https://blog.csdn.net/u011043843/article/details/30255899
数据构成了web网站的实际内容。这些数据多种多样,能够是独立的文件,也能够是位于某个数据库文件或者数据库server之中。
如今,HTML 5 BOM同意在client实现较大规模的数据存储:一是web存储,二是Web SQL数据库存储。
一、Web存储概述
Web存储机制是一种通过字符串形式的key/value对来安全的存储和使用数据的方法。Web存储和HTTP Cookie的差别在于:
1、容量不同:Web存储容量大、更安全、更易于使用;Cookie存储容量有非常大的限制
2、存储的持久性也不同:Web存储是通过浏览器永久存储合理大小数据的数据方法,Cookie并没有为存储永久性的数据提供支持。
二、Web存储的类型
1、在client存储数据的类型有下面两种:
1.1 localStorage:本地存储。没有时间限制的数据存储。
1.2 sessionStorage:会话存储,针对一个会话期的数据存储。
2、在client永久存储数据--创建Storage存储
localStorage存储的数据没有时间限制,能够永久使用。
var oStorage = window.localStorage;//返回一个Storage对象,能够调用相应的方法和属性
oStorage.book = "<b>javascript权威指南</b>"; //加入键值
//window.localStorage.book = "<b>javascript权威指南</b>";
//查看键值
if(oStorage.book)
{
alert(oStorage.book);
}
else
{
alert("键值不存在");
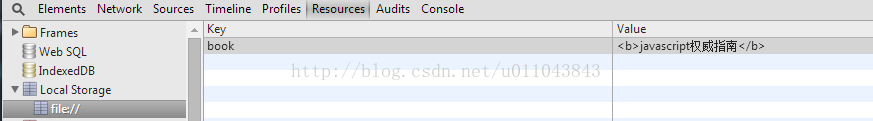
}上图是google中的执行结果,中间图是google local storage存储的数据(ctrl+shift+i查看),下图是FF中的local storage存储的数据(ctrl+shift+k查看)
因为早期的FF没有显示localStorage,可是提供了globalstorage属性为指定域创建本地存储。能够用例如以下代码实现兼容:
var strDomain = "127.0.0.1";
var oStorage = window.localStorage? window.localStorage:window.globalStorage[strDomain];
var strDomain = "127.0.0.1";
try
{
var oStorage = window.localStorage?window.localStorage:window.globalStorage[strDomain];
if(oStorage.visitorCount)
{
oStorage.visitorCount = parseInt(oStorage.visitorCount,10)+1;
}
else
{
oStorage.visitorCount = 1;
}
document.write("欢迎你第<span style='font-weight:bold'>"+oStorage.visitorCount+"</span>次訪问");
}
catch(err)
{
alert(err.message?err.message:err.toString());
}
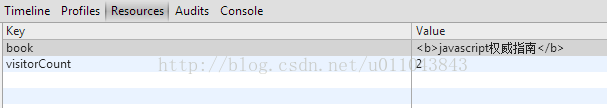
在Google中的执行结果
关闭浏览器后。localStorage存储仍然存在,可是sessionStorage存储仅在会话期存在。
3、在会话期存储数据---创建sessionStorage
sessionStorage针对一个Session进行的数据存储。当用户关闭浏览器后。数据就被删除。
window.sessionStorage返回当前页面会话期有效内创建的会话存储区域,仅仅要浏览器没有关闭。或者页面又一次加载或恢复。或从当前网页跳转到另外一个页面。会话一直存在。
能够利用window.sessionStorage属性返回的Storage对象调用对象方法和属性。
<form action="?" method="?">
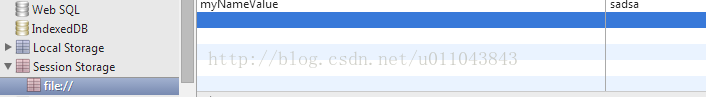
<input name="myName" id="myName" type="text" onblur="javascript:oStorage.myNameValue = this.value;"/>
<input name="mySubmit" type="submit"/>
</form>
<script type="text/javascript">
var oField = document.getElementById("myName");
var oStorage = window.sessionStorage;
if(oStorage.myNameValue)
{
oField.value = oStorage.myNameValue;
}
</script>
当用户输入有误,返回此页面又一次输入时。数据就被恢复。
三、Storage接口
HTML5规范了WindowSessionStorage和WindowLocalStorage接口,分别相应于SessionStorage和Localstorage的sessionStorage与localStorage属性。二者均返回Storage对象。
1、oStorage.length属性:获取key/value对的数量。
2、oStorage.key(index):依据索引获取键名。返回键名的字符串形式或者空字符串。
PS:加入新键值对后,索引发生变化。
3、oStorage.getItem(skey):依据键名skey获取相应的键值。
键不存在。返回null。
PS:不能从不安全URL环境(HTTP)中读取和写入安全环境(HTTPS)内定义的键。
4、oStorage.clear():清除全部的key/value对,包含存储空间。
5、oStorage.removeItem(skey):删除指定的键值对。skey是指定的键名。能够为空
6、oStorage.setItem(skey,svalue):加入或者更新键值对。
PS:不能从不安全URL环境(HTTP)中读取和写入安全环境(HTTPS)内定义的键。
7、storage事件:当存储区域发生变化时触发。能够用window.onstorage捕捉。若目标文档不处于活动状态则不会触发storage事件。上述方法中的4~6均会触发该事件。
storage事件对象的属性:
key:表示被更改的键;oldValue:表示被更改的键的旧值。newValue:表示被更改的键的新值。url:表示发生更改所在的网址。storageArea:表示发生更改坐在的Storage对象。(onstorage仅在IE9和Opera中实现)
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Storage</title>
</head>
<body style="font-family:'Microsoft YaHei','微软雅黑','SimSun','宋体'">
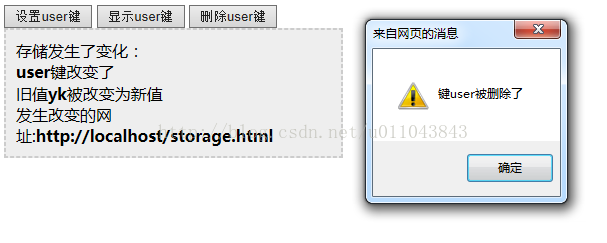
<button onclick="javascript:setItem('user','yk');">设置user键</button>
<button onclick="javascript:getItem('user');">显示user键</button>
<button onclick="javascript:removeItem('user');">删除user键</button>
<div id="myDiv" style="background:#EEE;315px;min-height:50px;padding:10px;border:2px dashed #ccc"></div>
<script type="text/javascript">
function storageHander(event)
{
var myDiv = document.getElementById("myDiv");
myDiv.innerHTML = "存储发生了变化:<br/><b>"+event.key+"</b>键改变了<br/>旧值<b>"+event.oldValue+"</b>被改变为新值<b>"+event.newValue+"</b><br/>发生改变的网址:<b>"+event.url+"</b>";
}
window.onstorage = storageHander();
var strDomain = "127.0.0.1";
var oStorage;
try
{
oStorage = window.localStorage?window.localStorage:window.globalStorage[strDomain];
}
catch(err)
{
alert(err.message?err.message:err.toString());
}
function setItem(key,value)
{
oStorage.setItem(key,value);
alert("DOM Storage:"+key+"="+value);
}
function getItem(key)
{
var myDiv = document.getElementById("myDiv");
myDiv.innerHTML = oStorage.getItem(key);
}
function removeItem(key)
{
oStorage.removeItem(key);
alert("键"+key+"被删除了");
}
</script>
</body>
</html>在IE中的执行结果: