开发的第一步就是搭建rn的开发环境,你可以去官网去查看教程也可以 点击 http://bbs.reactnative.cn/topic/10 进去查看window的开发环境安装的教程;注意:很关键的一点就是你的sdk和ndk
环境装好了以后你就可以初始化一个项目了
react-native init MyAbb 你的项目名称
然后你进入这个项目,执行一下就可以在模拟器后者是真机上查看你的rn项目了,
cd MyAbb
react-native run-android
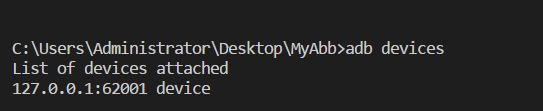
注意:如果你希望知道你的电脑是否连接了真机或者是模拟器设备,你可以在你的cmd里输入adb devices,若出现如下页面则表示连接成功了,反之亦然!如果adb你的命令行里没有安装的话,可以去你sdk里platform-tools里打开cmd执行

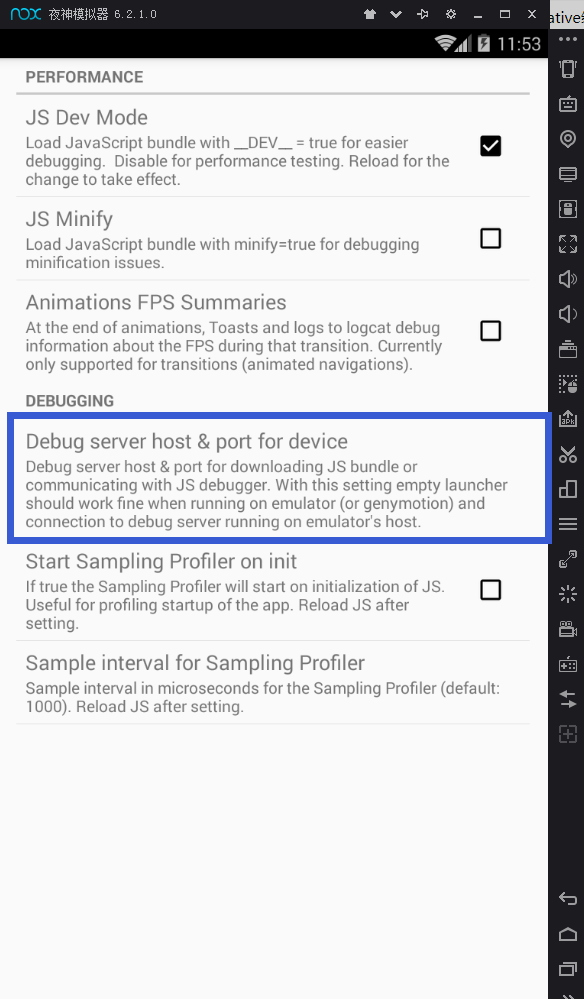
如果一切都 没有什么问题,你将在模拟器或者是真机上查看到如下页面,可能第一次开启的时候是红色的报错,那是因为你没有设置你的ip记住加上默认端口号8081,你可以点击模拟器上的晃动手机的图标,然后他会弹出如下页面


点击 Dev setting 后点击 debug 然后设置你的ip即可,然后点击晃动手机,点击reload 然后你会看到如下页面

如此就说明你的rn项目已经起起来了
其实最重要的还是搭建开发环境,我最初按照官网上搭建的,可能是版本太新了,所以报错很多,总是红色报错,于是我自己就降低了版本,然后就莫名奇妙的好了,如果你也遇到这样的问题,不防降低一下版本试试,有问题可以留言一起讨论