目录
一、修改默认语言
说明:安装Butterfly主题后,在浏览器显示的是英文,可以修改_config.yml配置文件变为中文。
cd blog/ //进入安装Hexo框架的目录
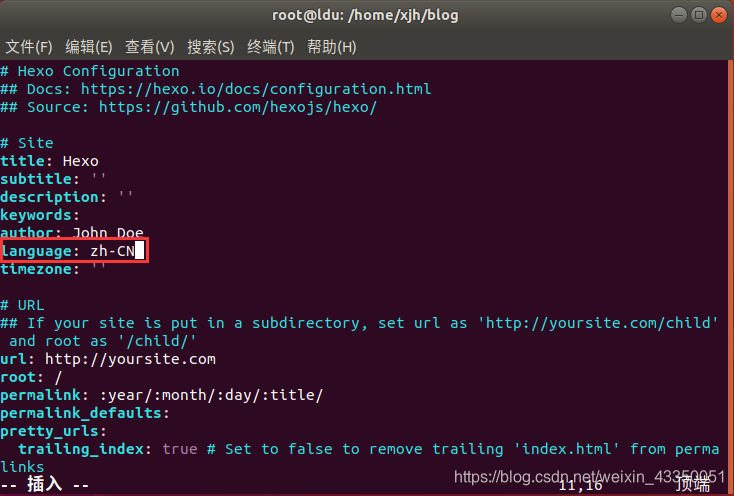
vim _config.yml找到language并将其修改为 zh-CN

修改后使用命令:hexo clean、hexo g、hexo d 上传主题,验证是否修改成功。
注意:
①上传后并不能马上修改完成,需要一段反应时间(大概两分钟)。
②修改后顶部仍为英语,修改方法:

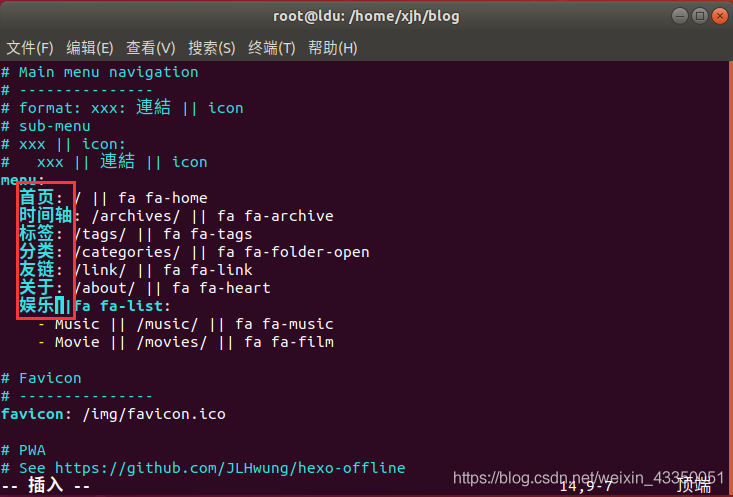
vim themes/Butterfly/_config.yml //如果未移动主题配置文件
vim source/_data/butterfly.yml //移动了文件修改为中文:

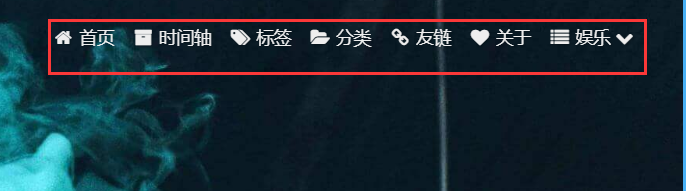
再次上传后效果:

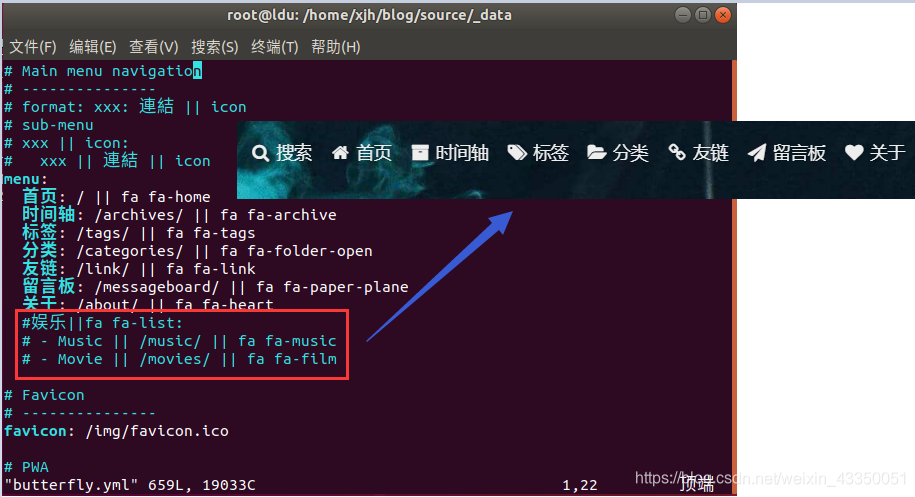
③若想屏蔽顶栏中的某一项(例如:娱乐),可以直接在主题配置文件中的对应文字前加 ' # ' 。

如果有更好的方法请留言、评论,谢谢!
二、创建标签、分类、关于和留言版页面
说明:
创建标签等链接入口后,点击仍会报404,因为我们还需要创建对应的页面。
创建方法:
1、标签页:
命令行输入:hexo new page tags
修改:source/tags/index.md文件
---
title: 标籤
date: 2018-01-05 00:00:00
type: "tags"
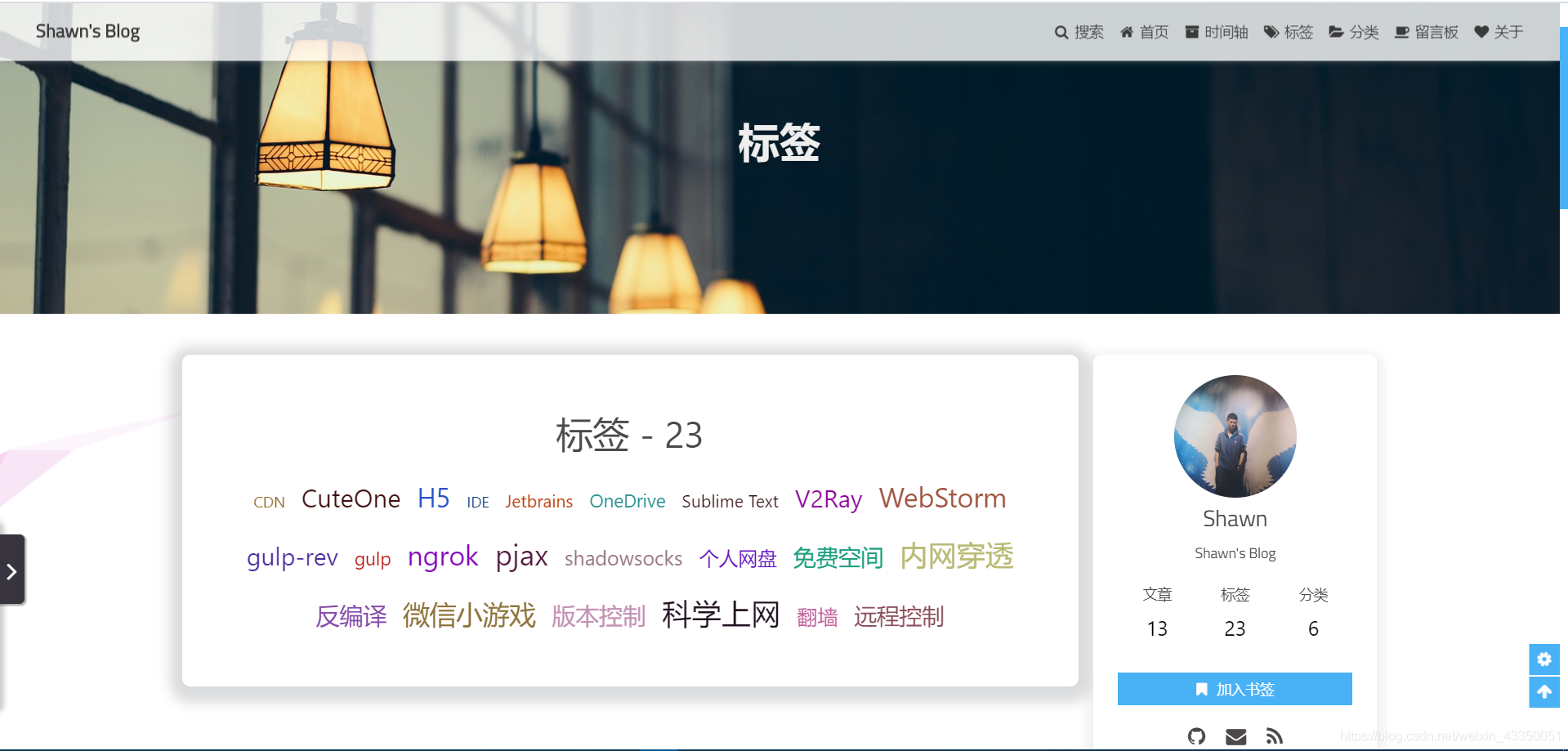
---截图:

