Windows安装下载nodejs地址:http://nodejs.org/download/
node -v 查看安装版本,输出版本即安装成功
之前学习了nodejs的基础,今天安装Express框架,在安装的过程中出现的一些问题,在这里记录下来
1:安装某个nodejs模块,使用install子命令
2:检测安装的版本:一般来说 express -V 和express -v都是可以的,但是我的要用express --version(我的不支持前面的两种命令,具体原因不知道,希望哪位大神看到我的博客可 以告诉我原因)
3:卸载一个模块,使用“npm uninstall xxx”
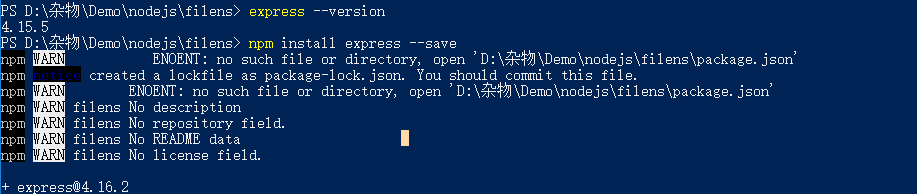
首先,我在dos里输入命令用来安装Express(直接使用npm命令):npm install -g express 或 npm install express --save

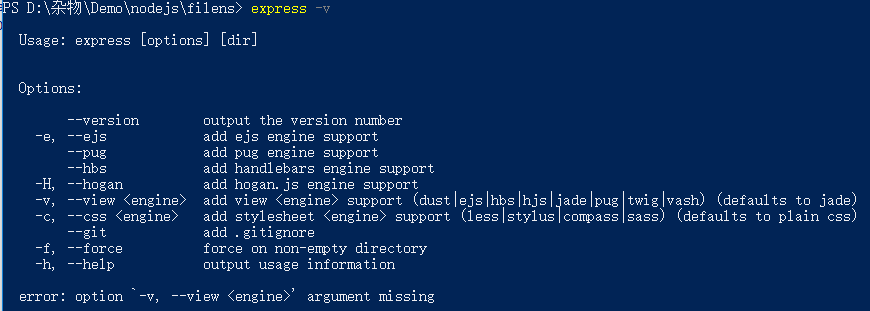
然后检测版本的时候输入命令express -v 的时候就有问题了错误提示:

后来我又把命令改成express -V依然不行,最后改成这个才好了: express --version
![]()
安装好了,再我的目录下就可以看到这个文件夹,然后添加依赖 npm install命令安装项目依赖项

然后就可以用express继续编程了:创建一个名为Helloworld.js的文件
// 这句的意思就是引入 `express` 模块,并将它赋予 `express` 这个变量等待使用。 var express = require('express'); // 调用 express 实例,它是一个函数,不带参数调用时,会返回一个 express 实例,将这个变量赋予 app 变量。 var app = express(); // app 本身有很多方法,其中包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。 // 这个 handler 函数会接收 req 和 res 两个对象,他们分别是请求的 request 和 response。 // request 中包含了浏览器传来的各种信息,比如 query 啊,body 啊,headers 啊之类的,都可以通过 req 对象访问到。 // res 对象,我们一般不从里面取信息,而是通过它来定制我们向浏览器输出的信息,比如 header 信息,比如想要向浏览器输出的内容。这里我们调用了它的 #send 方法,向浏览器输出一个字符串。 app.get('/', function (req, res) { res.send('Hello World'); }); // 定义好我们 app 的行为之后,让它监听本地的 8000 端口。这里的第二个函数是个回调函数,会在 listen 动作成功后执行,我们这里执行了一个命令行输出操作,告诉我们监听动作已完成。 app.listen(8000, function () { console.log('Hello World is listening at port 8000'); });
注:该代码来自:https://github.com/alsotang/node-lessons/tree/master/lesson1
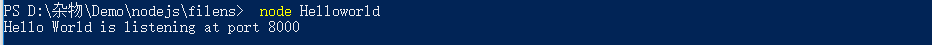
执行Helloworld.js --node Helloworld.js
运行结果如图:

访问http://localhost:8000/端口可看到 'Hello World'