一、渐变
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
可分为线性渐变、径向渐变
1、 线性渐变 (gradient 变化)
linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果。
linear-gradient:方向,起始颜色,终止颜色
方向:to left/ to right / to top
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>渐变</title> 6 <style> 7 div{ 8 width: 1000px; 9 height: 100px; 10 margin: 30px auto; 11 border:1px solid #000; 12 } 13 /*linear-gradient:方向 起始颜色 终止颜色*/ 14 /*方向:to left to right to top*/ 15 div:nth-child(1){ 16 background-image: linear-gradient(to right,yellow,green); 17 } 18 /*不写方向,默认从上到下*/ 19 div:nth-child(2){ 20 background-image: linear-gradient(yellow,green); 21 } 22 /*方向可以写角度 deg*/ 23 div:nth-child(3){ 24 width: 100px; 25 height: 100px; 26 background-image: linear-gradient(45deg,yellow,green); 27 } 28 /*用百分比控制渐变的范围*/ 29 div:nth-child(4){ 30 background-image: linear-gradient(to right,yellow 0%,red 40%,blue 100%); 31 } 32 /*颜色突变*/ 33 div:nth-child(5){ 34 background-image: linear-gradient(45deg,yellow 0%,yellow 25%,blue 25%,blue 50%,red 50%,red 75%,green 75%,green 100%); 35 } 36 div:nth-child(6){ 37 background-image: linear-gradient(135deg, 38 #000 0%, 39 #000 25%, 40 #fff 25%, 41 #fff 50%, 42 #000 50%, 43 #000 75%, 44 #fff 75%, 45 #fff 100%); 46 background-repeat: repeat; 47 background-size: 100px 100%; 48 } 49 </style> 50 </head> 51 <body> 52 <div></div> 53 <div></div> 54 <div></div> 55 <div></div> 56 <div></div> 57 <div></div> 58 </body> 59 </html>
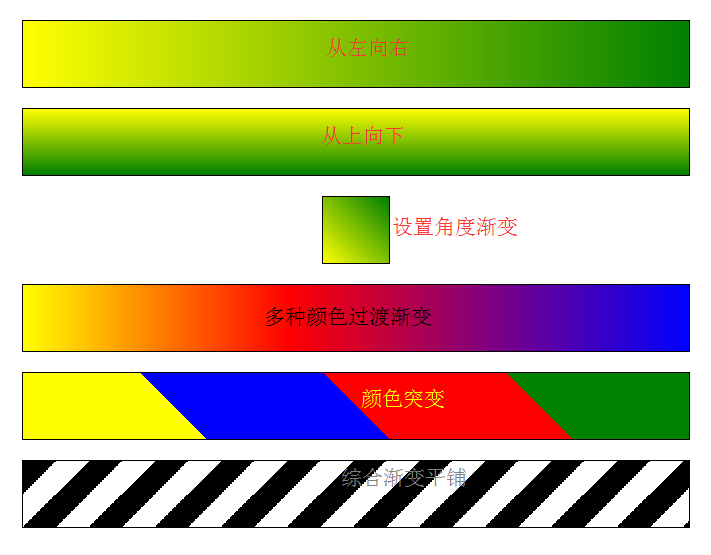
运行效果:
2、径向渐变
radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
1、必要的元素:
a、辐射范围即圆半径 (半径越大,渐变效果越大)
b、中心点 即圆的中心 (中心点的位置是以盒子自身)
c、渐变起始色
d、渐变终止色
2、关于中心点:中心位置参照的是盒子的左上角
3、关于辐射范围:其半径可以不等,即可以是椭圆
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>径向渐变</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 border:1px solid #000; 11 margin: 20px 20px; 12 float: left; 13 } 14 15 /* 径向渐变: 16 radial-gradient(辐射半径,中心的位置,起始颜色,终止颜色) 17 中心点位置:at left right center bottom top*/ 18 div:nth-child(1){ 19 background-image: radial-gradient(at left top,red,blue); 20 } 21 div:nth-child(2){ 22 background-image: radial-gradient(at 50px 50px,red,blue); 23 } 24 25 /* 在at前可加辐射半径*/ 26 div:nth-child(3){ 27 background-image: radial-gradient(100px at 50px 50px,red,blue); 28 } 29 30 /*多个颜色渐变*/ 31 div:nth-child(4){ 32 background-image: radial-gradient(at 50px 50px,red 10%,blue 60%,yellow 75%); 33 } 34 35 /*椭圆渐变*/ 36 div:nth-child(5){ 37 background-image: radial-gradient(at 50px 100px,red 10%,blue 60%,yellow 75%); 38 } 39 40 /*球体 用rgba控制透明度,实现立体效果*/ 41 div:nth-child(6){ 42 border-radius: 50%; 43 border: 0; 44 background-color: blue; 45 background-image: radial-gradient(at 80px 80px,rgba(0,0,0,0),rgba(0,0,0,0.6) ); 46 } 47 48 </style> 49 </head> 50 <body> 51 <div></div> 52 <div></div> 53 <div></div> 54 <div></div> 55 <div></div> 56 <div></div> 57 58 </body> 59 </html>
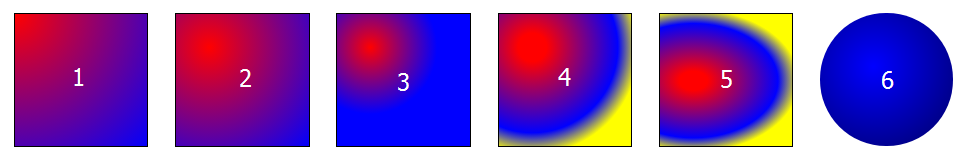
运行效果:
二、过渡(transition)
1、Transition:param1 param2
param1 要过渡的属性
param2 过渡的时间.
过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
补间动画:自动完成从起始状态到终止状态的的过渡。不用管中间的状态
帧动画:扑克牌切换.通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
特点:当前元素只要有“属性”发生变化时,可以平滑的进行过渡。
1 .box{ 2 200px; 3 height: 200px; 4 border:1px solid #000; 5 margin: 100px auto; 6 background-color: red; 7 /*transition: width 2s,background-color 2s;*/ 8 /*如果多个过渡的特效相同,可以简写,过渡必须加给盒子本身*/ 9 /*transition:过渡属性,过渡时间,速度曲线(linear匀速),延迟时间*/ 10 transition: all 2s linear 1s; 11 } 12 13 /*过渡属性*/ 14 .box:hover{ 15 600px; 16 background-color: blue; 17 }
2、 过渡属性
- transition-property设置过渡属性
- transition-duration设置过渡时间 用来控制速度linear(匀速)
- ease(减速) / ease-in(加速) / ease-out(减速) / ease-in-out(先加速后减速)
- transition-timing-function设置过渡速度
- transition-delay设置过渡延时 超过时间后执行动画.
如果所有属性都过渡,可以使用transition-property:all;
1 .box{ 2 200px; 3 height: 200px; 4 background-color: red; 5 margin: 100px auto; 6 7 /*过度属性详解*/ 8 transition-property: width;/*过度属性*/ 9 transition-duration: 2s;/*过渡持续时间*/ 10 transition-timing-function: linear;/*运动曲线 linear 线性*/ 11 /* transition-timing-function: ease(减速)/ease-in(加速)/ease-out(减速)/ease-in-out(先加速后减速);*/ 12 13 /*过渡延迟*/ 14 transition-delay: 1s; 15 /*如果所有属性都过渡,可以使用transition-property:all;*/ 16 17 } 18 .box:hover{ 19 600px; 20 }