随着vue.js越来越火爆,更多的项目都用到vue进行开发,在实际的开发项目中如何搭建开发脚手架呢,今天跟大家分享一下,首先需要了解的知识:
Html
Css
Javascript
Node.js 环境(npm包管理工具)
Webpack 自动化构建工具
一、安装node.js
进入官网下载node.js

二、安装 cnpm
1、说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2、使用npm安装插件:命令提示符执行npm install <name>
3、选装 cnpm 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v,可以查看当前cnpm版本
三、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
安装:$ cnpm install vue-cli –g //g表示全局安装
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

四、创建一个基于webpack模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
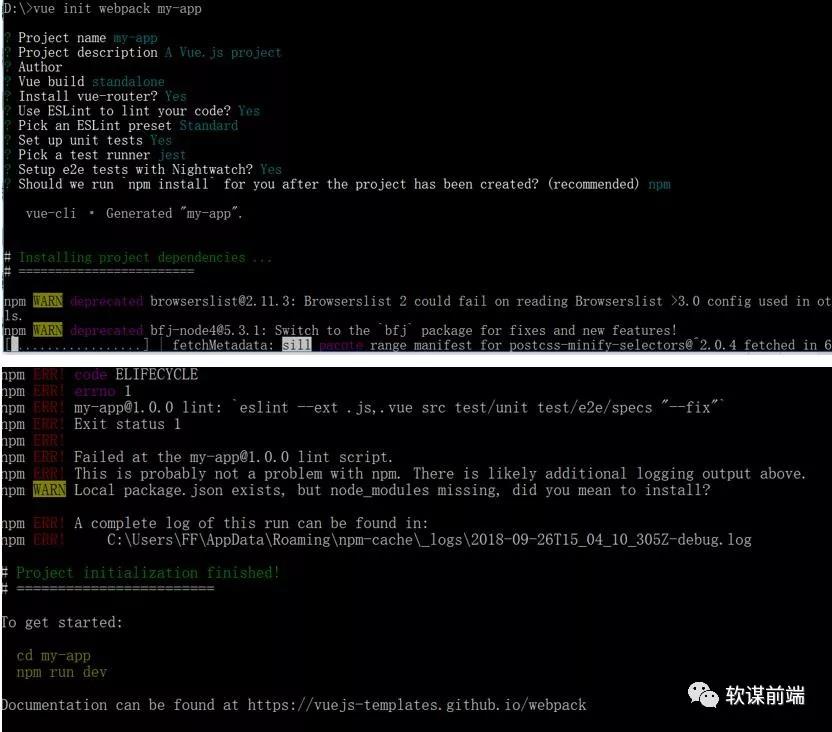
$ vue init webpack my-app // my-app为自定义项目名

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
Project name (my-app) # 项目名称(我的项目) Project description (A Vue.js project) # 项目描述一个Vue.js 项目 Author 作者(你的名字) Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块) Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ]) Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键) Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N) Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N) 注:当然这些都看你自己个人的情况
五、运行项目
$ cnpm run dev
运行成功后,浏览器直接显示的是页面如下:

六、安装项目所需要的依赖
刚初始化的项目是没有依赖的,如果运行会报类似这样的错误,输入命令
$ cnpm install