2、分类页:
命令行输入:hexo new page categories
修改source/categories/index.md文件
---
title: 分类
date: 2018-01-05 00:00:00
type: "categories"
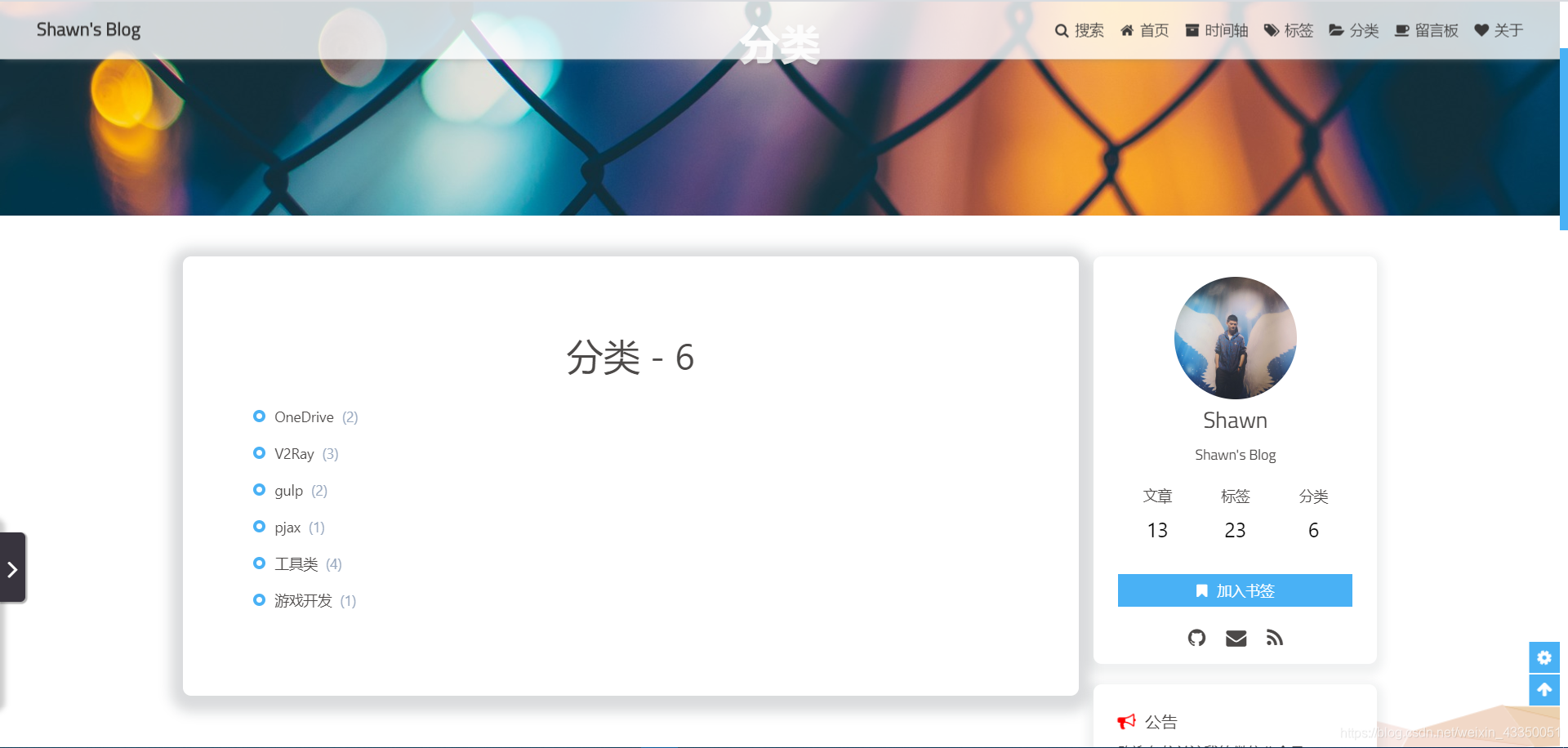
---截图:

3、留言板页面:
命令行输入:hexo new page messageboard
修改source/messageboard/index.md文件
---
title: 留下你的想法~
date: 2018-01-05 00:00:00
---修改主题配置文件:添加如下字段

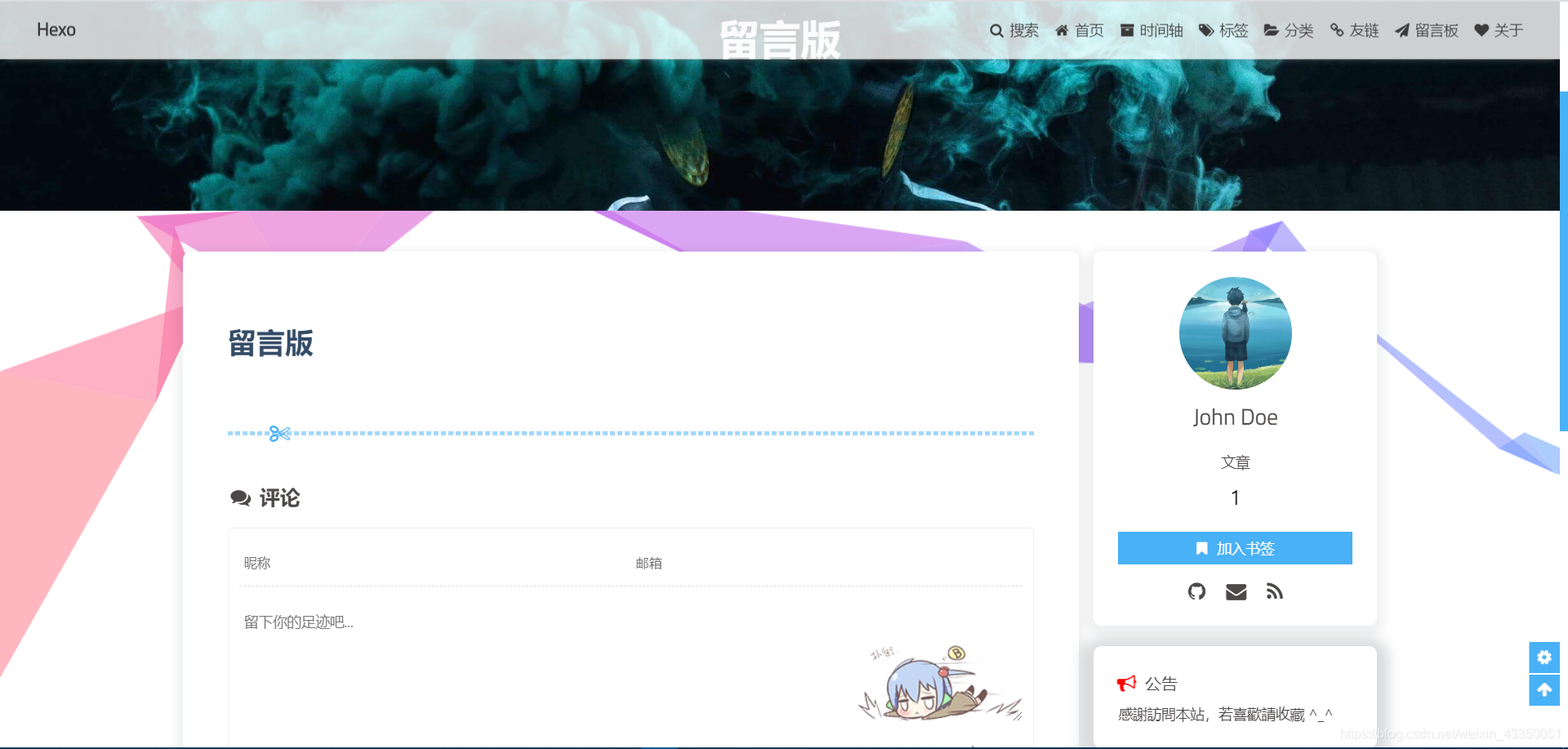
截图:

感谢: 可乐不加冰 Shawn's Blog
三、添加搜索框
说明:
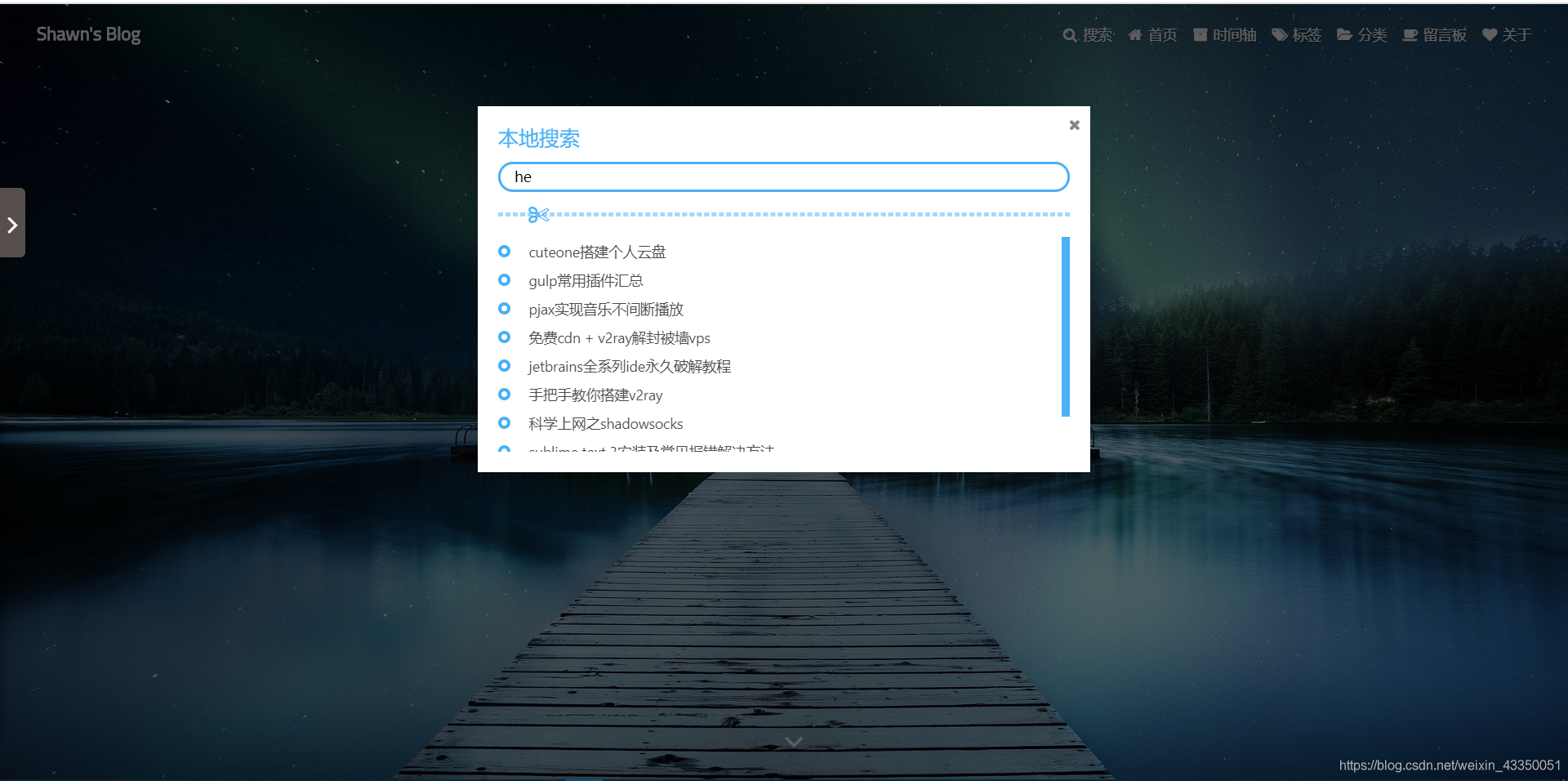
①添加后效果:

图源:Shawn's Blog
②作用:键入任意关键字找到包含这些关键字的文章。
安装方法:
1、安装 hexo-generator-searchdb 搜索插件
npm install hexo-generator-searchdb --save2、修改配置文件:
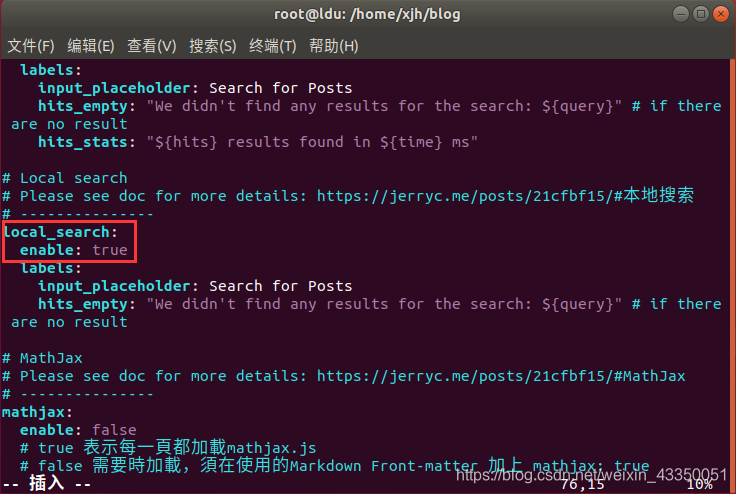
vim source/_data/butterfly.yml找到local_search将enable修改为true:

更新后即可看到 “搜索” 自动添加到了上方:

感谢:IT范儿
四、飘带背景
说明:主题支持的动态背景很多,都加上又显得太乱不符合Butterfly主题的 “简洁气质” ,飘带背景还是很吸引我的。
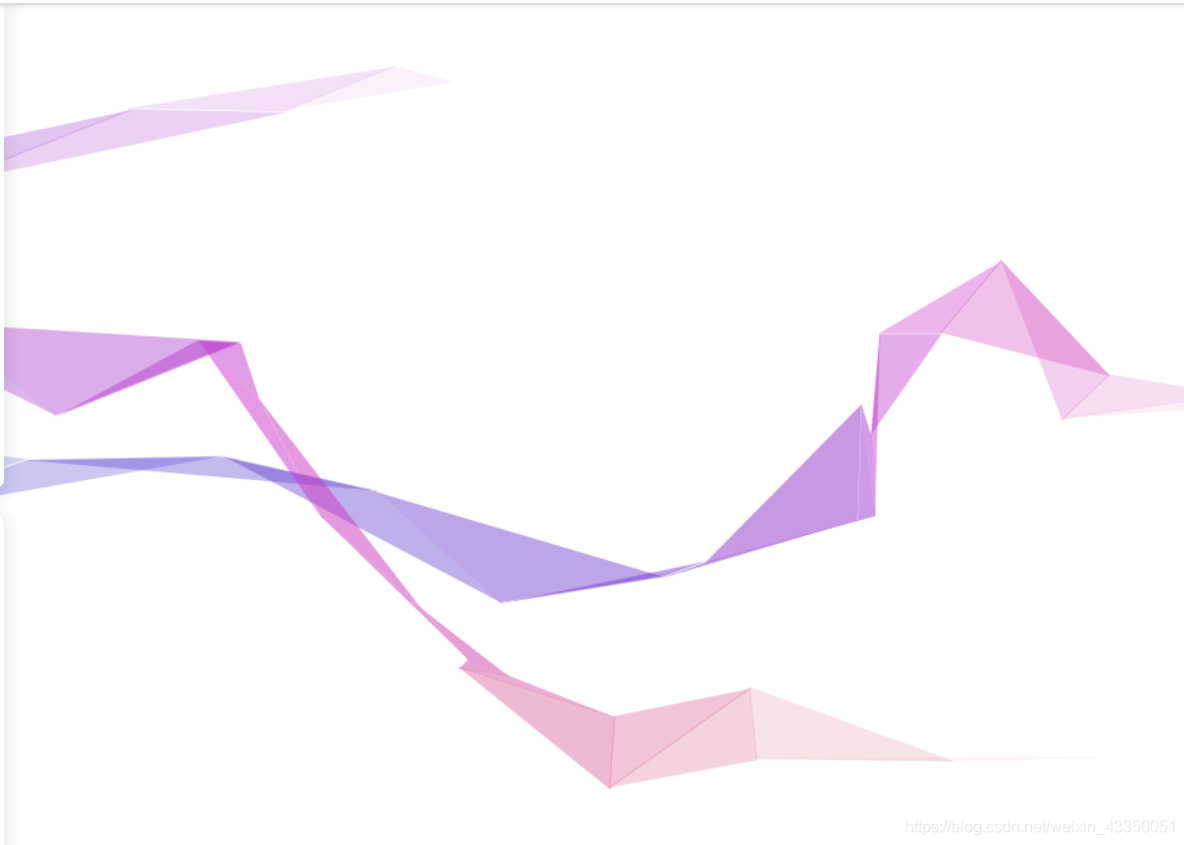
安装后样式:

安装方法:
①vim进入主题配置文件
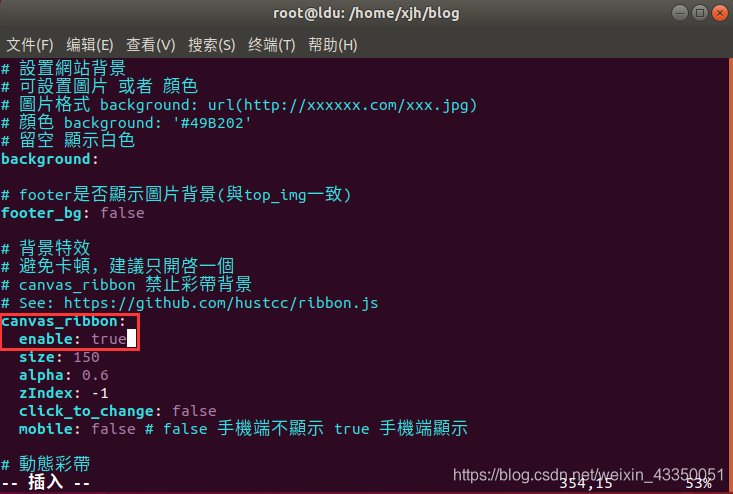
②找到canvas_ribbon:

五、使用Valine添加评论功能并支持邮箱提醒
说明:读者在文章下留言,由于Hexo框架不支持后端,博主无法立即收到消息就缺失了博客的意义。
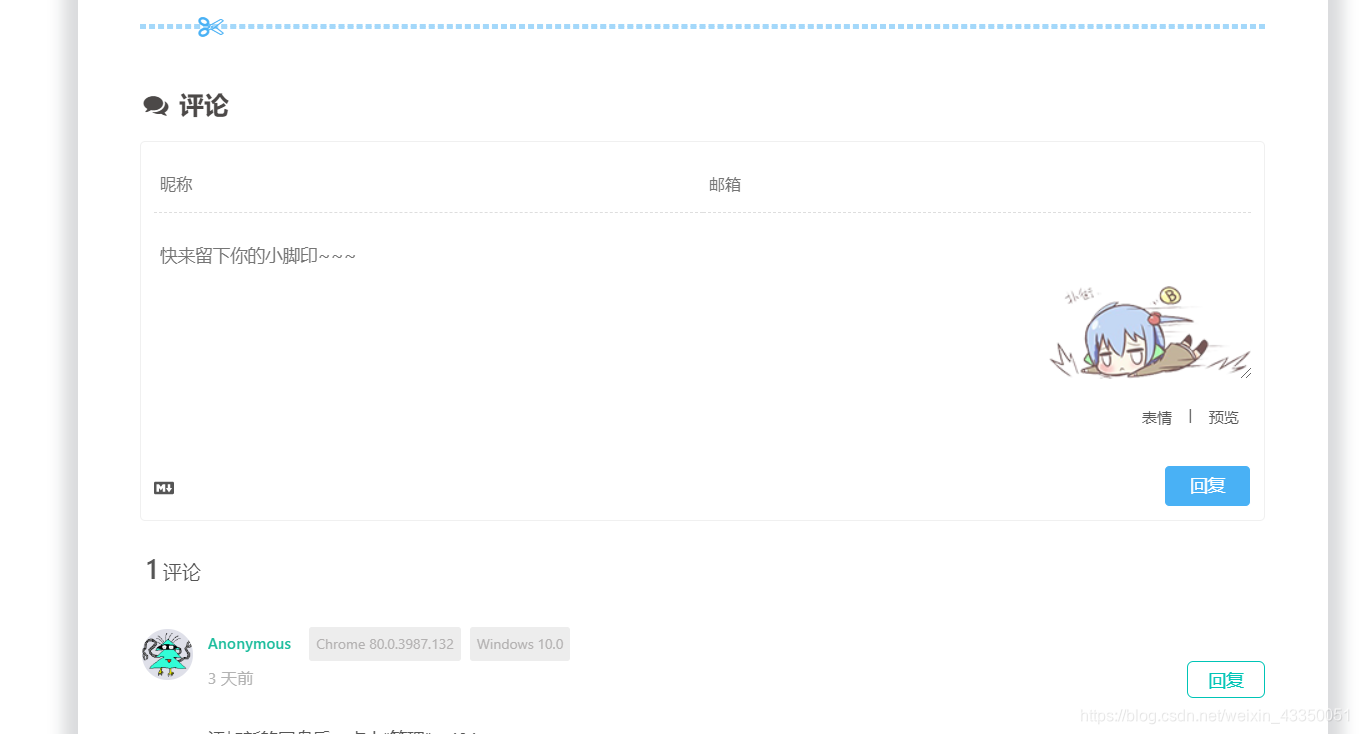
安装后效果:

安装方法:
1、注册账号并进入:LeanCloud
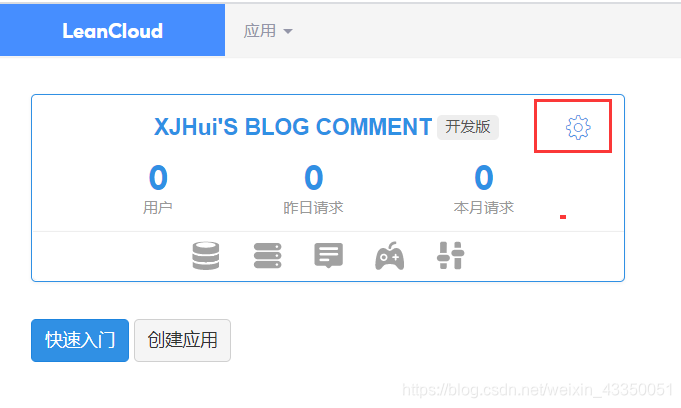
2、创建应用:

3、创建后点击设置进入应用:

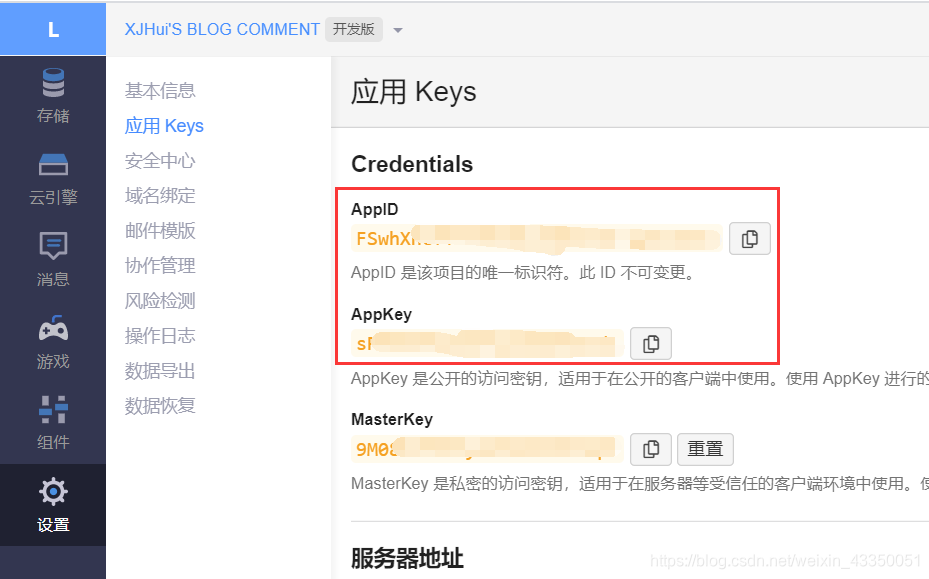
4、复制AppID、AppKey

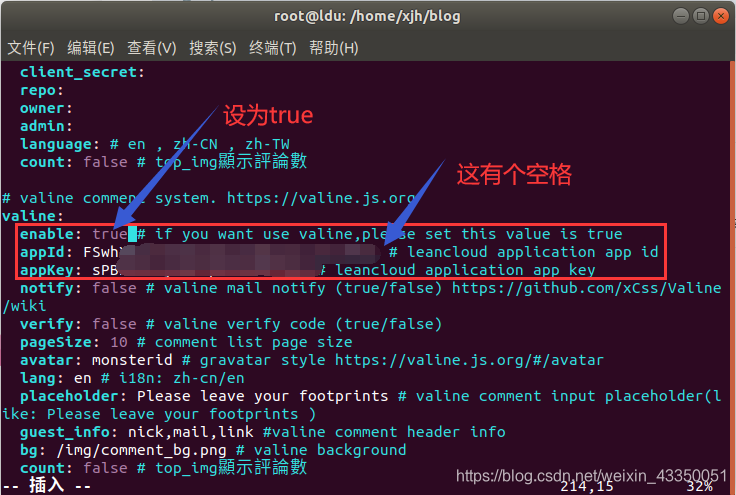
5、修改主题配置文件
找到valine,enable设为true并分别将复制的id和key填入。

感谢:Valine
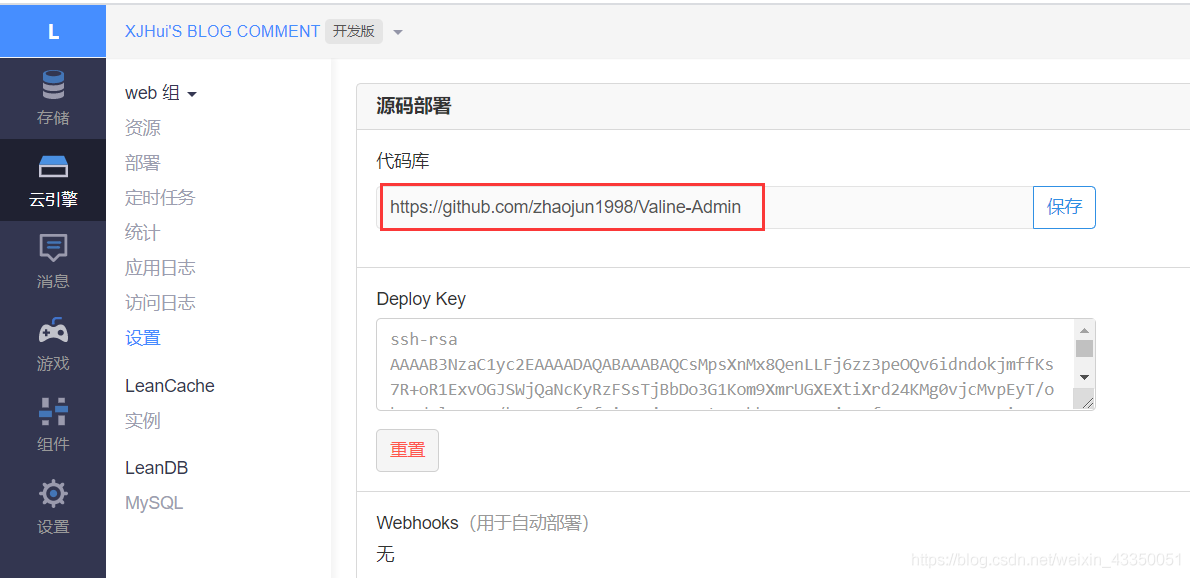
6、设置邮箱提醒:
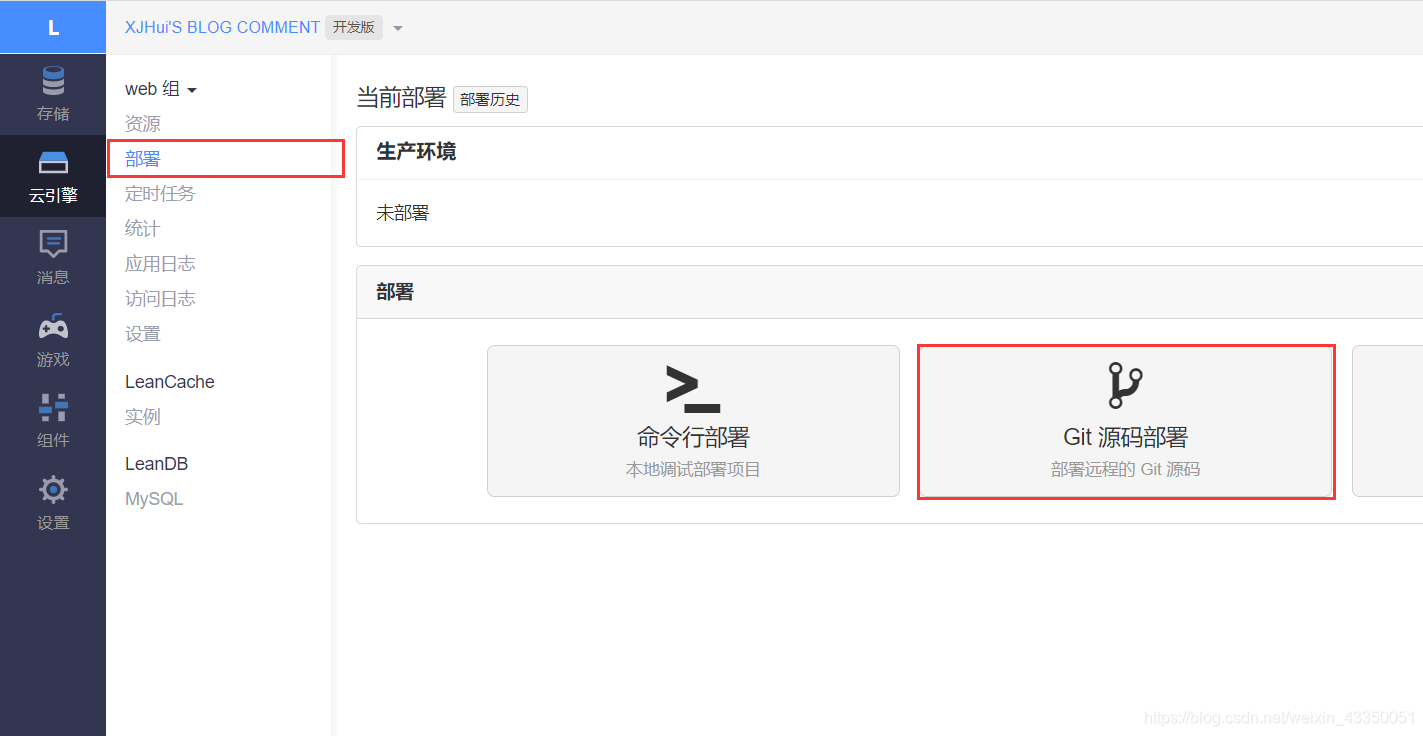
①点击 云引擎 -> 设置 填写代码库并保存:https://github.com/zhaojun1998/Valine-Admin

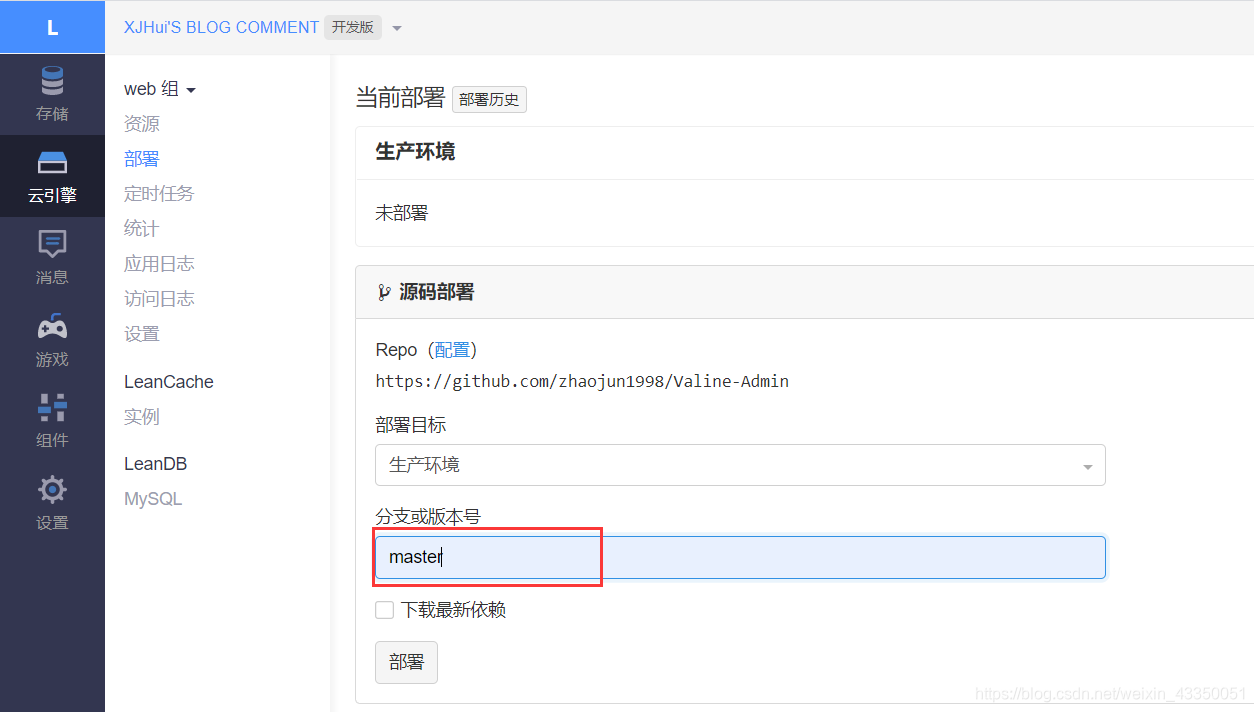
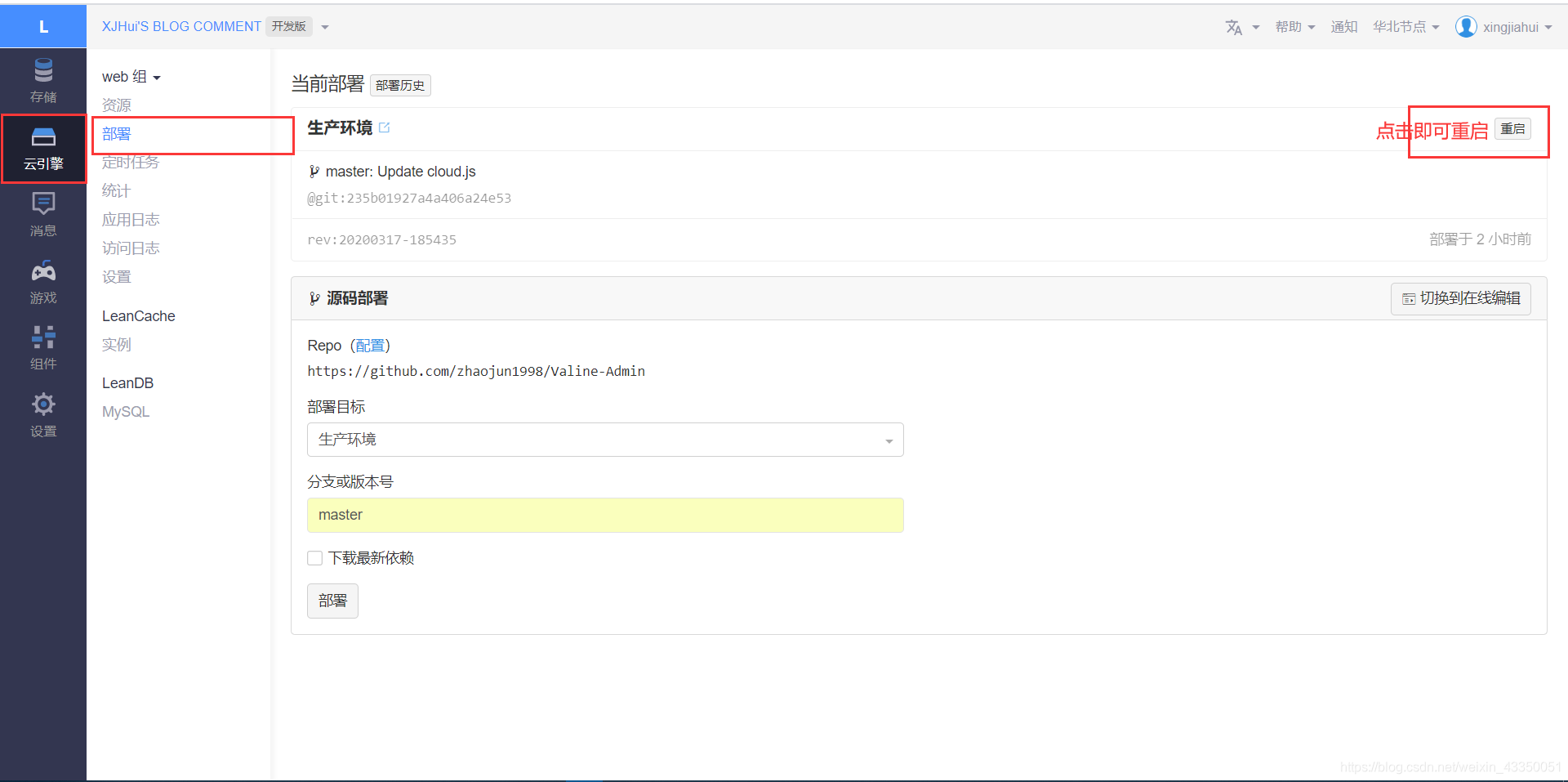
切换到部署标签页

