前几天看到事件委托的时候,关于live()方法讲的不是很详细,就去搜了一下关于live()和delegate()的,最后看源码发现bind()和delegate()都是由on()实现的,感兴趣的朋友可以了解下,或许本文对你有所帮助
前几天在看《jquery基础教程》,看到事件委托的时候,关于live()方法讲的不是很详细,就去搜了一下关于live()和delegate()的。
然后在一处看到live()已经被移除了,囧,然后去看了最新的jq源码,果然被移除了,现在是1.9.1版本,不知道live()是在之前哪个版本被移除的,惭愧啊,之前都没留意。
看源码发现bind()和delegate()都是由on()实现的。on()的描述如下:
复制代码 代码如下:
.on( events [, selector ] [, data ], handler(eventObject) )
一个简单的事件绑定如 $('button').on('click',function(){}); 与bind()无二样。
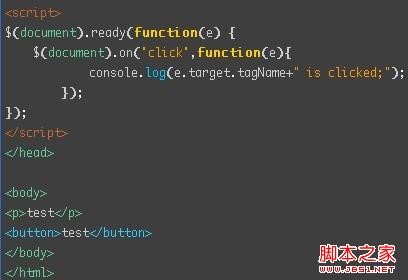
在需要为较多的元素绑定事件的时候,优先考虑事件委托,可以带来性能上的好处。比如:


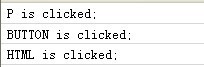
如上图,将click事件绑定在document对象上,页面上任何元素发生的click事件都冒泡到document对象上得到处理。
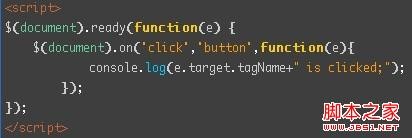
注意到.on()的描述中第二个可选参数:selector。如下图,添加了第二个参数,选择符button:

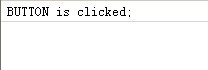
结果:
当事件冒泡到document对象时,检测事件的target,如果与传入的选择符(这里是button)匹配,就触发事件,否则不触发。
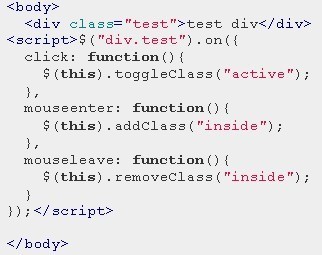
注意.on()也可以接收一个对象参数,该对象的属性是事件类型,属性值为事件处理函数。下面是官方文档的一个例子:

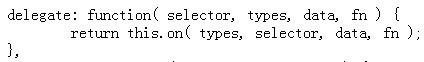
最后有一点,原先的live()方法,处理函数是默认绑定在document对象上不能变的,如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致较大的性能损失。而使用.on()方法,事件只会绑定到$()函数的选择符表达式匹配的元素上(上面我的例子中,为了简单绑定到了document),因此可以精确地定位到页面中的一部分,而事件冒泡的开销也可以减少。delegate()与on()同理,毕竟是用on()实现的:

原文地址:http://www.jquerycn.cn/a_5346