(现场:http://chentingpc.me)
该网站的设计与框架0.1实现版本号,它比共六天了更,将近10个小时56。的确,在做需求分析、页面和系统设计时间占了近4天,态功能的部分仅仅花了两天时间来完毕。
当然,这当中包含了从零開始对站点的设计与实现的相关语言与工具(HTML、CSS、Javascript、PHP、Mysql)的学习;除了以前用wordpress与discuz之类的框架搭建过站点的经历,我对HTML、CSS、Javascript、PHP、Mysql的编程基本是一无所知。这篇文章将记录我的设计构想、站点设计方法以及学习体会。
全文分为四个部分:源头、设计构想与需求分析、系统分析与设计、站点设计学习方法。

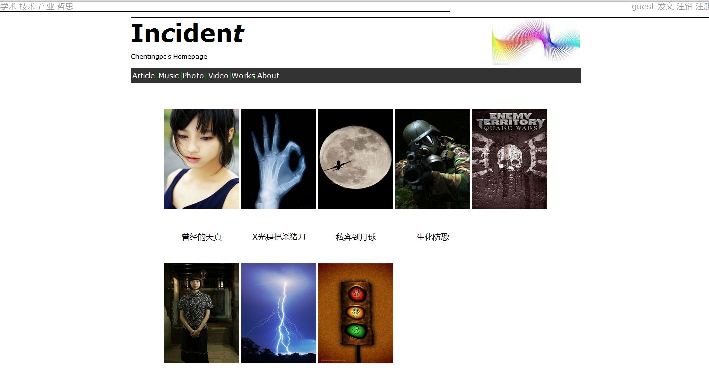
图1:终于的首页
源头
我想做站点是蓄谋已久。
非常久曾经,我就在做一款智能播放器。所谓非常久曾经,就是一年前。
并且我也作出了其单机版本号。这个版本号看起来非常粗糙,是去年国庆十天在刚刚学习完C++之后做的一个东西。可是windows以下的编程何其easy,更何况那个时候学过的东西也就C/C++。操作系统、网络甚至数据结构什么的都还没学习过,所以一直心怀念想。要把这个播放器做起来(也是由于一直没遇到一个理想的播放器,因此至今在用这个能自己主动管理歌曲、自己主动播放你想听音乐的播放器)。
为这个播放器做改进最重要的地方在于算法、网络以及界面,算法上须要更智能、网络上可以互通从而利用集体智能、界面上也须要更美观。可是。却总难抽空去在windows下作这件事,由于要更进一步非常难须要非常多时间(我做过尝试。但在非常短时间内的全新设计的还不如这最原始版的好用)。
这件事算是搁浅了。
直到不久前,我開始发现CSDN的博客系统真是糟糕。我仅仅能在那上面公布技术文章,由于那是技术站点。而为了公布我的一些其它的思考,我又不得不在开一个新浪的博客(微博)。另外一些重要的隐私,我仅仅能记在自己的笔记本电脑上,这还仅仅是文章,我写的文章!
还有我收集的一些重要或不重要的文章、信息,我如今能做的是别扭地转载到我的博客。或放在我的收藏夹中。一旦多了就乱七八糟自己都不知道有哪些,凌乱的堆砌在那里。唯一的管理是分类。再多一点就是那无力的关键词标签。
这还不算什么,文章是有不同分类的。我不希望把全部的文章都发到主页上(难道我要把自己收集的一个技术细节、一个抱怨与一个自己写的重要文章一起发到主页上同样的位置吗。这不是非常奇怪)。我也不希望让全部的人看到我全部的文章。我希望给它们上权限,可是我做不到(用人人好像能够做到?是的。它能够蹩脚的做到。但人人是个什么地方。充满了各种吵闹与喧嚣。界面还无法真正自我定制)记住,这还仅仅是文章。图书呢,我希望自己看过的好书能被记录,我希望能够把自己学习某个东西的书单记录下来。能够分享给很多其它人,当然这方面能够靠豆瓣来完毕。它没有做到完美,但足够让我喜欢了。
还有图片、视频。包含上面说的音乐。这些繁重的信息我要怎么管理,假设有一段时间我离开了电脑,再回来,我还会记得我以前的信息都保存在哪里吗?于是我想做一个站点,我已经想了有一小段时间了。

图2:最初的首页

图3:很多其它的蓝
实际上,我想做站点是突发奇想。
由于一周前在ipad上瞎逛。随便翻开一本之前下载的HTML的书来看。发现还蛮简单的,我就有些心动了,后来到图书馆瞎逛,也看了几本html的书。发现还真不错,那些高级的接口能做的事情看起来比C/C++亲切的多,非常多功能直接通过几个标签就能定制。就像购物一样。还不用钱!于是我就開始尝试构思我的站点,借了几本书開始看了。

图4:去掉一些蓝

图5:为什么须要蓝呢?
设计构想与需求分析
我对于站点功能有两个主要的定位:第一,可以管理与公布我的创造与收集的信息。第二,可以为我的其它应用提供一个操作系统以外的平台(这个平台为什么是重要的呢?由于它简单并且跨平台)。
先说界面风格,界面的设计必须结合美学理念与站点的详细功能,并且要做到上面说的简单。理念是什么。我觉得:简单、完美、非凡。或者,别说太多了。就是简单。
简单不是白纸黑字、无图无框。那不是我心中的简单。我心中的简单是什么,不是一两句话可以说清楚的,甚至我自己也弄不清楚。可是要做到简单比做到复杂要困难的多;可以这么理解简单:简单就是把全部可能的复杂都尝试或者完毕后再对复杂进行简约化处理与包装隐藏后得到的东西。乔布斯领导下Apple做出的产品,不管看上去还是用起来都显得比較简单,可是实际上是复杂的。就比方ipad上的safari,用起来非常easy,不管什么站点,在ipad的版面上总是适应的不错,并且还有越阅读模式看起来非常舒服,但直到你開始设计站点才发现它并不简单。你会发现那些版面的适应是须要非常强的自己主动排版功能。而阅读模式更是出众,尽管在傲游3中也有跟进。但比起ipad中的safari做的简直是不堪使用(慢、难看、对非常多站点无法使用)。所以,假设有人说简单就是复杂到了极致。我是相信的。

图6:足够好了吗

图7:终于的首页
再说功能。功能就多了,但最为重要的就是上面说的两个定位:管理与公布我的创造与收集的信息。为我做的其它应用提供平台。
以下给出功能需求的概要设计(详细设计不在此文列举):
文章信息管理:灵活分类,主页显示推送信息而不是所有文章,各个分块显示相关的信息,信息的重要程度有区分,不同重要程度的显示风格不同,并且也能控制显示不同重要程度的文章;标签管理,可以推荐。当信息许多的时候,可以让訪问者不用思考就看到他须要的东西。权限管理,主页、文章设有多级权限:公开、特定名单、特定组(比如对工作上合作伙伴一个主页、对朋友一个主页、对家人一个主页;文章SECTION类似)、加密、不公开。智能化信息抽取,用自然语言搜索内容。blahblah..
音乐信息管理:这个就是要把站点当一个应用平台来用了,做一个智能播放器。做一个可以管理自己音乐记忆的软件。对喜恶、新腻有自适应,可以用集体智慧推荐音乐,自己主动播放你想听的音乐;blahblah..
图片信息管理:所有图片上传还有点远。毕竟那太大了。把一些重要的图片上传并做上标记,这就是不同阶段人生的镜头。支持智能移动终端拍照上传。当然,少不了权限管理。blahblah..
视频信息管理:类似于图片信息管理。blahblah..
推荐信息管理:推荐信息与上面说的东西有非常大交集的地方,另一些不想交的地方比方某些有意思的站点等。怎样处理临时没有非常好的想法;blahblah..
(哎,要把心中的想法都好好写出来太耗时间了。先这样吧;只是功能还真多,没赶上好时机。如今市场已经被划分了。不然也能够用业余时间做出一个nice的SNS。如今还是就做个人的站点吧)
系统分析与设计
系统的分析设计就是要把需求分析的成果转换为模块、类、页面等。当然,为了通用性,须要做模板,模板的实现就是要用外接CSS布局,用php的require外接php页面来做页面中某些相对固定的section,比方header。footer等。
出于安全性考虑,我不在此透露站点的详细设计。从框架上来说,每一个不同功能section都有各自单独的子文件夹。把相关的页面都放在以下(如,登陆、注冊等管理功能的页面都放在其单独的子文件夹中。把模板相关的页面放在template文件夹)。

图9:分区面板
在数据库设计方面。在符合关系型数据库设计的原则上,还须要充分考虑其增对功能的可扩展性,比方文章的section能够有非常多,如今仅仅考虑了一部分。和推荐的section还没有整合起来,假设过把文章的分类定死了。以后就没办法和推荐以一些如今甚至都想不到的方式整合在一起。相反,假设把分类开放(如今先设首分类属性,以后能够设次分类或者把分类做成类似text的值。然后把依据不同分类的优先级,在从数据库中取文章时动态推断然后载入)。
眼下。0.1版本号中包含用户表、文章表、评论表三张表。其属性值例如以下:
用户表:id、password、authority、time_of_register、tiem_of_last_login、email
文章表:id、title、keywordlist、contents、comment_count、time_of_creation、time_of_last_visit、time_of_last_edit、visit_count、classify、authority、status(用来记录已删除、草稿或活跃等)
评论表:id、belongto、time、title、content、status

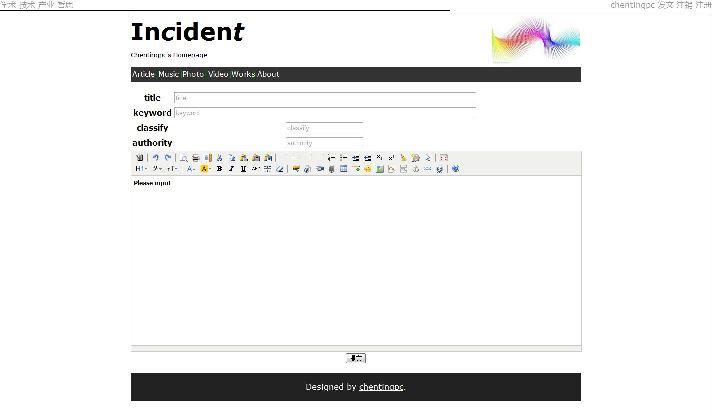
图10:输入面板
站点设计学习方法
用了一周不到的时间。学习了HTML、CSS、Javascrip、PHP、Mysql。尽管没有达到精通甚至掌握也并非一个合适的词(用来描写叙述javascript与php时),可是已经可以做出一个动态站点的雏形了。还是有一些心得的。
先来介绍一下站点设计这一问题的大框架:站点是一个典型的client、服务端模式,一部分是服务端的后台处理,一部分是client的前台处理。前端(就是用户的浏览器)实际上是一个的编译运行环境,把后端(就是server上的PHP、APACHE、MYSQL等环境)处理后传来的代码进行编译运行。
所以。假设进行粗略的分类。能够看出。前端的语言有HTML、CSS、Javascript,这些都是在用户浏览器上运行的代码,它们是解释型语言,一般运行顺序是Javascrip先运行。然后运行HTML与CSS,在与用户交互的过程中,还有可能用到javascript对一些事件作出动态响应;后端的语言有PHP、Python、Ruby等,对于后两者我不太熟悉,php而言。它在服务端处理后动态生成html+css+javascript的代码传到前端。因此就能够依据不同的情况显示不同的内容。详细而详细的分类參考这个链接:http://sixrevisions.com/web-technology/web-languages-decoded/。在后端,还须要APACHE等服务端程序来捕获client的请求。以及响应client的请求。还须要mysql数据库来存储信息与运行查找。
要在一个普通电脑上搭建一个server,在windows下能够下载wampserver+wordpress来搭建个人博客,在linux下能够用lamp+wordpress来搭建个人博客。详细操作能够用上面提到的关键词搜索一下。

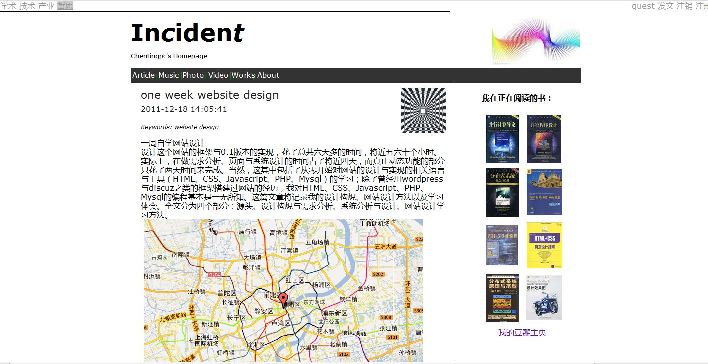
图11:图片分区
以下依次来说一下各种语言学习的重点(一周来我用的几本基本的參考书的书单http://book.douban.com/doulist/1402936/):
HTML: HTML的结构、常见的样式与标签。
CSS:位置、边距、继承等都是重要概念。
Javascript:动态布局。响应用户动作的,主要概念包含函数、对象(自己定义对象与内置对象)、事件、对CSS控制、cookie、AJAX等。
PHP:动态处理的。包含对数据库的操作、函数、面向对象、数据的流动(页间的数据传递)、cookie与session等。
Mysql:主要事实上就是数据库的那些概念,如数据库、表、属性、关系等,还有SQL查询语言,包含创建、插入、查询、更新、删除等。另外,mysql用来管理用户信息是通过其自身的mysql数据库,因此管理操作实际上还是数据库操作。
其它的參考链接:
http://www.w3school.com.cn/index.html(很好的站点,作为web设计前端參考特别好,这样就能够比較好的拜托语法的限制了)
http://www.php.net/docs.php(官网,有非常不错的手冊文档)
我一直在想,世界上有几千种编程语言,他们中有些是重叠的有些则是独立的(如C/C++很多其它用于底层开发与桌面应用开发,java很多其它用于企业、网络、移动终端,HTML、CSS、javascript用于前端。PHP、Python、Ruby用于后端)。对于独立的部分。我们easy选择(比方写站点的前端,有几个人会愿意用C而不是用HTML去写?),对于重叠的部分我们往往难以选择(比方做站点的后端,用PHP、Python还是Ruby呢?),不论怎么选择。一个程序猿不可能仅仅会一门语言,也不可能仅仅会语言的过去时间。他须要不断更新自己的语言知识,而又不是像网络上流行词汇(如有木有、神马都是浮云)那种跟进,面对这么多语言以及这么迅速的更新,一个程序猿怎样才干做到那种语言上的跟进呢?不要告诉我什么“语言不断变。但算法与数据结构是不会变的”,这都是片面而肤浅的观点。首先。算法与数据结构也在变,仅仅只是很多开发者经常使用到的也许会比較固定,其次,也是更重要的,仅仅靠算法与数据结构如今还什么都做不到,你用自然语言告诉人,人也许会做。但你怎么告诉机器呢。机器有自己语言。还有自己的机制,不是一句“这样这样。你看着办”就能解决的,就算对人,“你看着办”的结果也因人而异,并不总是按你的算法来跑的。语言是变化非常快,三十年河东三十年河西,但你要知道语言是什么:除了语法以外,就是语言本身的机制、运作平台的机制以及数学的机制(也就是所谓数据结构与算法之类的东西)。
语法反正就那些并且会越来越智能,没什么好考虑的,选好编辑器、编译器,看着写多写写就对了。语言本身的机制(比方C的指针、C++的特别复杂的一堆机制、java的垃圾回收,以及全部面向对象语言的面向对象机制)是一个不小的问题。在学习语言中这方面的学习应该是最重要的任务之中的一个,并且也是语言之间差异最大的一部分。另外是平台(比方,微机是平台、智能手机是平台、嵌入式设备是平台、不同的操作系统也是平台、不同的框架也是平台)的机制,平台的机制不仅是通过API(输入输出)来反映的。另一些更复杂的东西,比方进程、线程的同步之类的、网络协议之类的东西,这些东西极为重要。可是具有非常大的通用性。在语言与语言间的变化往往仅仅体如今API上(比方在windows下敲代码。C++与C#对于进程同步详细处理可能略显不同。但基于的原理都是一样的);最后就是数学机制了。那更没什么好说的。稳定的像一座山。尽管也在随着时日而变化。
所以。对于不同的语言,总结起来,他们各组成成分的稳定程度是这种:语法<语言机制<平台机制<数学机制。把平台机制和数学机制学好了。事实上在不同语言间的切换仅仅只是是语法与语言机制间的切换,这个须要时间,但总的来说,跟全然学习一门新语言是不同的(举个不是那么贴切的样例来说,学习母语的时候,你事实上不仅学语言本身,还要学语言背后的详细含义,这大概就是你小学之前主要在做的事情了,可是,母语学的差点儿相同的时候,学习外语,那就是主要在学习词汇与语法之类语言本身的东西了。你就基本不须要去弄明确“妈妈是什么”、“地球为什么是圆的”了)。所以,程序猿不要绝望,不要觉得语言这么多非常可怕,也不要盲目去学各种语言,去盲目地所谓“精通”一门语言,更不要觉得那些理论没用,觉得“操作系统都是概念”什么的。学习的过程可以探讨。谁先谁后,但结果是一样的,合格的程序猿必须在上面说的四个层次都过得去,特别是平台机制(最大的平台就是电子计算机,所以,最基础的平台机制就是计算机的执行原理)与数学机制,语法机制与语言机制上又却是暂时抱佛脚相对会比較easy些,但一个优秀的程序猿,也必须在某些语言上有所精通,可以用它们优美的表达自己。

