前言:
前一段时间一直都比較忙。没有什么时间进行总结,刚好节前项目上线。同一时候趁着放假能够好好的对之前遇到的一些问题进行总结。
主要内容有使用SharePoint服务端对象模型进行查询、为SharePoint 自己定义列表项加入callout菜单。希望能够给大家带来一些帮助。
1. 在aspx页引用可视化Web部件
有时候会须要在页面中引用项目中创建的可视化Web部件,详细步骤有下面这几步:
1) 在aspx页面顶部注冊该可视化Web部件
示比例如以下:
<%@ Register Tagprefix="NavTree"
Namespace="Sample.WebParts.NavTreeWebPart" Assembly="$SharePoint.Project.AssemblyFullName$" %>
属性说明:
l Tagprefix:控件在页面使用的标签名。相似于<asp:Button…>中的asp,该属性值可由用户随便设置
l Namespace:可视化web部件所在的命名空间
l Assebly:可视化web部件所在的程序集(不用改动)
2) 页面引用
<div><NavTree:NavTreeWebPart id="Navtree" runat="server"/>
</div>
说明:
黄色标亮部分NavTree为上边注冊的控件标签名。NavTreeWebPart为可视化Web部件类名
3) 后台调用
通过NavTree.Attributes的形式去获取web部件的相关属性,进行开发
2. 自己定义Timer Job
在项目中有些地方须要定时的去运行某些任务。所以就会用到创建一个定时作业。主要步骤有下面几步:
1) 在SharePoint解决方式中加入一个Feature,同一时候点击右键为该Feature加入一个事件接收器。
在事件接收器里默认的方法都被凝视了。在这些方法中,仅仅须要对下边的两个方法取消凝视就可以:
//处理激活某个功能后引发的事件。
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
……
}
//处理在停用某个功能前引发的事件。
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
……
}
在FeatureActivated方法中參数的properties能够依据Feature所在的范围转换为对应的对象。同一时候能够在该方法中实例化继承自SPJobDefinition的类
2) 创建一个继承自SPJobDefinition类的Job类
例如以下:
public class SampleTimerJob : SPJobDefinition
{
public SampleTimerJob() : base()
{
}
// 创建针对web application的timer job
public SampleTimerJob(string jobName, SPWebApplication webapp)
: base(jobName, webapp, null, SPJobLockType.ContentDatabase)
{
this.Title = jobName;
}
// 运行Timer Job时要运行的方法
public override void Execute(Guid targetInstanceId)
{
……
……
在该方法体中能够写对应的要定期运行的业务逻辑
SPWebApplication webapp = this.Parent as SPWebApplication;
}
}
3) 在1)中的FeatureActivated方法中调用2)中已经创建好的继承自SPJobDefinition类的SampleTimerJob类
详细实现例如以下:
// 初始化 SPJobDefinition
SampleTimerJob job = new SampleTimerJob(JobName, webApp);
SPMinuteSchedule schedule = new SPMinuteSchedule();
schedule.BeginSecond = 0;
schedule.EndSecond = 5;
schedule.Interval = 10;
job.Schedule = schedule;
job.Update();
4) 完毕以上操作之后。部署整个项目,激活Feature之后,就能够在管理中心,监控,检查作业状态,查看“作业定义”,就能够找到自己定义的Timer Job
3. 使用SharePoint服务端对象模型查询
SharePoint搜索API提供了多种方式的查询,这里主要是介绍一下利用服务端对象模型查询,主要还是使用KeywordQuery类。
详细代码例如以下:
KeywordQuery keywordQuery = new KeywordQuery(SPContext.Current.Site);
//KeywordQuery新建对象时的參数也能够是指定的站点集
keywordQuery.QueryText = queryStr;//指定要查询的关键字 keywordQuery.StartRow = start_row;//设置查询结果開始的行数,能够使用该属性做查询结果的分页
keywordQuery.RowLimit = pageCount;//限定返回结果的条数
keywordQuery.TrimDuplicates = false;//是否将反复项从查询结果中移除
SearchExecutor searchExecutor = new SearchExecutor();
ResultTableCollection resultTableCollection = searchExecutor.ExecuteQuery(keywordQuery);//运行查询
var resultTables = resultTableCollection.Filter("TableType", KnownTableTypes.RelevantResults);
ResultTable resultTable = resultTables.FirstOrDefault();
DataTable dataTable = resultTable.Table;//查询的结果
备注:
也能够通过该类去查询托管元数据的值,可是,须要知道元数据字段映射到搜索的值
KeywordQuery.QueryText既能够查询关键字、也能够查询托管元数据字段。同一时候也能够查询关键字和托管元数据字段的组合。格式例如以下:
QueryText=“关键字“
QueryText=”Author: 张三”。当中Author为托管元数据字段。假设有多个托管元数据字段,能够用AND 进行关联查询
QueryText=“关键字 Author:张三”。假设是关键字和托管元数据字段结合查询。则仅仅须要用空格分开就可以。同一时候要去除“AND”字符串。
4. SharePoint 2013 自己定义列表项使用Callout 标注控件
在SharePoint 2013默认的列表项中,实用到标注控件,例如以下图所看到的。怎样在我们自己定义的列表中使用该控件呢?下面就通过演示样例进行解说。

如上图所看到的。callout控件有以上几部分组成。分别为title,callout action和menu entity。
l Title:用来显示callout的标题
l Callout action:用来运行一些操作
l Menu entity:相当于某一个callout action中又有非常多操作当中的一项
4.1 创建Callout控件
在创建callout控件之前,必须要确保载入了callout.js文件。例如以下:
SP.SOD.executeFunc("callout.js", "Callout", function () {
//创建callout控件
var callout=CalloutManager.createNew({
ID: "Callout"+ListItemID,
launchPoint: targetElement,//页面上某个元素
beakOrientation: "leftRight",//callout弹出框的位置
title: FileName,//callout的标题
openOptions: {
event: "click",//触发callout的行为:点击
showCloseButton: true//是否显示callout关闭button
},
content: FileName//callout要展示的内容
});
……….
……….
});
4.2 加入Callout Action
这里仅仅是作为演示样例,演示加入了一个callout action,假设须要加入多个action,操作于此同样
//创建一个callout action
var calloutAction1 = new CalloutAction({
text: "查看属性",
tooltip: "查看属性",
isEnabledCallback: function () { return true; },
onClickCallback: function (event, action) {
alert(‘查看属性’);//在该方法中能够写自己的逻辑代码区实现想要的功能。此处为演示样例
callout.close();
}
});
callout.addAction(calloutAction1);//创建完callout action之后。须要将该action加入到callout控件上
………….
………….
4.3 加入具有多项menuEntry的Callout Action
//创建一个callout action,该行为与一般的action一样,仅仅只是多了menuEntries属性。该属性为一个menuEntry的数组,能够依据须要加入多个CalloutActionMenuEntry对象,每个对象就相当于一个Action。
