P3的高位P3.4~P3.7输出为0,低位P3.0~P3.3输出为1;即P3=0x0F,当按下S16键后(有消抖动过程),P3.3的值为0,则P3的值更新为0x07;
P3的高位P3.4~P3.7输出为1,低位P3.0~P3.3输出为0;即P3=0xF0,当按下S16键后(有消抖动过程),P3.4的值为0,则P3的值更新为0xE0;
在keyscan()函数(假设我们的键盘扫描程序为unsigned char keyscan())返回其键盘的值供后续的程序调用,通常会有一个switch块根据其返回值来确定输出的是哪一个数值。
下面提供一段KeilC51语言的代码来解释一下:
/*------------------------------------------------
键盘扫描程序
------------------------------------------------*/
uchar keyscan( void ) //键盘扫描函数,使用行列反转扫描法
{
uchar cord_h,cord_l;//行列值中间变量
P3 = 0x0f; //行线输出全为0
cord_h = P3 & 0x0f; //读入列线值
if( cord_h != 0x0f ) //先检测有无按键按下
{
delay( 100 ); //去抖
if( cord_h != 0x0f )
{
cord_h = P3 & 0x0f; //读入列线值
P3 = cord_h | 0xf0; //输出当前列线值
cord_l = P3 & 0xf0; //读入行线值
return( cord_h + cord_l );//键盘最后组合码值
}
}
return( 0xff ); //返回该值
首先把P3的口赋值为0x0f,同时把P3和0x0f赋值给cord_h(行的数值),倘若有按键按下,那么P3的值就会改变,随后cord_h的只也会随之变化,经过消抖之后记录cord_h的值,
即cord_h = P3 & 0x0f;
(若以S16为例,那么P3.3的值变为0,所以cord_h的值就会变为0x07;)
接下来:P3 = cord_h | 0xf0;
意在不改变P3的第四位,把P3的高四位赋为高电平,那么P3=0x0f7;
cord_l = P3 & 0xf0;我当初以为cord_l=0xf0呢,结果就和程序运行的不一样喽,其实在第二个if语言内,S16已经被按下了的,所以P3的值立刻就变为0x0e的了,以至于cord_l=0x0e,最后返回行和列的和return( cord_h + cord_l );(0xe7)。这才是最终对的结果。
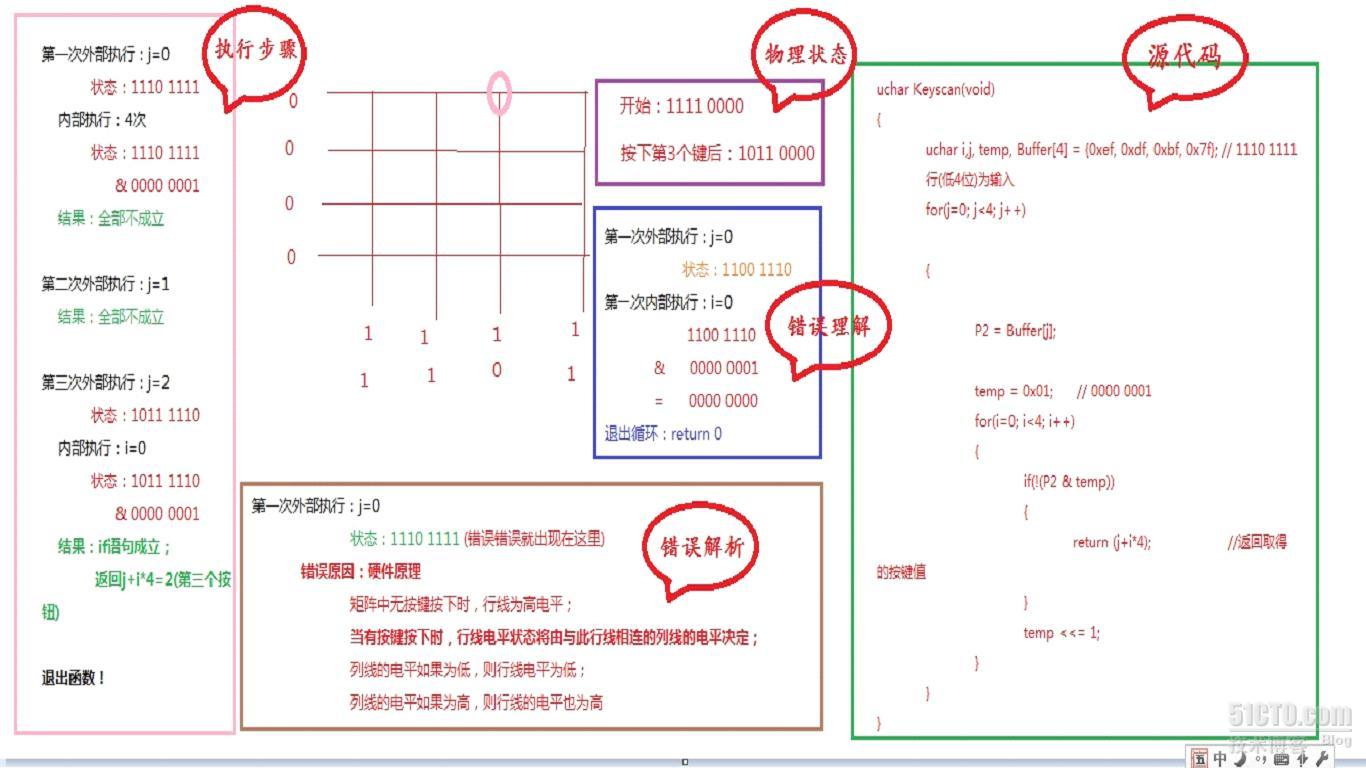
这个算法倒是看懂了,但是另一个算法让我纠结了很久(主要还是因为对硬件底层的不熟悉),贴图一张,有详细的解释。
本文出自 “成鹏致远” 博客,请务必保留此出处http://infohacker.blog.51cto.com/6751239/1155435