1、鼠标移动放大效果
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>鼠标移动放大效果</title> 6 <style> 7 .box{ 8 width: 350px; 9 height: 350px; 10 position: relative; 11 margin: 100px auto; 12 margin-left: 175px; 13 } 14 .box .small{ 15 width: 350px; 16 height: 350px; 17 border:1px solid #c1c1c1; 18 position: absolute; 19 left: 0; 20 top:0; 21 cursor: move; 22 } 23 .box .big{ 24 width: 450px; 25 height: 450px; 26 border: 1px solid #c1c1c1; 27 position: absolute; 28 left:360px; 29 top:0; 30 overflow: hidden; 31 display: none; 32 } 33 .mask{ 34 width: 100px; 35 height: 100px; 36 background: rgba(255,255,0,0.4); 37 position: absolute; 38 top:0; 39 left:0; 40 display: none; 41 cursor: move; 42 } 43 .big img{ 44 position: absolute; 45 top:0; 46 left:0; 47 } 48 </style> 49 </head> 50 <body> 51 <div class="box" id="box"> 52 <div class="small"> 53 <img src="images/001.jpg" alt=""> 54 <div class="mask"></div> 55 </div> 56 <div class="big"> 57 <img src="images/0001.jpg" alt=""> 58 </div> 59 </div> 60 </body> 61 </html> 62 <script> 63 var box=document.getElementById("box"); 64 var small=box.children[0]; 65 var big=box.children[1]; 66 var mask=small.children[1]; 67 var bigImg=big.children[0];//大盒子里的图片 68 small.onmouseover=function(){//鼠标移入 69 mask.style.display="block"; 70 big.style.display="block"; 71 } 72 small.onmouseout=function(){//鼠标离开 73 mask.style.display="none"; 74 big.style.display="none"; 75 } 76 77 var x=0; 78 var y=0; 79 small.onmousemove=function(event){ 80 var event=event||window.event; 81 //鼠标移动的x值=鼠标的位置-大盒子左距-遮罩宽度的一半 82 var x=event.clientX-this.offsetParent.offsetLeft-mask.offsetWidth/2; 83 var y=event.clientY-this.offsetParent.offsetTop-mask.offsetHeight/2; 84 //控制鼠标只能在盒子里面移动 85 if(x<0){ 86 x=0; 87 }else if(x>small.offsetWidth-mask.offsetWidth){ 88 x=small.offsetWidth-mask.offsetWidth; 89 } 90 if(y<0){ 91 y=0; 92 }else if(y>small.offsetHeight-mask.offsetHeight){ 93 y=small.offsetHeight-mask.offsetHeight; 94 } 95 mask.style.left=x+"px"; 96 mask.style.top=y+"px"; 97 98 //大盒子移动的距离=小盒子移动距离*大盒子和小盒子的比例数 99 bigImg.style.left=-x*big.offsetWidth/small.offsetWidth+"px"; 100 bigImg.style.top=-y*big.offsetHeight/small.offsetHeight+"px"; 101 } 102 </script>
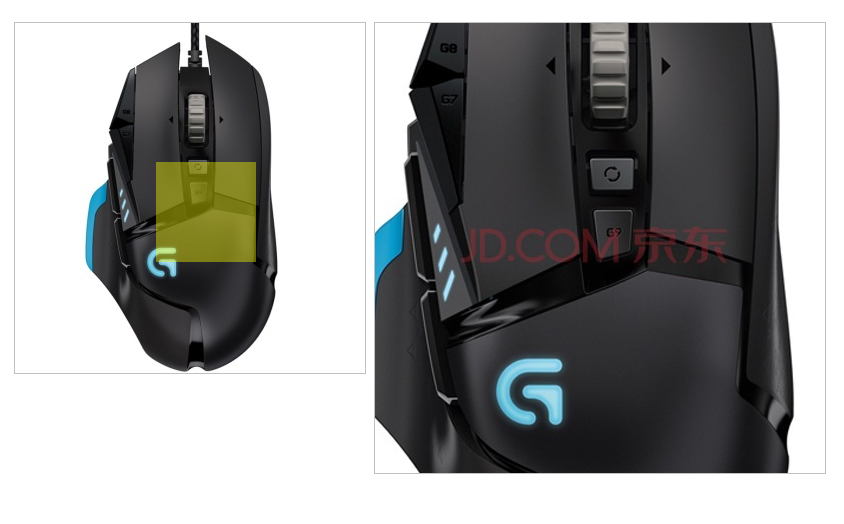
运行效果: