查看官方文档如下:
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
如开发目录为:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss
则,我们需要在 app.json 中写:
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}
我们尝试来动动手,在pages下做一下变动:
1、新建 test目录,并在 test目录下新建如下空白文件:

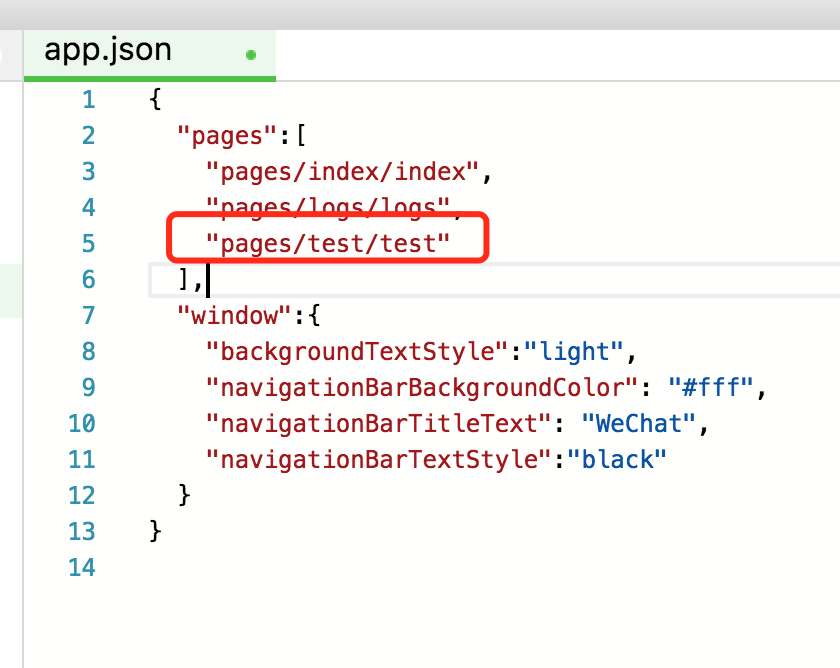
2、然后修改 app.json文件:

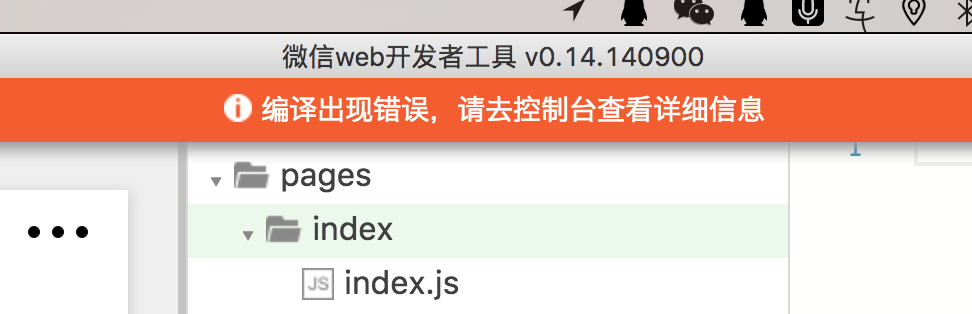
此时编译之后会提示出错:

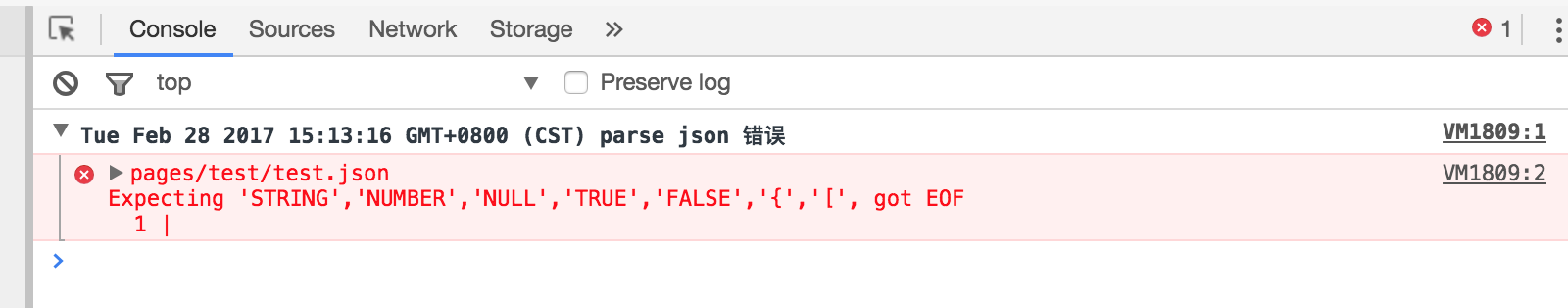
我们打开控制台瞅瞅:详细错误信息如下:

意思已经很明显,我们修改test.json,增加一对{}就可以解决:

这样就不会报错了,但是编译后的效果还是和以前一样,并没有发生变化,然后我们尝试着 把 "pages/test/test" 放到 "pages/index/index" 的前面:

这时 默认的index页面就会被我们替换掉,你只会看到一个带title的空白页
4、我们继续尝试修改test下的文件,让它能显示一些内容:
修改test.wxml:

此时编译之后的效果:

是不是很简单?好了 第一步的学习就到这里,让我们以后慢慢深入。。。