如今B/S结构的系统使用Ajax技术是再平常只是的了。今天我们就来探讨下在JSPGenSDF第四版中:怎样使用Ajax技术、怎样输出XML文件及JSON格式数据输出。
怎样搭建一个最基础的JSPGenSDF项目,请參考:http://blog.csdn.net/jspgen/article/details/30825879
技术交流QQ群:12349848
一、基础介绍
Ajax:一种创建交互式应用的网页开发技术,在不又一次载入整个页面的情况下,能够与server交换数据并更新部分网页内容。
XML:一种扩展性标识语言。属文件格式。在互联网应用中经常使用于多类型数据文件传输。
JSON:一种轻量级的数据交换格式,纯文本型。
作为传输数据方面,JSON比XML更具优势:
1、XML文件庞大, 格式复杂, 传输占用带宽;JSON数据格式比較简单, 易于读写,占用带宽小。
2、XML文件服务端和client都须要花费大量代码来解析XML,异常复杂、不easy维护;JSON服务端和client均易于解析这样的数据格式。
JSPGenSDF第四版对Ajax有非常好的支持,服务端均可直接输出XML文件及JSON数据格式,项目使用中我们能够依据业务情况任选一种传输数据格式。
代码实现方面。我们看以下详细的样例。
二、測试代码
A、AjaxAction.java
Ajax动作:
package jspgen.action;
import grapes.Dates;
import grapes.Files;
import grapes.Grapes;
import java.io.File;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* Action类:Ajax 演示
*
* @author JSPGen
* @copyright (c) JSPGen.com
* @created 2014年06月
* @email jspgen@163.com
* @address www.jspgen.com
*/
public class AjaxAction extends Action {
/**
* 默认方法
*/
@Override
public String execute() {
String type = getParameter("type");
if(type != null && "json".equals(type)) {
// JSON输出
/*
// 第一种方式
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", getParameter("name"));
map.put("name", getParameter("description"));
return json(true, map);
*/
// 另外一种方式
String message = "来自服务端," + getParameter("name") + " " + getParameter("description");
return json(true, message);
} else {
// 拼装xml字符串
String xmlStr = "<?xml version="1.0" encoding="UTF-8"?>"
+"<root>"
+" <name>"+getParameter("name")+"</name>"
+" <description>"+getParameter("description")+"</description>"
+"</root>";
return xml(xmlStr);
}
}
}
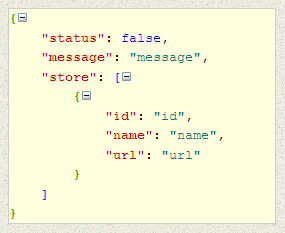
注意:JSPGenSDF第四版中对JSON数据输出进行了调整。JSON输出包括的必备属性有:status、message、store。分别相应于:操作状态、操作消息(含错误信息)、数据集合(一般用于对象属性输出)。效果图例如以下:
B、testAjax.html
Ajax调用页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test Ajax</title>
</head>
<body>
<h2>Ajax Test</h2>
<a href="javascript:void(0);" onclick="testAjax();">读取JSON数据</a>
<a href="/jspgensdf/ajax.gen?type=xml&name=JSPGener&description=Hello!" target="_blank">输出XML文件</a><br /><br />
<script type="text/javascript" src="/jspgensdf/static/js/jquery.js"></script>
<script type="text/javascript">
function testAjax(){
$.ajax({
type: 'POST',
url: '/jspgensdf/ajax.gen?type=json',
data: {name:'JSPGener', description:'好嚣张!'},
dataType: 'json',
// 请求成功后触发
success: function (result) {
// {'status':'false', 'message':'message'}
if (result.status == true) {
alert('成功信息:'+result.message);
}else{
alert('错误信息:'+result.message);
}
},
// 请求失败遇到异常触发
error: function (xhr, status, error) {
alert(status);
}
});
}
</script>
</body>
</html>
三、測试
浏览器中直接输入:http://localhost:8080/jspgensdf/ajaxTest.html
便可进入測试页面,分别点击:读取JSON数据、输出XML文件链接,会出现例如以下效果图,弹窗说明ajax请求已经成功,后端接收并进行处理的数据已经传到了前端页面。