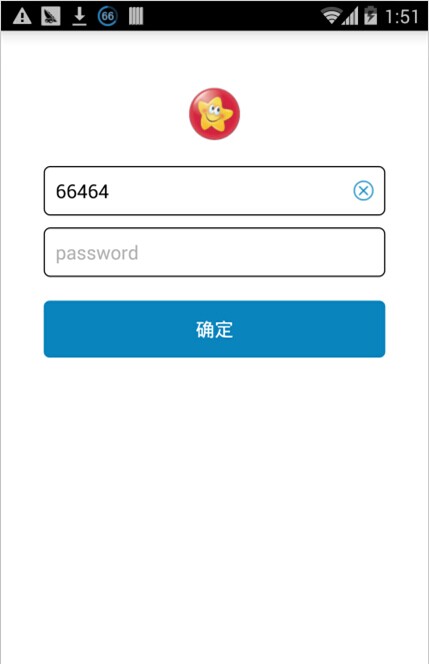
先上图:
XML为:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
android:layout_gravity="center_horizontal">
<ImageButton
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@null"
android:layout_gravity="center_horizontal"
android:src="@drawable/btn_icon"
android:textColor="#0A84BD"
android:textSize="16sp" />
<EditText
android:id="@+id/custom_edittext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/btn_margin_left_right"
android:layout_marginRight="@dimen/btn_margin_left_right"
android:background="@drawable/animation_edit_background"
android:gravity="left|center_vertical"
android:hint="username"
android:layout_marginTop="20dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:maxLength="25"
android:textColor="#000000"
android:textColorHint="#AEAEAE"
android:textSize="16sp" />
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/btn_margin_left_right"
android:layout_marginRight="@dimen/btn_margin_left_right"
android:background="@drawable/animation_edit_background"
android:gravity="left|center_vertical"
android:hint="password"
android:inputType="phone|numberDecimal"
android:layout_marginTop="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:maxLength="25"
android:textColor="#000000"
android:textColorHint="#AEAEAE"
android:textSize="16sp" />
<Button
android:id="@+id/btn_confirm"
android:layout_width="fill_parent"
android:gravity="center"
android:text="确定"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/button_item_selector"
android:textColor="#ffffff"
android:textSize="16sp" />
</LinearLayout>重要的是EditText和Button的样式:
关于EditText:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#000000" />
<corners android:radius="@dimen/default_button_radius" />
<padding
android:bottom="@dimen/default_button_padding"
android:left="@dimen/default_button_padding"
android:right="@dimen/default_button_padding"
android:top="@dimen/default_button_padding" />
</shape>Button:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#0A84BD" />
<corners android:radius="@dimen/default_button_radius" />
<padding
android:bottom="@dimen/default_button_padding"
android:left="@dimen/default_button_padding"
android:right="@dimen/default_button_padding"
android:top="@dimen/default_button_padding" />
</shape>
让EditText自带clear的功能,能够用在EditText的右側增加一个clear的小图标来实现:
我们用setCompoundDrawablesWithIntrinsicBounds来做,这个函数是在控件的Left,Top,Right,Button设置图标。非常实用:
final int btn_margin_left_right = this.getResources().getDimensionPixelSize(R.dimen.btn_margin_left_right);
final EditText custom_edittext = (EditText) findViewById(R.id.custom_edittext);
custom_edittext.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
custom_edittext.setCompoundDrawablesWithIntrinsicBounds(0, 0, R.drawable.search_bar_close_btn, 0);
} else {
custom_edittext.setCompoundDrawablesWithIntrinsicBounds(0, 0, 0, 0);
}
}
});为了捕捉用户点击clear图标的事件,要捕捉onTouch事件,在用户抬起手的时候推断假设手指的坐标在clear的图标那里,就清楚EditText的文字:
custom_edittext.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int DRAWABLE_RIGHT = 2;
if(event.getAction() == MotionEvent.ACTION_UP) {
Drawable[] compoundDrawables = custom_edittext.getCompoundDrawables();
if(compoundDrawables != null) {
Drawable image = compoundDrawables[DRAWABLE_RIGHT];
if(image != null) {
int leftMargin = custom_edittext.getRight() - custom_edittext.getPaddingRight() - image.getBounds().width() - btn_margin_left_right;
if(event.getX() >= leftMargin) {
if (custom_edittext != null && custom_edittext.getEditableText() != null) {
custom_edittext.getEditableText().clear();
}
}
}
}
}
return false;
}
});代码能够在http://blog.csdn.net/baidu_nod/article/details/37655327下载