var calloutAction3 = new CalloutAction({
text: "...",
menuEntries: [
new CalloutActionMenuEntry("浏览文件", function () { alert("浏览文件"); }),
new CalloutActionMenuEntry("详细信息", function () { alert("详细信息"); })
]
});
callout.addAction(calloutAction3);//将该Action加入到callout控件上完毕以上操作之后就能够得到如最初所看到的的效果了。
该演示样例仅仅是演示了怎样对列表项加入callout控件。在实际的运用中,假设须要对自己定义的列表项加入callout控件,须要在页面载入之时就为每个列表项创建并绑定callout控件。因此能够将以上的创建callout控件、加入callout Action的代码封装成为一个函数,在页面载入之时运行该函数就可以,例如以下:
function createcallout(targetElement,Title,Content)
{
//此处的代码即为上边的3个步骤中的代码
SP.SOD.executeFunc("callout.js", "Callout", function () {
//创建callout控件
var callout=CalloutManager.createNew
………
………
}
封装完毕之后,我们还须要获得该方法所需的參数,主要通过获取页面元素的属性作为方法的參数。当中的.bs-launchpoint 为页面元素的一个特殊属性,页面元素HTML例如以下:
<a title="打开菜单" class="ms-lstItmLinkAnchor ms-ellipsis-a js-callout-launchPoint bs-launchpoint"
attr_filename='<%#Eval("FileName") %>'
attr_content = '<%#Eval("Content") %>'
>
<img class="ms-ellipsis-icon" alt="打开菜单" src="Images/spcommon.png?rev=23" />
</a>
还须要将其再封装为一个方法。例如以下:
function initialCallout()
{
$('.bs-launchpoint').each(function () {//通过在列表的列表项上加一个特殊的样式,来获取该列表项的页面元素的dom对象,并依次作为參数传递给createCallout方法,并调用该方法。
createCallout(
$(this)[0],
$(this).attr('attr_filename'),
$(this).attr('attr_content')
});
}
完毕以上操作之后,运行下面代码就可以:
_spBodyOnLoadFunctions.push(initialCallout);//该方法为SharePoint自带的js方法,主要作用将传入的方法名注冊,在body的 onload方法里运行。
到这里基本上就完毕了全部的操作。就能够在自己定义的列表项中使用callout控件了。
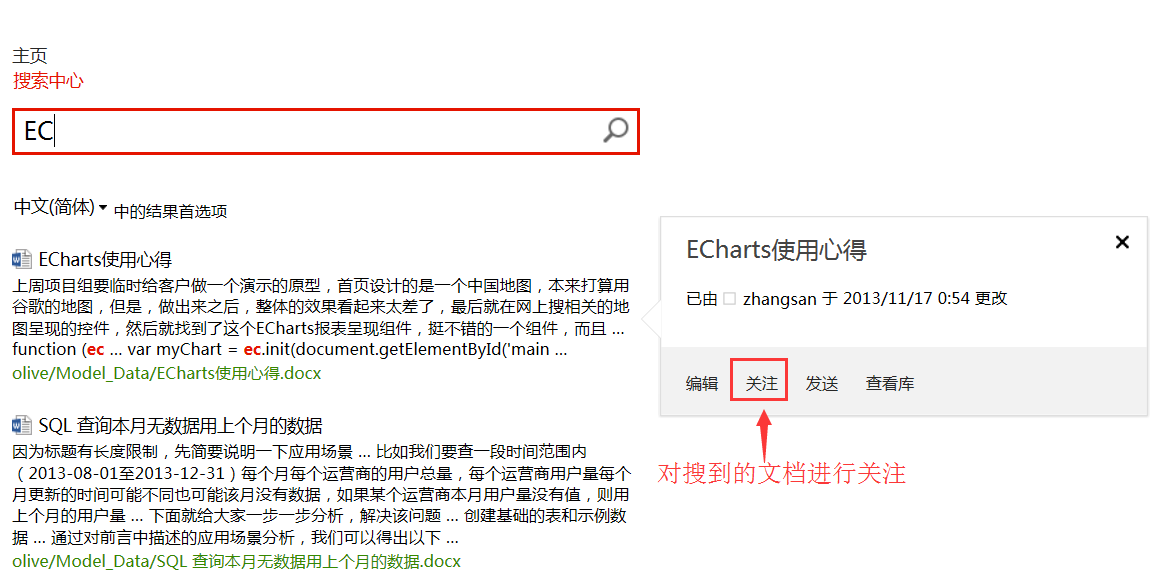
5. SharePoint 文档关注
在搜索中心搜索到相关的文件之后,弹出的标注控件的callout Action有“关注”这一项,截图例如以下:

怎样在自己定义的列表项中加入“关注”功能呢?
主要是用过followingcommon.js中的window.SetFollowStatus(….)方法实现的。
与上述的4中对自己定义列表项加入callout控件所描写叙述的一样,仅仅须要在callout控件中在加入一个callout Action就可以。详细实现例如以下:
要使用SetFollowStatus()方法须要保证先载入了followingcommon.js。例如以下所看到的,
SP.SOD.executeFunc('followingcommon.js', null, function () {
window.SetFollowStatus(url, true, true);
}
该方法有三个參数。第一个为要关注的列表项的url详细格式例如以下:
url: http://weburl?listid=_listId&itemId=_itemId
剩下的两个參数。均设为true就可以。
这样在页面列表项的callout控件中点击之后就可以看到“关注”callout action项,点击之后,假设关注成功。页面右上会有提示。截图例如以下:

版权声明:本文博主原创文章,博客,未经同意不得转载。