor %} 可以利用{% for obj in list reversed %}反向完成循环。 遍历一个字典: {% for key,val in dic.items %} <p>{{ key }}:{{ val }}</p> {% endfor %} #2.for ... empty for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。 {% for person in person_list %} <p>{{ person.name }}</p> {% empty %} <p>sorry,no person here</p> {% endfor %} #3. if {% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。 复制代码 {% if num > 100 or num < 0 %} <p>无效</p> {% elif num > 80 and num < 100 %} <p>优秀</p> {% else %} <p>凑活吧</p> {% endif %}
小知识点
get请求
一般用来获取数据
post请求
一般用来提交数据
Django-model ORM 基本使用
