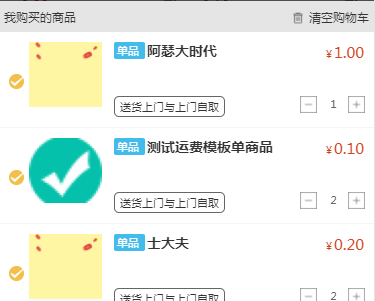
效果


HTML代码
<view class="shopIntroBox_outBox" wx:for="{{shopCart}}">
<view class="shopIntroBox {{orderCartDel[index]}}" data-index="{{index}}" data-goodsId="{{item.goods_id}}" data-cartId="{{item.cart_id}}" bindtouchmove="delMove" bindtouchstart="touchstartCart" bindtouchend="touchendCart">
<view class="radioBox" data-index="{{index}}" bindtap="radioBtn">
<radio value="{{item.goods_name}}" checked="{{shopCartRadio[index]}}"/>
</view>
<view class="imageBox" data-goodsId="{{item.goods_id}}" bindtap="goodsBtnNav">
<image src="{{item.goods_img}}" mode="widthFix"></image>
</view>
<view class="orderDe_contentBox">
<text class="smTitle">单品</text>
<text class="titleBox">{{item.goods_name}}</text>
</view>
<view class="shopPrice">
<text style="font-size: 20rpx;">¥</text>{{item.all_price}}
</view>
<view class="priceBox" wx:if="{{!item.num==0}}" style="right:5rpx;">
<view class="addshopCart_btn2_l" bindtap="foodAddBtn4" data-id="{{item.goods_id}}">
<image src="https://pintuanqu.cn/Public/Miniapps/images/addNum1.png"></image>
</view>
<view class="addshopCart_btn2_m">
{{item.num}}
</view>
<view class="addshopCart_btn2_l" bindtap="foodAddBtn3" data-id="{{item.goods_id}}">
<image src="https://pintuanqu.cn/Public/Miniapps/images/addNum.png"></image>
</view>
</view>
<view class="thingStateBox">
<view class="thingStateBox_in_box">{{item.genre_str}}</view>
</view>
</view>
<view class="delBox" data-id="{{item.goods_id}}" bindtap="delOrder">
<view class="delBox_inTxt">删除</view>
</view>
</view>
CSS代码
.shopIntroBox_outBox .delBox{
120rpx;
height: 95%;
background: red;
color: #fff;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
right: 0rpx;
font-size: 30rpx;
z-index: 2;
top: 5rpx;
}
.shopIntroBox_outBox .delBox .delBox_inTxt{
40rpx;
}
.footerBox_l .allDelBtn{
font-size: 22rpx;
color:#c3c3c3;
border: 1rpx #d5d5d5 solid;
padding: 3rpx 6rpx;
height: 30rpx;
display: flex;
justify-content: center;
align-items: center;
margin-left: 10rpx;
border-radius: 10rpx;
z-index: 999;
}
.shopIntroBox{
padding: 20rpx;
background: #fff;
display: flex;
position: relative;
border-bottom: 2rpx #f5f5f5 solid;
max- 750rpx;
transition: .2s linear;
z-index: 10;
}
.orderCartDel{
margin-left: -150rpx;
}
.shopIntroBox .imageBox{
150rpx;
height: 150rpx;
overflow: hidden;
}
.shopIntroBox .imageBox image{
100%;
}
.shopIntroBox .orderDe_contentBox{
60%;
font-size: 32rpx;
margin-left:20rpx;
display: flex;
}
.shopIntroBox .radioBox{
40rpx;
display: flex;
justify-content: center;
align-items: center;
}
radio .wx-radio-input{
26rpx;
height: 26rpx;
}
radio .wx-radio-input.wx-radio-input-checked {
background-color: #f0c04b !important;
border-color: #f0c04b !important;
}
.shopIntroBox .orderDe_contentBox .smTitle{
padding: 3rpx 6rpx;
font-size: 22rpx;
background: #42bceb;
color: #fff;
margin: 0rpx 5rpx;
border-radius: 5rpx;
max-height: 30rpx;
min- 50rpx;
}
.shopIntroBox .thingStateBox{
display: flex;
position: absolute;
align-items: center;
bottom: 20rpx;
left: 230rpx;
}
.shopIntroBox .thingStateBox .thingStateBox_in_box{
font-size: 22rpx;
padding:5rpx 10rpx;
border:1px #666 solid;
border-radius: 10rpx;
margin-right: 10rpx;
}
.shopIntroBox .shopPrice{
font-size: 30rpx;
color: #d04626;
margin-left: 10rpx;
}
.shopIntroBox .orderDe_contentBox .titleBox{
font-size: 28rpx;
font-weight: 900;
max-height: 70rpx;
line-height: 35rpx;
overflow: hidden;
display: block;
}
.shopIntroBox .priceBox{
position: absolute;
height: 50rpx;
right: 20rpx;
bottom: 20rpx;
display: flex;
justify-content: center;
align-items: center;
}
.shopIntroBox .priceBox .priceNum{
font-size: 32rpx;
font-weight: 900;
}
.shopIntroBox .priceBox .thingNum{
color: #979797;
margin-top: 10rpx;
font-size: 28rpx;
}
JS 代码
记录初始按下位置检测点击时间
touchstartCart: function(e) {
var that = this;
this.data.touchDot = e.touches[0].pageX;
this.data.touchDotY = e.touches[0].pageY;
this.data.interval = setInterval(function(){
that.data.time+=1;
},40);
},
手指松开操作
touchendCart: function(e) {
clearInterval(this.data.interval);
this.data.time = 0;
this.data.done = false;
},
手指滑动操作
delMove:function(e){
var that = this;
let touchMove = e.touches[0].pageX;
let touchMoveY = e.touches[0].pageY;
let touchDotY = this.data.touchDotY;
let touchDot = this.data.touchDot;
let time = this.data.time;
let indexSeceGroupSty = that.data.indexSeceGroupSty;
// 定义可执行参数
let seceGroupArr = that.data.seceGroupArr;
// 定义透明值
let opacitySty = that.data.opacitySty;
// 定义层级
let indexUn = that.data.indexUn;
let thatId = e.currentTarget.dataset.index;
let orderCartDel = that.data.orderCartDel;
// 检测是否点击以后上下滑动//清空时间数据
if(Number(touchDotY)-Number(touchMoveY)>15 || Number(touchDotY)-Number(touchMoveY)<-15){
that.data.time=0;
return;
}
//向左滑动
if(touchMove - touchDot <= -60 && !this.data.done && that.data.time>=3) {
orderCartDel[thatId] = "orderCartDel";
that.setData({
orderCartDel:orderCartDel,
})
}
//向右滑动
if (touchMove - touchDot >= 60 && !this.data.done && that.data.time>=3) {
orderCartDel[thatId] = "";
that.setData({
orderCartDel:orderCartDel,
})
}
},