panel笔记:
EASYUI
panel:
class:easyui-panel,带有title
打开:onclick="javascript:$('#c').panel('open')"
关闭:onclick="javascript:$('#c').panel('close')"
展开:onclick="javascript:$('#panel').panel('expand',true)"
折叠:onclick="javascript:$('#panel').panel('collapse',true)"
页脚:data-options="footer:'#footer'"//将id为footer的容器作为页脚
关闭(右上角小工具):data-options="closable:true"
折叠展开(右上角小工具):collapsible:true
类似局部刷新(右上角小工具):data-options="
tools:[{
iconCls:'icon-reload',
handler:function(){
$('#p').panel('refresh', '_content.html');//#p为被刷新的容器,_content.html代表的是将那个页面内容加进来
}
}]
布局(放置在panel内部):
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true" style="100px;padding:10px">
Left Content
</div>
<div data-options="region:'east'" style="100px;padding:10px">
Right Content
</div>
<div data-options="region:'center'" style="padding:10px">
Center Content
</div>
</div>
1.连接好easyui
2.开始
<div class="easyui-panel" style=" 100%;height:650px;">
<a href="#" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('open')">打开事件</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('close')">关闭事件</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('expand',true)">展开</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#panel').panel('collapse',true)">折叠</a>
<div id="panel" style="700px;height:200px;padding:10px;" class="easyui-panel"
data-options="closable:true,collapsible:true,minimizable:true,maximizable:true,footer:'#footer',
tools:[{
iconCls:'icon-reload',
handler:function(){
$('#panel').panel('refresh', '_content.html');
}
}]" title="这是一个panel">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true" style="100px;padding:10px">
Left Content
</div>
<div data-options="region:'east'" style="100px;padding:10px">
Right Content
</div>
<div data-options="region:'center'" style="padding:10px">
Center Content
</div>
</div>
<div id="footer" style="padding:5px;">主意这是一个页脚</div>
</div>
</div>
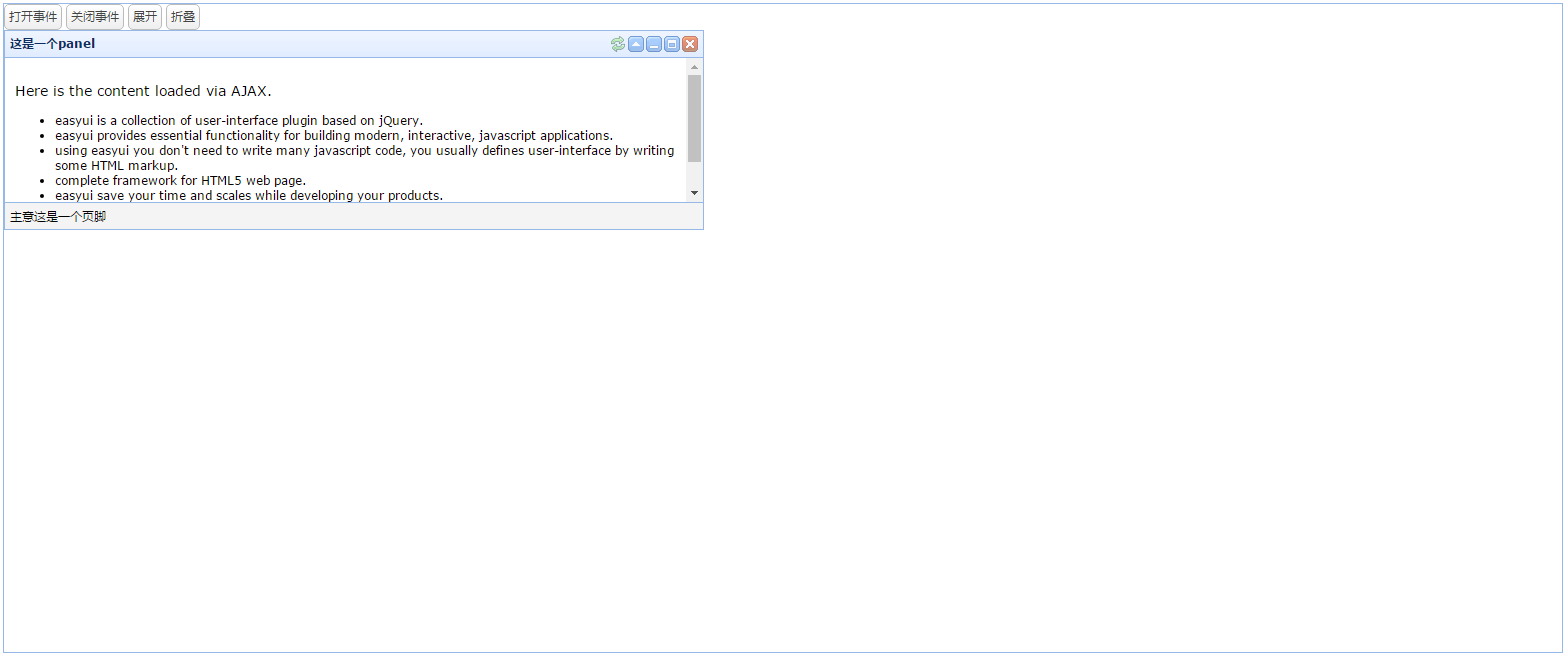
3.效果图