第五章:Transforms






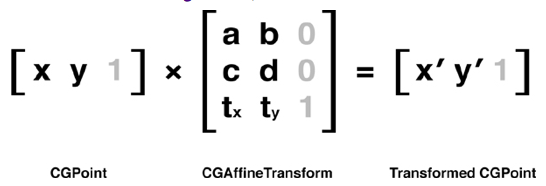
移动:


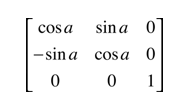
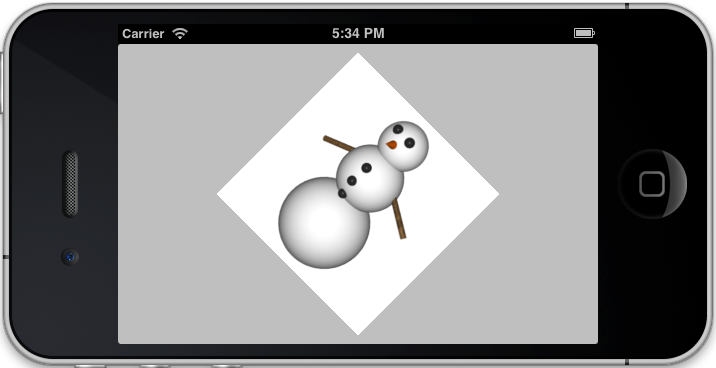
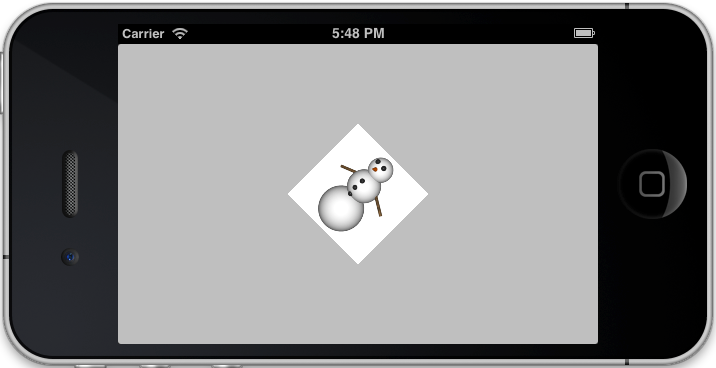
样例5.1 CGAffineTransformMakeRotation
源代码在这里下载:http://www.informit.com/title/9780133440751
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees
CGAffineTransform transform = CGAffineTransformMakeRotation(M_PI_4);
self.layerView.layer.affineTransform = transform;
}
@end

- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees
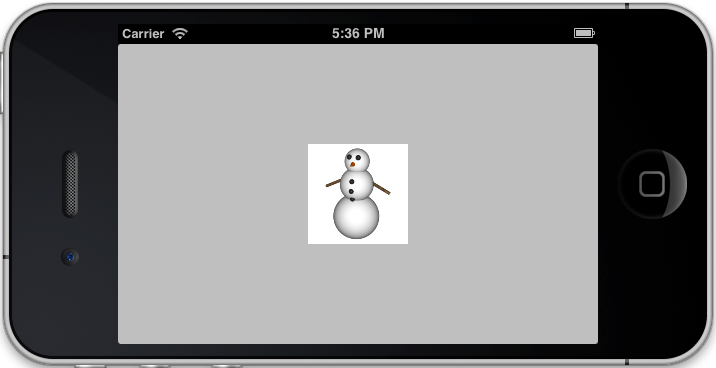
CGAffineTransform transform = CGAffineTransformMakeScale(0.5, 0.5);
self.layerView.layer.affineTransform = transform;
}

- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees
CGAffineTransform transform = CGAffineTransformMakeTranslation(-50.0, 30.0);
self.layerView.layer.affineTransform = transform;
}

- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees
CGAffineTransform transform1 = CGAffineTransformMakeRotation(M_PI_4);
CGAffineTransform transform2 = CGAffineTransformMakeScale(0.5, 0.5);
CGAffineTransform transform = CGAffineTransformConcat(transform1, transform2);
self.layerView.layer.affineTransform = transform;
}

CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy)
CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty)
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create a new transform
CGAffineTransform transform = CGAffineTransformIdentity;
//scale by 50%
transform = CGAffineTransformScale(transform, 0.5, 0.5);
//rotate by 30 degrees
transform = CGAffineTransformRotate(transform, M_PI / 180.0 * 30.0);
//translate by 200 points
transform = CGAffineTransformTranslate(transform, 200, 0);
//apply transform to layer
self.layerView.layer.affineTransform = transform;
}
@end



CGAffineTransformMake(1,0,0, -1,0,0);



@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
CGAffineTransform CGAffineTransformMakeShear(CGFloat x, CGFloat y)
{
CGAffineTransform transform = CGAffineTransformIdentity;
transform.c = -x;
transform.b = y;
return transform;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//shear the layer at a 45-degree angle
self.layerView.layer.affineTransform = CGAffineTransformMakeShear(1, 0);
}
@end



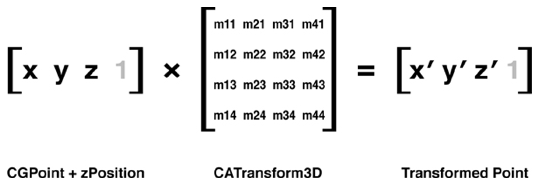
CATransform3D又是一个结构。他有自己的一个公式。能够进行套用。
struct CATransform3D
{
CGFloat m11(x缩放), m12(y切变), m13(旋转), m14( );
CGFloat m21(x切变), m22(y缩放), m23( ), m24( );
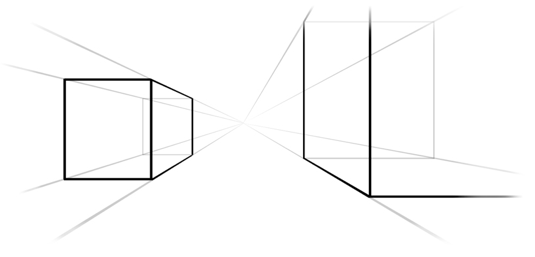
CGFloat m31(旋转), m32( ), m33( ), m34(透视效果。要操作的这个对象要有旋转的角度,否则没有效果。
正直/负值都有意义);
CGFloat m41(x平移), m42(y平移), m43(z平移), m44( );
};


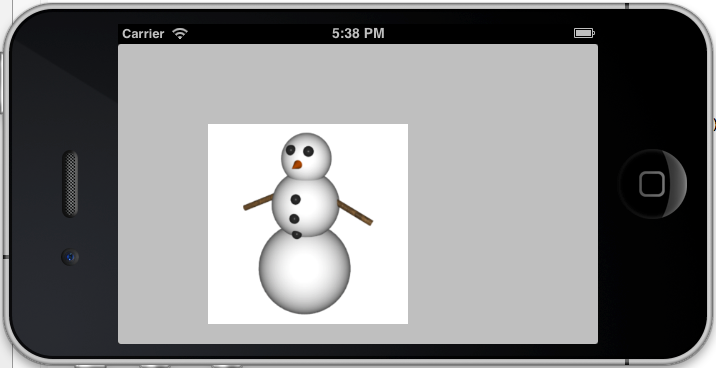
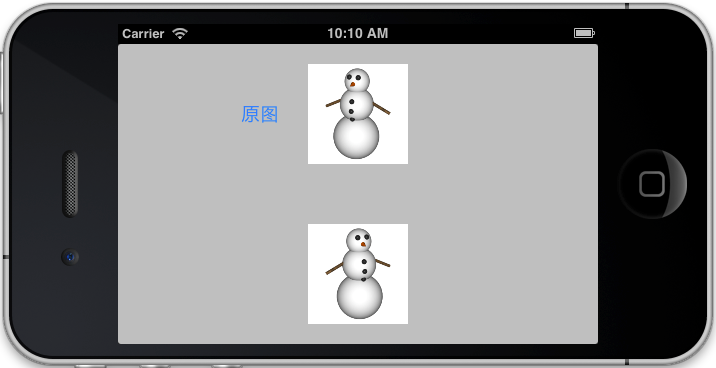
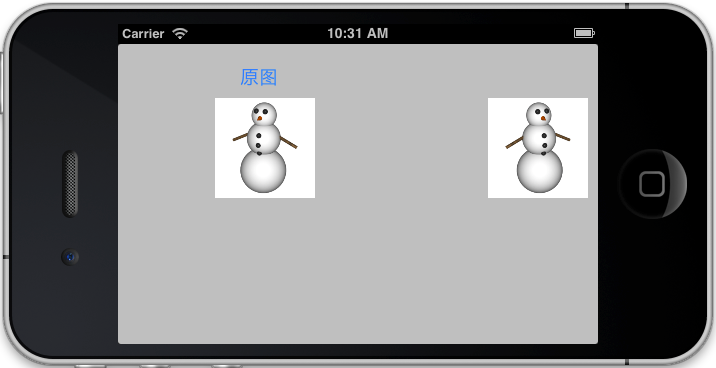
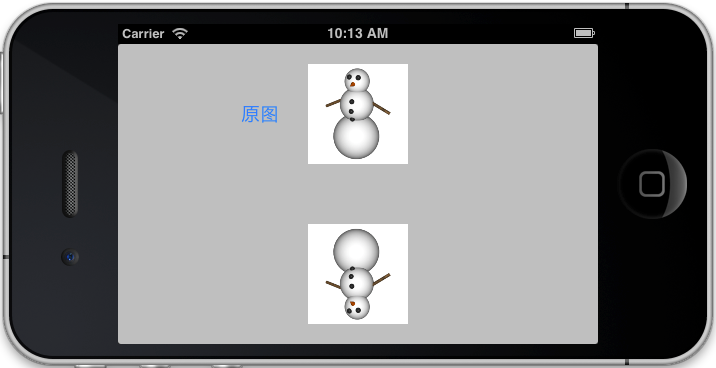
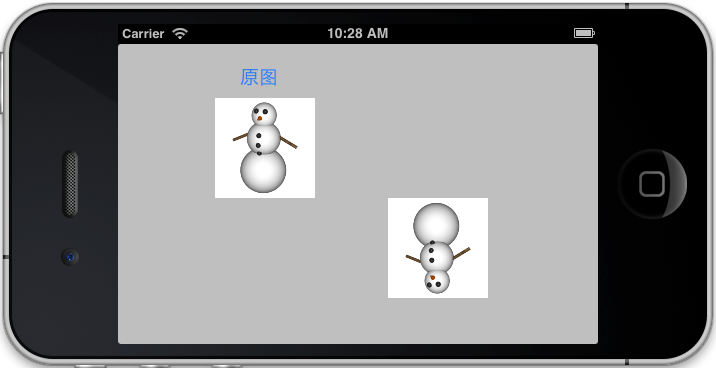
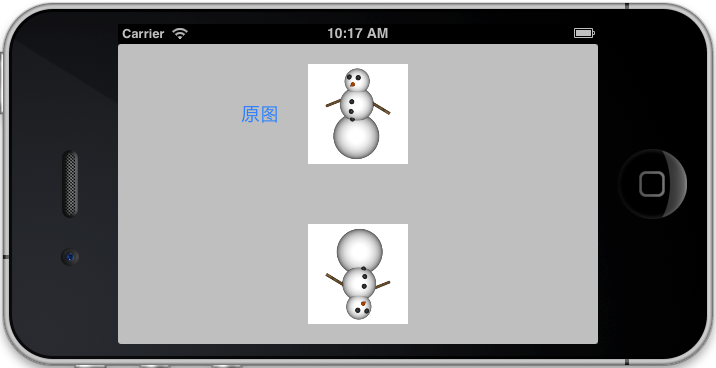
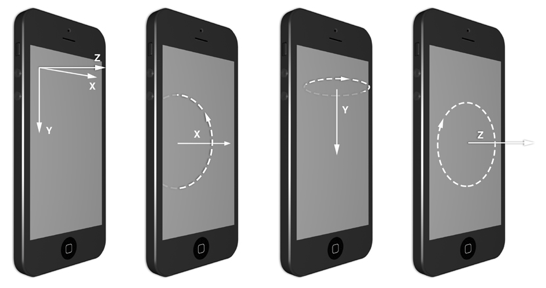
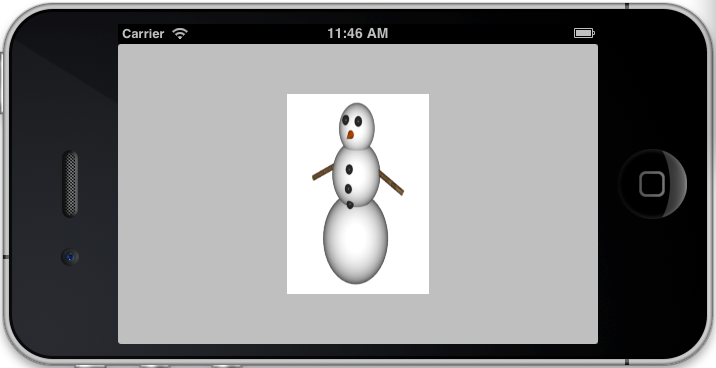
例:原图

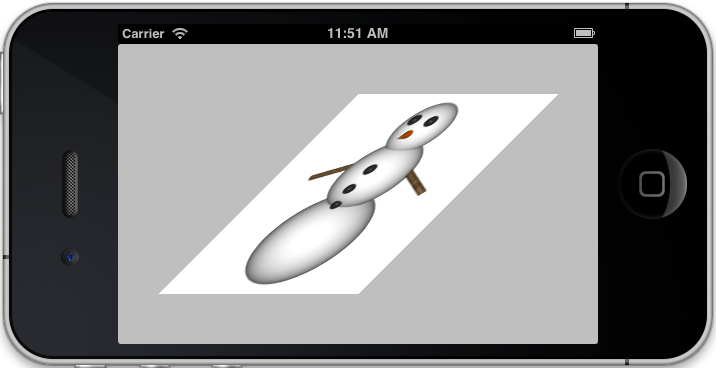
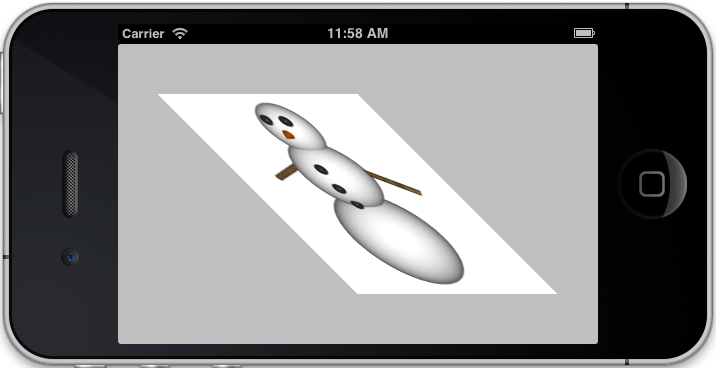
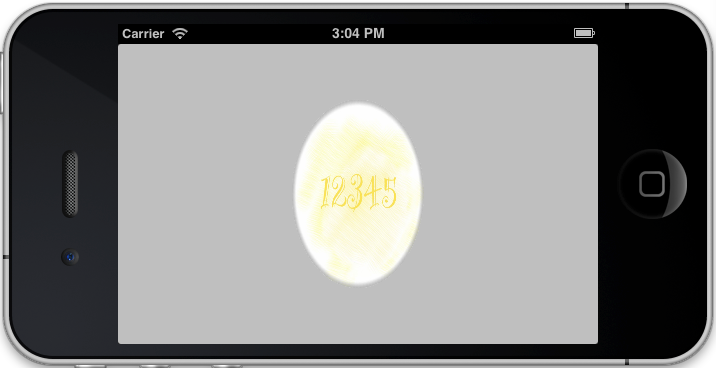
向X轴旋转45度。 向Y轴旋转45度。 向Z轴旋转45度。


向 X轴,Y轴都旋转45度,就是沿着对角线旋转。

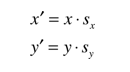
sx:X轴缩放,代表一个缩放比例,一般都是0 ---1之间的数字。
sy:Y轴缩放。
sz:总体比例变换时,也就是m11(sx) == m22(sy)时。若m33(sz)>1,图形总体缩小。
若0 < m33(sz) < 1,图形总体放大,
若m33(sz) < 0。发生关于原点的对称等比变换。
当sx = 1,sy =1时。如图:

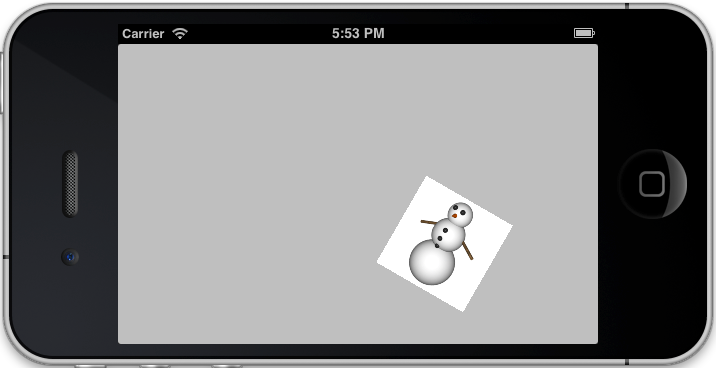
当sx = 0.5。sy =0.5时。
如图:

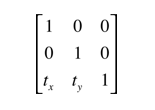
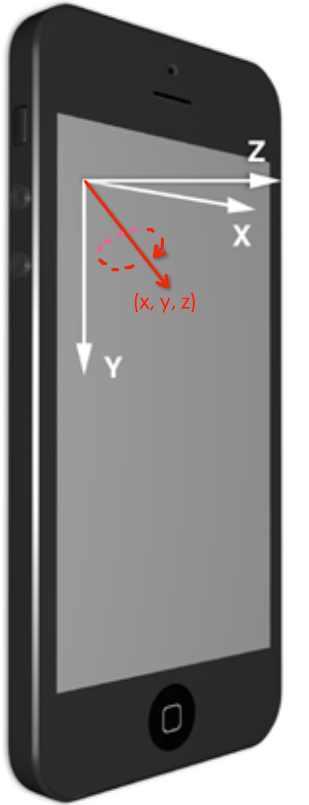
t' = [1 0 0 0; 0 1 0 0; 0 0 1 0; tx ty tz 1]
1 0 0 0
0 1 0 0
0 0 1 0
tx ty tz 1
竖起来看相应前面的数据结构就非常明显了。
tx:X轴偏移位置。往下为正数。
ty:Y轴偏移位置。往右为正数。
tz:Z轴偏移位置。往外为正数。
能够通过直接改动数据结构。来设置变换效果
struct CATransform3D
{
CGFloat m11, m12, m13, m14。
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34。
CGFloat m41, m42, m43, m44;
}
CATransform3D transform = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
transform.m11 = 2;
或者改动键值
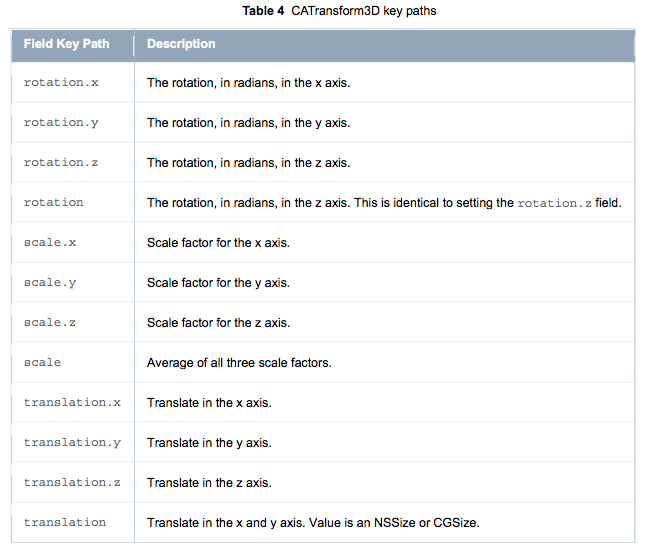
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees along the Y axis
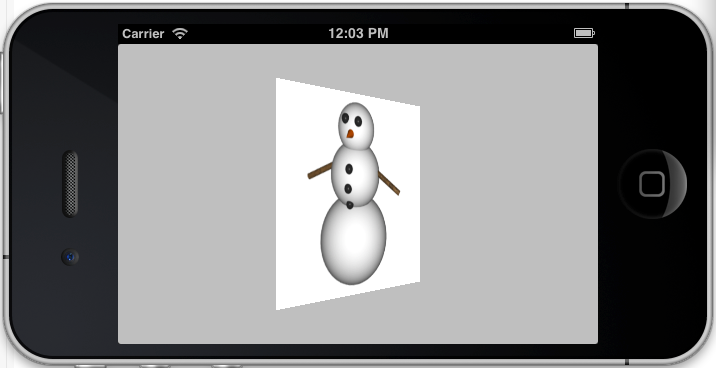
CATransform3D transform = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
self.layerView.layer.transform = transform;
}
@end

#import "ViewController.h"
#import <QuartzCore/QuartzCore.h>
@interface ViewController ()
{
BOOL front;
}
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
front = YES;
self.layerView.layer.contents = (__bridge id)([UIImage imageNamed:@"front.png"].CGImage);
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[UIView animateWithDuration:0.5 animations:^{
self.layerView.layer.transform = CATransform3DMakeRotation(M_PI * 0.5, 0.0f, 1.0f, 0.0f);
} completion:^(BOOL finished) {
self.layerView.layer.transform = CATransform3DMakeRotation(M_PI * 1.5, 0.0f, 1.0f, 0.0f);
self.layerView.layer.contents = front ? (__bridge id)([UIImage imageNamed:@"back.png"].CGImage) : (__bridge id)([UIImage imageNamed:@"front.png"].CGImage);
[UIView animateWithDuration:0.5 animations:^{
self.layerView.layer.transform = CATransform3DMakeRotation(M_PI * 2, 0.0f, 1.0f, 0.0f);
} completion:^(BOOL finished) {
front = !front;
}];
}];
}
@end

正直
/负值都有意义)@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create a new transform
CATransform3D transform = CATransform3DIdentity;
//apply perspective
transform.m34 = - 1.0 / 500.0;
//rotate by 45 degrees along the Y axis
transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
//apply to layer
self.layerView.layer.transform = transform;
}
@end

//rotate by 45 degrees along the Y axis
//transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
样例是用的透视场景是±1.0/d,d镜头到景物的距离。取值500~1000效果最好,±代表方向

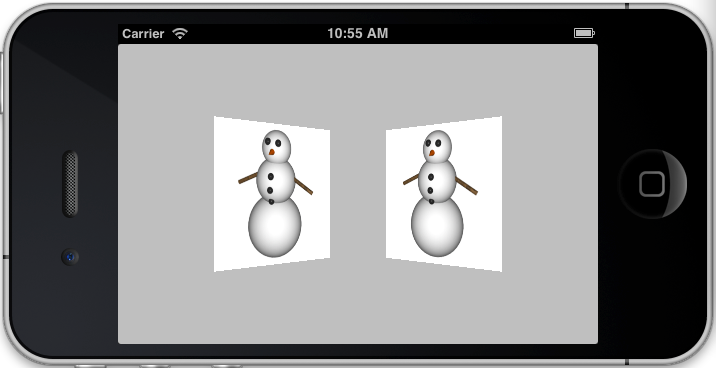
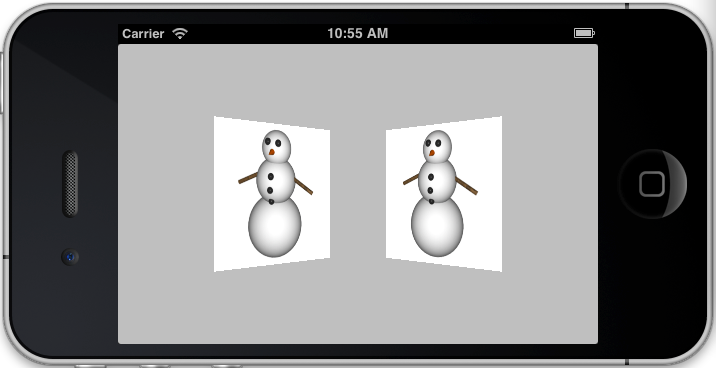
sublayerTransform也是CATransform3D,仅仅有sublayers才会响应。
默认值是Identity Transform(CATransform3DIdentity)
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *containerView;
@property (nonatomic, weak) IBOutlet UIView *layerView1;
@property (nonatomic, weak) IBOutlet UIView *layerView2;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//apply perspective transform to container
CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500.0;
self.containerView.layer.sublayerTransform = perspective;
//rotate layerView1 by 45 degrees along the Y axis
CATransform3D transform1 = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
self.layerView1.layer.transform = transform1;
//rotate layerView2 by 45 degrees along the Y axis
CATransform3D transform2 = CATransform3DMakeRotation(-M_PI_4, 0, 1, 0);
self.layerView2.layer.transform = transform2;
}
@end



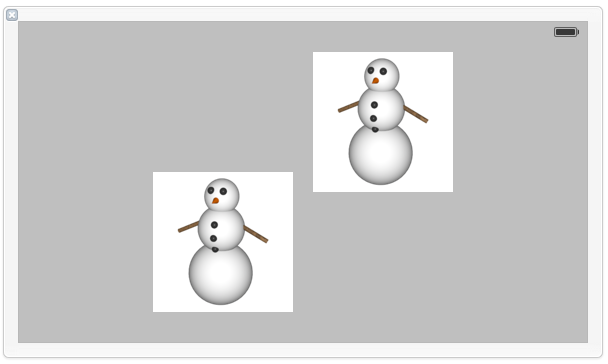
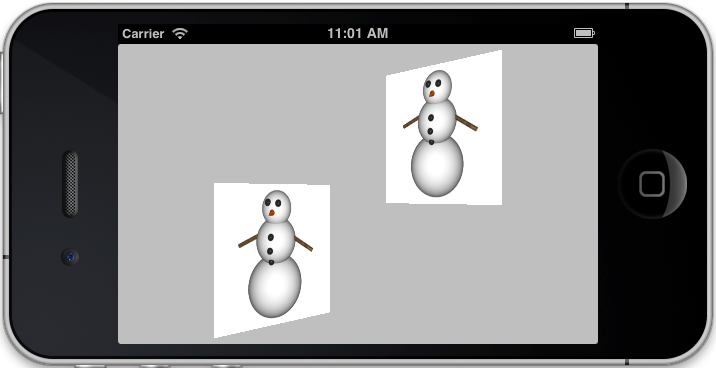
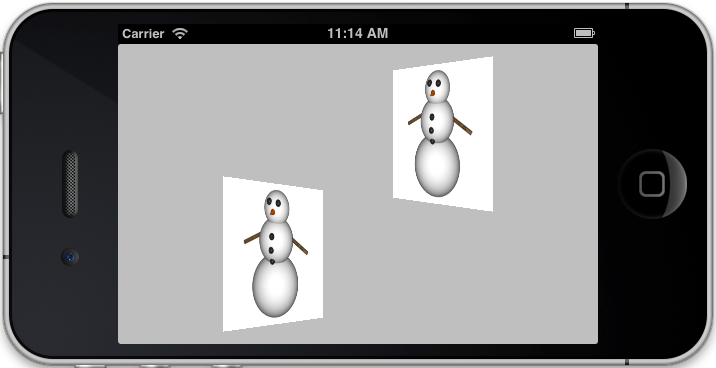
- (void)viewDidLoad
{
[super viewDidLoad];
//apply perspective transform to container
// CATransform3D perspective = CATransform3DIdentity;
// perspective.m34 = - 1.0 / 500.0;
// self.containerView.layer.sublayerTransform = perspective;
//apply perspective
CATransform3D transform1 = CATransform3DIdentity;
transform1.m34 = - 1.0 / 500.0;
transform1 = CATransform3DRotate(transform1, M_PI_4, 0, 1, 0);
self.layerView1.layer.transform = transform1;
//rotate layerView2 by 45 degrees along the Y axis
CATransform3D transform2 = CATransform3DIdentity;
transform2.m34 = - 1.0 / 500.0;
transform2 = CATransform3DRotate(transform2, -M_PI_4, 0, 1, 0);
self.layerView2.layer.transform = transform2;
}


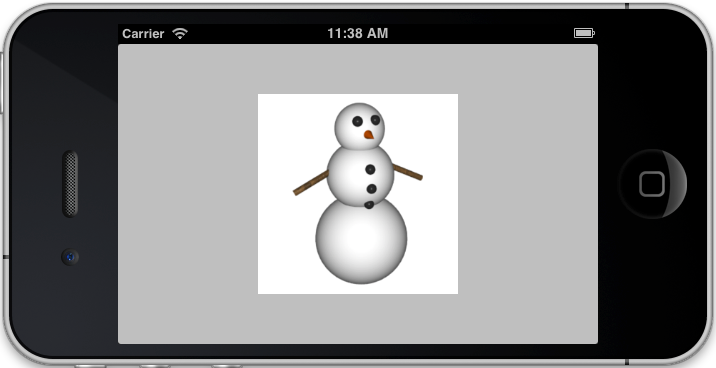
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees along the Y axis
CATransform3D transform = CATransform3DMakeRotation(M_PI, 0, 1, 0);
self.layerView.layer.transform = transform;
}

CALayer的另外一个属性
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees along the Y axis
CATransform3D transform = CATransform3DMakeRotation(M_PI, 0, 1, 0);
self.layerView.layer.transform = transform;
self.layerView.layer.doubleSided = NO;
}

图像没有了
