Nginx可以同时支持ipv4与 ipv6的监听,但为了一致性的考虑,新版本Nginx推荐使用分开监听,下面我们开始进入正题。
一、默认IPV4配置
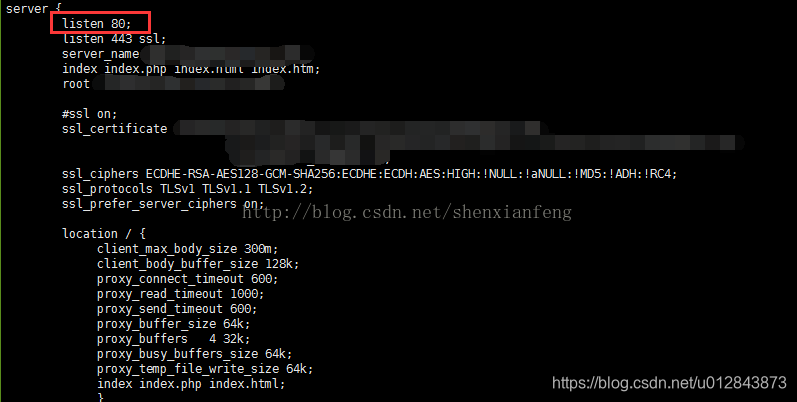
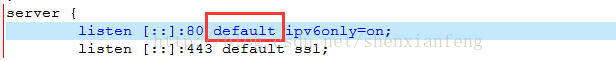
下面我们先来看一看默认的ipv4配置:

二、加入ipv6监听
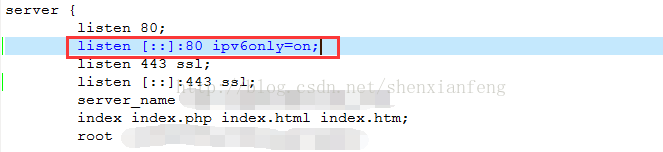
1、从Nginx 1.3的某个版本起,默认ipv6only是打开的,所以,我们只需要在监听中加入ipv6监听即可,不过推荐都手动加上比较好,代码如下:
listen [::]:80 ipv6only=on;

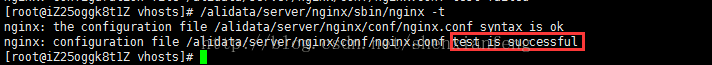
2、编辑完毕后保存,然后使用命令检测配置是否正确
[root@iz2ze3oyrjbxg32wecre15z /]# /alidata/server/nginx/sbin/nginx -t

如果出现 test is successful代表配置检测成功。
3、重启nginx
[root@iz2ze3oyrjbxg32wecre15z /]# service nginx reload或者service nginx restart
![]()
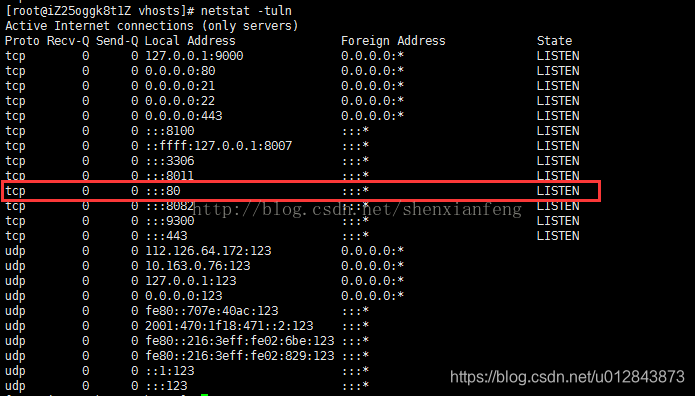
4、检测监听是否已经成功
[root@iz2ze3oyrjbxg32wecre15z /]# netstat -tuln

如果列表出现 :::80的监听代表ipv6的监听已经成功。
三、其他个性化操作
1、如果只想监听ipv6,则去掉ipv4的配置,然后将ipv6设置为默认即可。

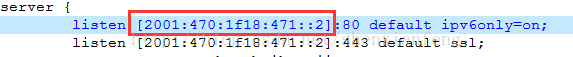
2、如果想监听指定ipv6地址,则将中括号中的:: 换成 指定ipv6地址即可。

3、在前面的配置中,很多同学看到有监听 443端口,这个是对ssl的监听,监听方式和默认80监听类似,大家可以举一反三嘛!
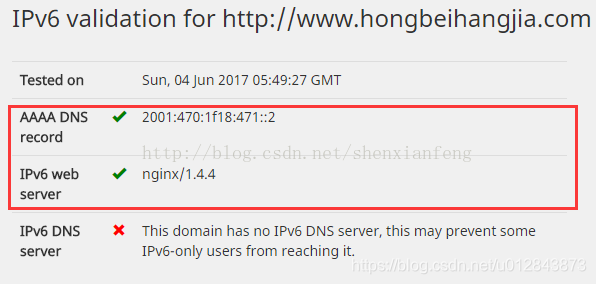
四、我们使用ipv6网站来测试是否已经可以正常访问
我们常用的网站是:http://ipv6-test.com/validate.php

结果显示,已经正确访问到网站。