<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="我的复习内容,这是一个关键字,无"> <meta name="description" content="这是针对我这个网页的描述"> <title>我的复习</title> </head> <body> <h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3> <p>这是一个段落 但是是块级标签 不可以为多行</p> <b>这是一个加粗的标签</b> <u>自带下划线的标签</u> <i>这是一个斜体的标签</i> <s>删除的标签</s> <p>符号标签 空格 ¥人民币 & &符号 ® r符号 > 大于 <小于 © 权限符号</p> <br>这是一个换行符号 <hr>这是一条分割线 <div> <span>我们是用来 构建网页布局的 我span不独占一行 是行内标签</span> </div> <img src="https://c-ssl.duitang.com/uploads/item/201711/10/20171110225150_ym2jw.jpeg" alt="我是图片加载不出来使用的" title="我是 title 鼠标悬浮的时候显示的" width='100'>
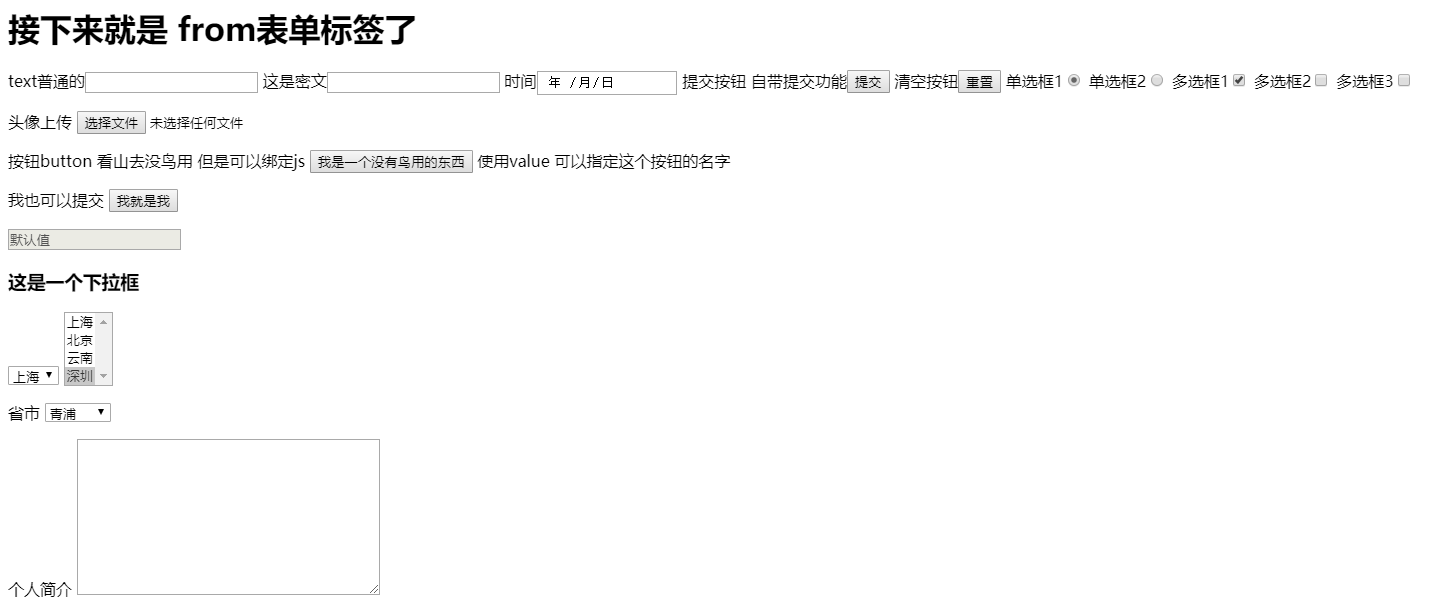
<!--height 和 width 是等比例缩放--> <a href="" target="_blank">我是一个链接标签 target 后可以加 _self 和 _bank 我还可以使用秒点功能 在 href里放 标签的id #id</a> <ul type="square"> <li>无序列表 我的type 里可以指定 我前面这个的符号 square circle</li> <li>我就是</li> <li>无序列表</li> </ul> <ol type="I" start="3"> <li>我是有序列表 可以在ol里 设置 type = 我的序号 类型 start 设置我的起始位置</li> <li>我就是有序列表</li> <li>我就是有序列表</li> </ol> <d1> <dt>我是一个标题标签</dt> <dd>我是标题标签的内容</dd> <dt>我是第二个标题标签</dt> <dd>我是标题标签的内容 其实啥用没有 </dd> </d1> <table border="1" cellspacing="10" cellpadding="10"> <!--设置我表格的边框--> <thead> <tr> <!--表示一行--> <th>这就我的表格标题 字段名</th> <!--其实就是加粗了 th 和 td 没啥区别--> <th>username</th> <th>password</th> <th>hobby</th> </tr> </thead> <tbody> <tr> <td>无</td> <td colspan="2">jason</td> <td rowspan="2">123</td> <td>生蚝</td> </tr> <tr> <td>无</td> <td>tank</td> <td>123</td> <td>按摩</td> </tr> </tbody> </table> <h1>接下来就是 from表单标签了</h1> <form action="" method="post" enctype="multipart/form-data"> <!--我这里是 控制数据的提交目的地 默认 是 提交到当前 2 提交指定地址 3 路径的后缀--> <!--form表单默认是get请求 可以通过method控制--> <!--获取用户输入(输入 选择 上传...)的标签 都必须有一个name属性--> <!--form 表单在传文件的时候 需要指定 enctype--> <!--值得注意的是:当一个表单里面包含这个上传元素的时候,表单的enctype必须指定为multipart/form-data,method必须指定为post,浏览器才会认识并正确执行。但是还有一点,浏览器只允许用户点击<input type="file">来选择本地文件,用JavaScript对<input type="file">的value赋值是没有任何效果的。当用户选择了上传某个文件后,JavaScript也无法获得该文件的真实路径: 但是有个方法可以,利用File和FileReader两个主要对象,可以获得文件信息并读取文件。 例子文件:file-upload-demo.html--> <label for="i1">text普通的<input type="text" id="i1" ></label> <label for="">这是密文<input type="password"></label> <label for="">时间<input type="date"></label> <label for="">提交按钮 自带提交功能<input type="submit"></label> <label for="">清空按钮<input type="reset"></label> <label for="">单选框1<input type="radio" name="1" checked="checked"></label> <!--使用checked 来控制 name一样的 标签--> <label for="">单选框2<input type="radio" name="1" ></label> 多选框1<input type="checkbox" checked="checked"><!--使用checked 来控制默认选项--> 多选框2<input type="checkbox"> 多选框3<input type="checkbox"> <p>头像上传 <input type="file"> </p> 按钮button 看山去没鸟用 但是可以绑定js <input type="button" value="我是一个没有鸟用的东西"> 使用value 可以指定这个按钮的名字 <p>我也可以提交 <button>我就是我</button></p> <p><label for=""><input type="text" value="默认值" disabled></label></p> <!--value是默认值 disabled 残缺的意思--> <!--<input type="text" id="d1" name="username" value="默认值"> name就相当于是字典的key value就是字典的值 获取都的用户输入都会被放入value属性中 --> </form> <h3>这是一个下拉框</h3> <select name="" id="s1"> <option value="">上海</option> <option value="">北京</option> <option value="">云南</option> <option value="">深圳</option> </select> <select name="" id="s2" multiple> <!--变多选框--> <option value="" >上海</option> <!-- selected='selected'默认选择 就像checked--> <option value="">北京</option> <option value="">云南</option> <option value="" selected="selected">深圳</option> </select> <p>省市 <select name="" id=""> <optgroup label="上海"> <!--相当于分组 记得用label--> <option value="">青浦</option> <option value="">张江</option> <option value="">虹桥</option> </optgroup> </select> </p> <p>个人简介 <textarea name="" id="" cols="40" rows="10"></textarea> </p> </body> </html>