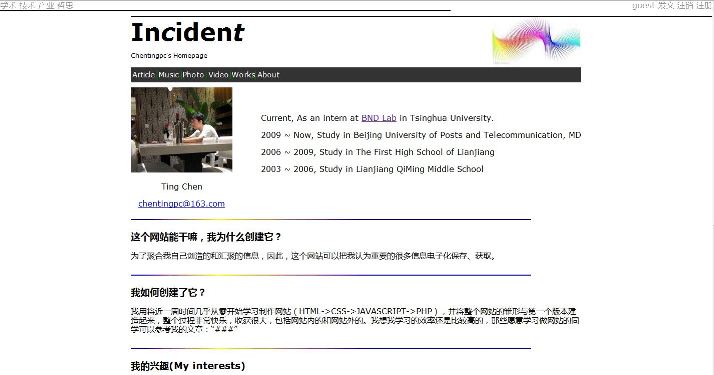
图12:ABOUT
后记:
这篇文章三小时五六千字。写的不好!可是有总比没有好,由于以后假设哪一天忘了能够拿出来看看,又一次拾起。这个0.1版本号的站点我预计还会在寒假增强一下然后公布,计划下学期投入使用,预计就没空再玩它了。
(感谢学校图书馆的宽松环境和丰富书籍。在二楼做自己的事。须要书就去一楼借,这两层之间的来回令人回味,这段时光十分美妙。
最后声明,本文不是纯粹教学。而是一个总结帖。也希望对读者有一定的帮助。
设计一个很好的网站的和实施是不可能确定在说明书中描述的时间,该网站的质量是不是极端,但人们只有有限的能量。一周学习到什么程度而变化,三至五年到什么程度是各不相同,这不是最重要的。最重要的事情是真的喜欢做自己的事情,尽量把它做好)
(PS,现场:http://chentingpc.me)