分支或版本号:master,点击部署:

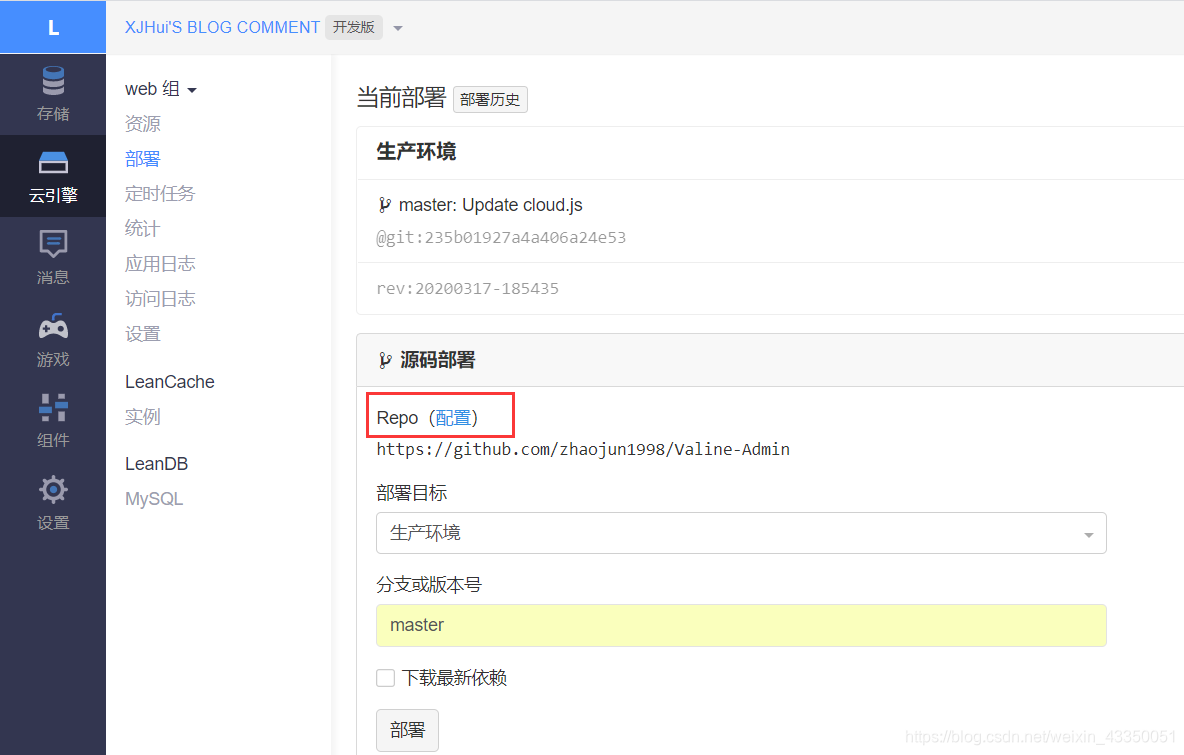
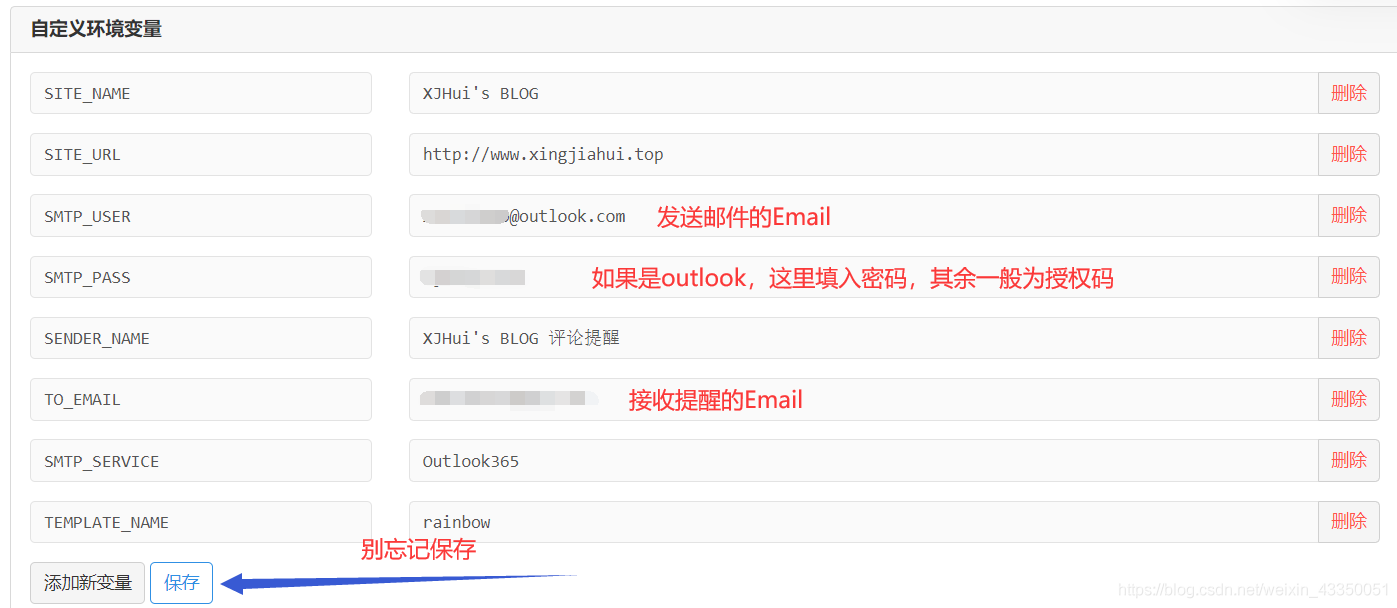
②添加配置项:
点击配置-》自定义环境变量:

添加新变量:

③设置定时休眠
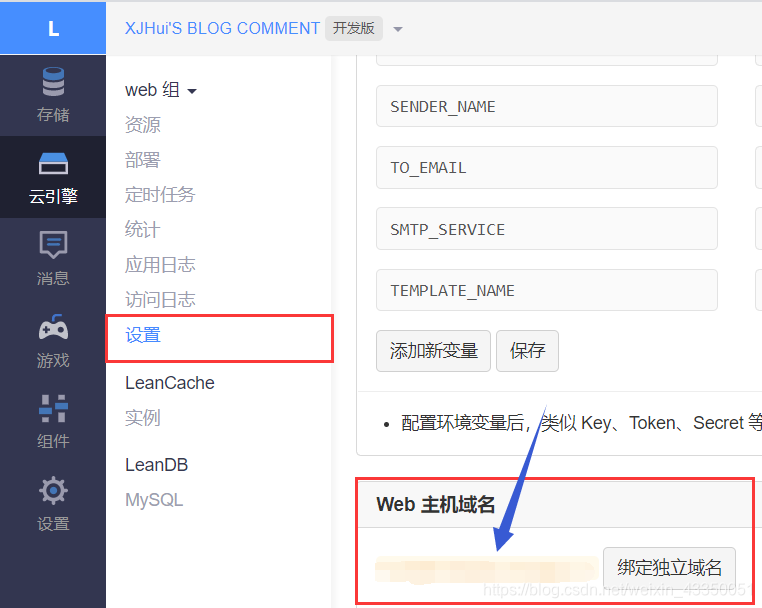
配置Web主机:

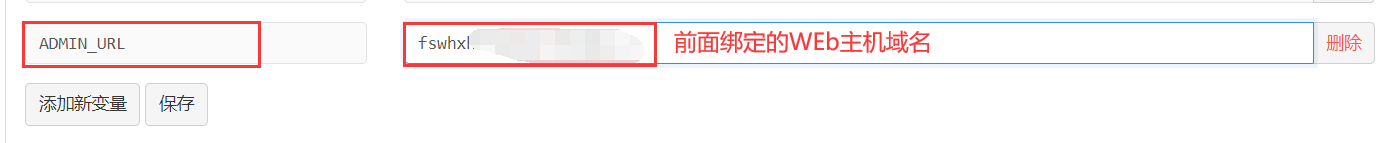
使用LeanCloud自带定时器,需要添加环境变量,ADMIN_URL:Web 主机域名,如图所示(添加后重启容器才会生效):

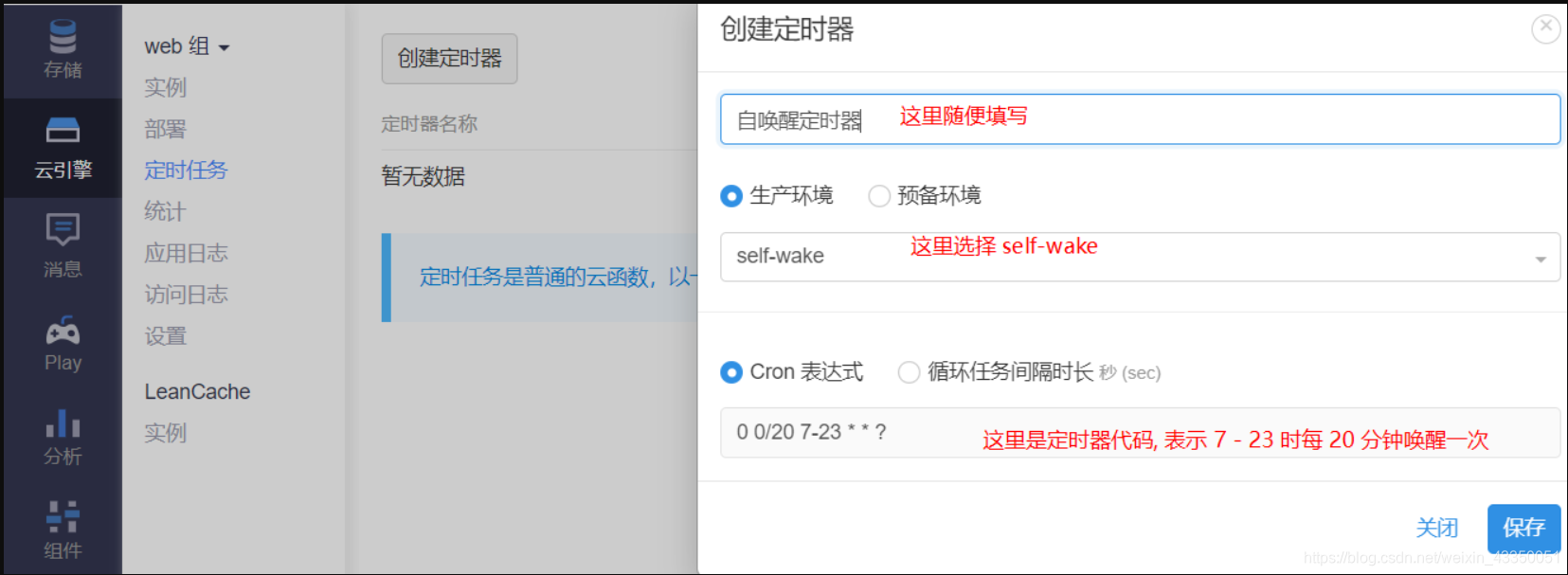
点击云引擎 - 定时任务 - 创建定时任务,按照图片填写:

Cron 表达式写为:
0 */20 7-23 * * ?感谢:Valine-Admin
④重启容器:

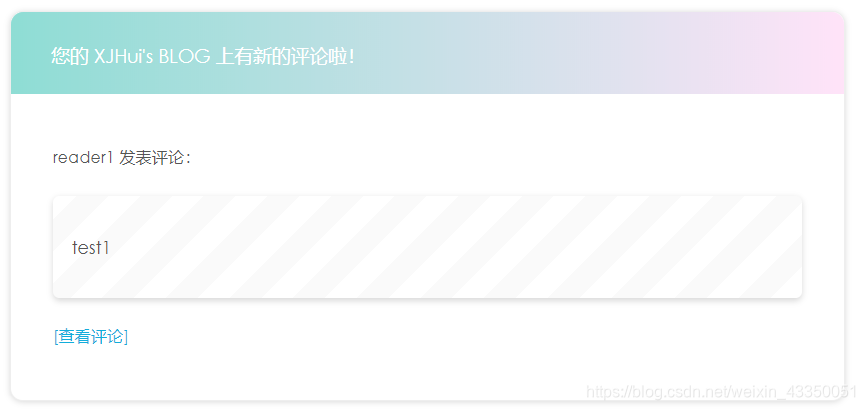
④安装后邮件样式:
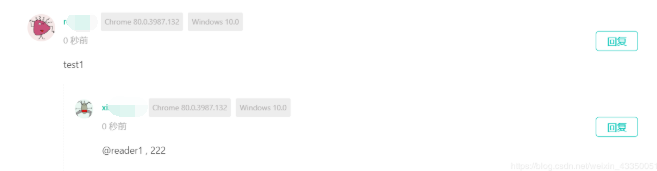
评论:

博主邮箱:

读者邮箱:

六、收录谷歌、百度
1、 查看收录情况:
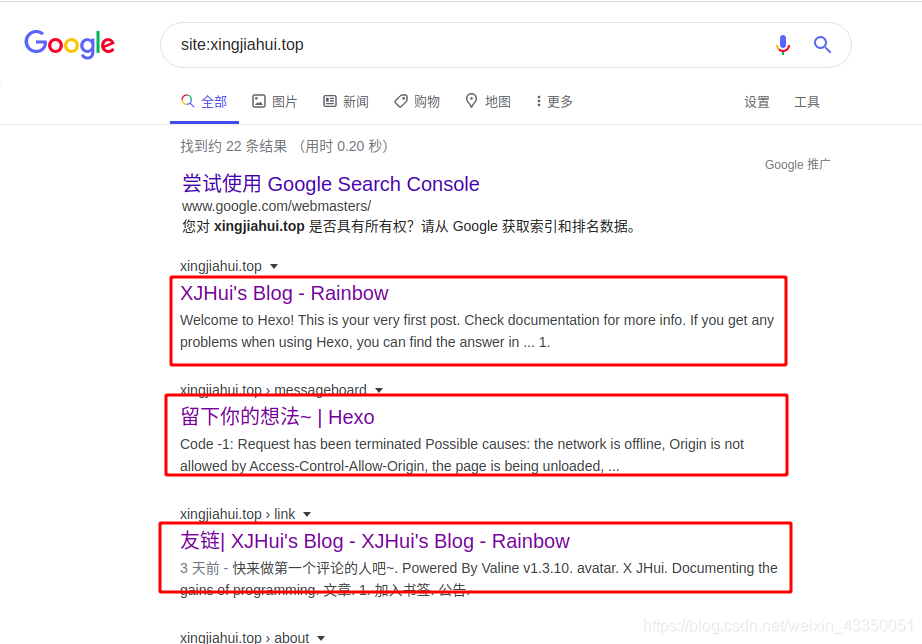
地址栏输入:site:xingjiahui.top谷歌:(能查到说明已经被收录,否则未被收录)

百度:

注意:由于github禁止百度爬虫爬取,所以不可能自动爬到我们的博客,想被百度收录只能主动提交。
2、验证、提交网站:JingLisen
更多内容:Hexo博客框架攻略
不足之处请留言、评论,谢谢!