一.CSS字体属性
1.字体样式
p {
font-family: “字体1",“字体2";
}
2.字体大小
p {
font-site: 20px;
}
单位:px(像素)
3.字体粗细
p {
font-weight: 属性值;
}
属性值:
| 值 | 效果 |
|---|---|
| normal | 不加粗(默认值) |
| bold | 加粗 |
| 100-900 | 400等于normal 700等于bold |
4.文字样式
font-style: 样式;
样式:
| 值 | 效果 |
|---|---|
| normal | 默认 |
| italic | 斜体 |
5.复合属性的写法
p {
/* font:font-style font-weight font-site/line-height font-family;*/
font: italic 700 20px ''宋体;
}
注:
1.使用字体复合属性的时候,顺序不能颠倒。
2.至少要有font-size和font-family
二.文本属性
1.文本颜色
div {
color: 颜色;
}
颜色的三种表现形式
/*预定义颜色值*/
color: red;
/*16进制 最常用*/
color: #FF0000
/*RGB*/
color: rgb(255,255,255)或者rgb(100%,0%,0%)
2.文本对齐
div {
text-align: 对齐方式;
}
对齐方式:
| 值 | 效果 |
|---|---|
| right | 右边 |
| left | 左边 |
| center | 居中对齐 |
4.装饰文本
div {
text-decoration: 装饰方式
}
装饰方式
| 值 | 效果 |
|---|---|
| none | 默认 |
| underline | 下划线(链接a自带) |
| overline | 上划线 |
| line-through | 删除线 |
5.首行缩进
p {
text-indenx: 缩进;
}
单位
px 像素
em 相对单位,相对于当前元素(font-size)1字的大小,如果没有设置当前元素没有设置大小,则会按照父元素的1个文字大小。
6.行高
p {
line-height: 行高
}
行高 =上间距 + 文本高度 + 下间距

小技巧——让单行文本水平居中对齐
设置行高等于盒子高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
height:50px;
border: solid 1px blue;
line-height: 50px;
}
</style>
</head>
<body>
<span>不负代码,不负卿</span>
</body>
</html>

三.背景
通过css背景属性可以设置元素背景颜色,背景图片,背景平铺,背景像素固定等。
1.背景颜色
background-color: 颜色值;
/* 默认为transparent (透明) */
2.背景图片
实际开发中常用于logo或者一些装饰性的小图片或者超大的背景图片。
background-image: url(路径);
3.背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y
注意点:
1.默认 : repeat(平铺)
2.可以同时设置背景颜色和背景图片
4.背景位置
background-position: x y;
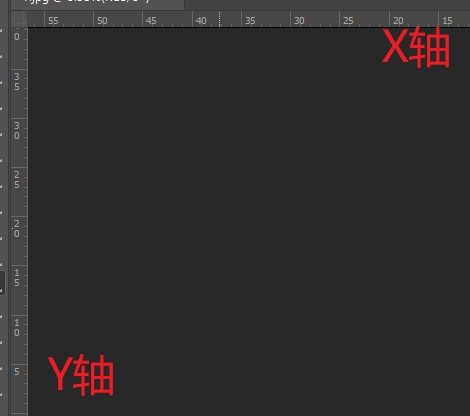
注释:
x和y分别代表x坐标和y坐标,可以使用方位名词或者精确单位。
方位词(position)
top | center | bottom | left | center | right
注意点 :
1.如果左右两个是方位名词,则两个词前后顺序可以颠倒。如:left top 和 top left 效果一样
2.如果只是指定了一样方位词,另一个默认居中对齐。
/*此时X轴是靠右对齐,则Y轴默认居中,反之亦然*/
background-position: right;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 500px;
500px;
background-color: blueviolet;
background-repeat: no-repeat;
background-image: url(./12.jpg);
/* background-position: x坐标 y坐标 ; */
background-position: top right ; 右上角
/* background-position: top left ; 左上角 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>

精确词

X轴往右边增大,Y轴往下增大
background-position:20px 40px;
注意点 :
1.精确词第一个是X轴第二个是Y,不能颠倒
2.如果只有一个精确值,那么一定是X轴,则Y轴默认居中
混合单位
混合单位第一个必须是X轴第二是Y轴
5.背景固定(背景附着)
background-attachment: scroll | fixed
注释:
scroll :背景图片随着对象内容滚动
fixed : 背景固定,不会随着页面内容而滚动
6.背景属性复合写法
使用复合写法没有特定的顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
7.背景颜色半透明
background: rgba(0,0,0,0.1);
注释:
最后一个参数是alpha透明的,取值0~1之间。