在前后台共同进行一个项目的时候常会遇到一种情景,大家统一定义好接口数据格式后,前后端各自按照接口进行开发,当前端开发完成后台接口却还没有开发完成,这个时候要进行接口测试,只能等后台开发完成才能测试,在这中间会浪费了很多时间。
现在有个利器可以解决这个问题,即使不用后台,只要提前制定好接口的数据格式,那么前端就可以自己模拟接口来进行接口测试了,那就是Mockjax和mockJSON插件。
Mockjax(https://github.com/jakerella/jquery-mockjax)主要是可以针对指定的url进行mock,当Ajax请求网址时拦截并回传假的数据,
mockJSON(https://github.com/mennovanslooten/mockJSON)则有点像是Json数据的Data Generater,根据我们指定的格式随机数生成回传的Json数据。
首先我们来看个例子,假设我们目前需要开发一个网站,它会使用Ajax请求/WebApi/GetUserData,取得User数据,并将所取得的数据显示在页面上,如下面代码:
<h1>User Data</h1> <div id="result"> </div> <script type="text/javascript"> $.ajax({ url: '/WebApi/GetUserData', type: 'GET', dataType: 'json', error: function(xhr) { alert('无法获取资料!'); }, success: function(response) { $("#result").append(response);
} }); </script>
执行代码,我们可以发现这段程序是无法成功执行的,因为/WebApi/GetUserData并不存在,所以会跳出错误信息:

这时候Mockjax就派上用场了,我们在请求ajax之前加上这段代码:
$.mockjax({ url: '/WebApi/GetUserData', // 返回的HTTP状态码 status: 200, // 响应时间 responseTime: 750, // 响应的HTTP内容类型 contentType: 'application/json', // 返回的内容 responseText:'User Information' });
这代表我们mock了JQuery的Ajax,当使用Ajax请求/WebApi/GetUserData这个地址时,将会花费750ms的时间,回传status code 200,以及'User Information'这个字符串。重新执行一次网页,可以看到执行成功了

当然,实际上在Ajax请求时并不会只回传一个字符串,我们可能需要Json格式的数据。下面我们改写下程序代码来请求Json数据
$(function() { $.mockjax({ url: '/WebApi/GetUserData', // 返回的HTTP状态码 status: 200, // 响应时间 responseTime: 750, // 响应的HTTP内容类型 contentType: 'application/json', // 返回的内容 responseText: { "user": [{ "id": 1, "name": "david", "birthday": "2001/01/26" }] } }); $.ajax({ url: '/WebApi/GetUserData', type: 'GET', dataType: 'json', error: function(xhr) { alert('无法获取资料!'); }, success: function(response) { var data = response.user; for (var i = 0; i < data.length; i++) { $("#result").append( "<ul>" + "<li>ID: " + data[i].id + "</li>" + "<li>Name: " + data[i].name + "</li>" + "<li>Birthday: " + data[i].birthday + "</li>" + "</ul>" + "<hr />" ); } } }); });
执行之后,可以看到成功接收Json数据,并且显示在页面上:

如果我们需要的是大量的数据,我们光是拼好Json数据就会花费掉许多的时间, 该怎么办呢? 这时候我们就需要mockJSON, 它可以根据我们所制定的规则, 来产生JSON数据,我们修改Mockjax的responseText部分使用mockJSON来产生数据:
$.mockJSON.data.USER_NAME = ['张三', '李四', '王五', '赵六', '孙七', '周八', '吴九', '郑十']; $.mockjax({ url: '/WebApi/GetUserData', // 返回的HTTP状态码 status: 200, // 响应时间 responseTime: 750, // 响应的HTTP内容类型 contentType: 'application/json', // 返回的内容 responseText: $.mockJSON.generateFromTemplate({ "user|3-6": [{ "id|+1": 1, "name": "@USER_NAME", "birthday": "@DATE_YYYY/@DATE_MM/@DATE_DD" }] }) });
首先我们先在mockJSON中添加了自定义的USER_NAME变量。
在设置responseText时我使用了$.mockJSON.generateFromTemplate方法, 并设定了user数据产生的规则如下,
- 产生 3-6个user, 每个user之中有以下字段,
- id从1开始依序增加, 每次+1,
- name产生我们上面定义的USER_NAME中的名字,
- birthday使用mockJSON内置的DATE_YYYY、DATE_MM和DATE_DD产生随机的日期.
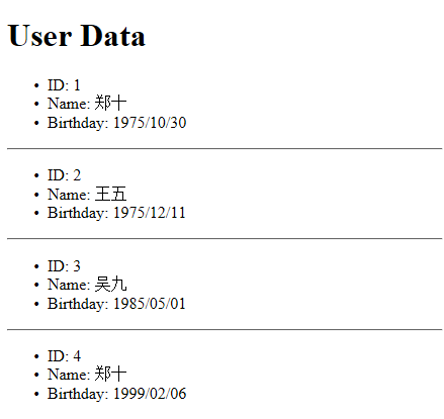
重新执行网页, 我们可以发现每次重整网页结果都不同, 这可以用来模拟查询出不同的数据

当然,Mockjax还有许多其他的功能,(例如使用proxy或者callback函数来返回响应数据,修改HTTP响应头等)大家可以到https://github.com/jakerella/jquery-mockjax上面查看。