其实网上很多方法,我这只是一个简单的demo,废话不多说直接上代码
import Taro, { Component } from '@tarojs/taro' import { View, Text } from '@tarojs/components' import './index.less' //子组件 class Child extends Component{ constructor(props) { super(props); this.state = ({ }) } handleVal (event) { this.props.handleEmail(event.target.value); } render (){ return ( <div> 请输入邮箱:<input style="200px;height:30px;font-size:18px;" ref="emailDom" onChange={this.handleVal.bind(this)} /> </div> ) } }; export default class Index extends Component { constructor(props) { super(props); this.state = { email:"火星黑洞" } } handleEmail1(date){ this.setState({ email:date }) } config = { navigationBarTitleText: '首页' } componentWillMount () { } componentDidMount () { } componentWillUnmount () { } componentDidShow () { } componentDidHide () { } render () { return ( <div className='index'> <h3>子父传值</h3> <Child name="email" handleEmail={this.handleEmail1.bind(this)}/> <div>用户邮箱:{this.state.email}</div> </div> ) } }
然后执行:cnpm run dev:h5
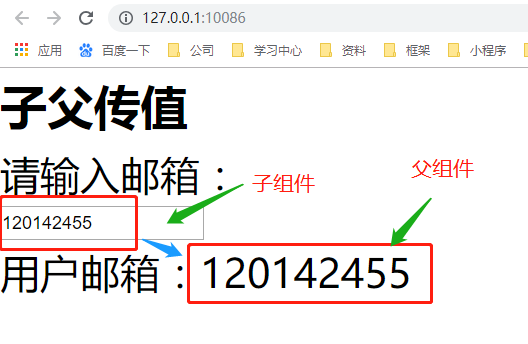
页面效果是: