新建一个文件夹node.js,目录下打开命令初始化一下
cnpm init
然后下载express框架
cnpm install express --save
接着下载数据库的依赖
cnpm install mysql --save
最后在目录下建立一个db.js
var express=require('express');
var app =express();
var mysql = require('mysql');
//链接数据库
var connection = mysql.createConnection({
host: '数据库地址',
user: '数据库账号',
password : '数据库密码',
database : '数据库名'
});
connection.connect();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var result = {
"status": "200",
"message": "success",
}
connection.query('select * from websites', function(err, rows, fields) {
if (err) throw err;
return result.data=rows;
});
connection.end();
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(result)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})
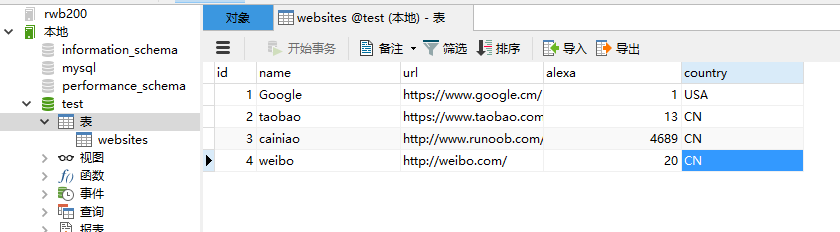
前提是你要开启你 本地的数据库,不然是连接不到的,且,你要新建一个数据库新建一个表,具体可以去mysql官网查看
再在目录下新建一个index.html
<!DOCTYPE html>
<html>
<head>
<title>node</title>
</head>
<body>
<button onclick="get()">请求数据</button>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
function get(){
$.ajax({
type:'get',
url:'http://localhost:3000/123',
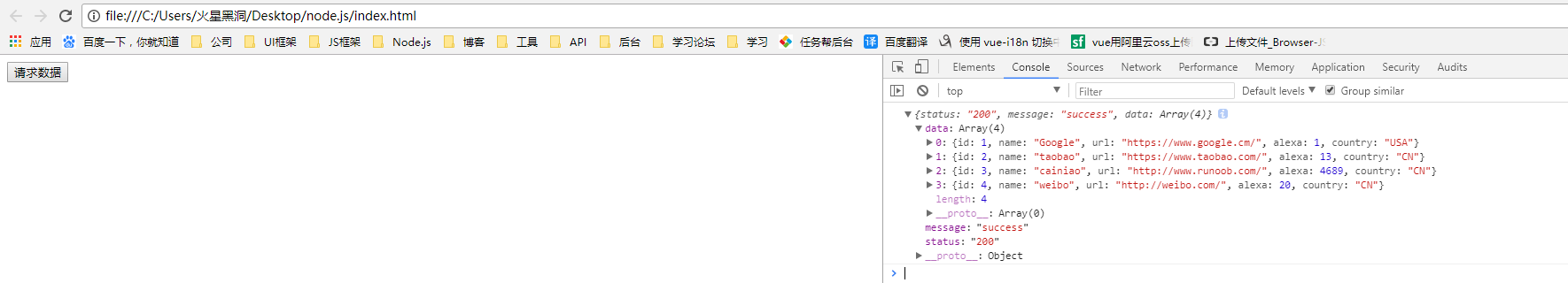
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
})
}
</script>
</body>
</html>
最后cmd中执行node db.js


如下是我建立的本地的数据库