安装gulp
cnpm install gulp -g
输入gulp -v看到版本号说明安装成功了

安装gulp-file-include:npm install gulp-file-include --save-dev
demo:
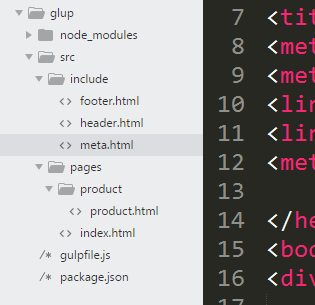
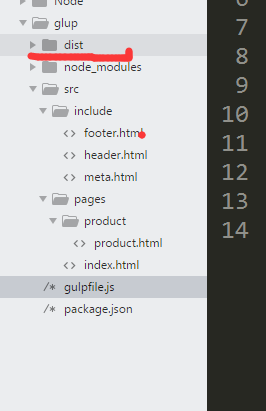
项目文件夹目录

index.html
<!DOCTYPE html> <html lang="en"> <head> @@include('../include/meta.html') </head> <body> @@include('../include/header.html') <div>首页</div> @@include('../include/footer.html') </body> </html>
product.html
<!DOCTYPE html> <html lang="en"> <head> @@include('../../include/meta.html') </head> <body> @@include('../../include/header.html') <div>公司产品页</div> @@include('../../include/footer.html') </body> </html>
meta.html
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试文件引入</title> <meta name="keywords" content="aa,bb,cc,dd,ee,ff"> <meta name="description" content="1234567890"> <link rel="icon" sizes="any" mask="" href="" /> <link rel="stylesheet" type="text/css" href="/dist/css/common.css" /> <meta name="format-detection " content="telephone=no">
header.html
<div> <button><a href="/index.html">首页</a></button> <button><a href="/trade-news.html">行业新闻</a></button> <button><a href="/product/product.html">公司产品</a></button> <button><a href="/contact.html">联系我们</a></button> </div>
footer.html
<div>这是footer部分</div>
gulpfile.js
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function () {
gulp.src('src/pages/**/*.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
然后进入文件夹在cmd中输入gulp fileinclude

然后你会发现文件夹下有一个dist文件

放到服务器上即可访问了