前面《变量的赋值和对象的赋值》中有用到typeof运算符去判断运算数的类型,结果如下:
alert(typeof 1); // 返回字符串"number"
alert(typeof "1"); // 返回字符串"string"
alert(typeof true); // 返回字符串"boolean"
alert(typeof {}); // 返回字符串"object"
alert(typeof []); // 返回字符串"object "
alert(typeof function(){}); // 返回字符串"function"
alert(typeof null); // 返回字符串"object"
alert(typeof undefined); // 返回字符串"undefined"
其中,typeof {}和typeof []的结果都是object,那么问题来了,我怎么通过typeof去判断一个对象是不是数组类型呢?
对象是对象,数组也是对象,js中万物皆对象,很显然,通过简单的typeof运算符是不能够达到目的,我们得换个方法。
---------------------------------------------------------------------------------------------------------------------------
可以尝试以下几种方法:
1、从原型入手,Array.prototype.isPrototypeOf(obj);
利用isPrototypeOf()方法,判定Array是不是在obj的原型链中,如果是,则返回true,否则false。

2、也可以从构造函数入手,obj instanceof Array
先说说 typeof 和 instanceof 的区别?
两者都可以用来判断变量,typeof会返回基本类型,如文章开头,我们很简单可以用
typeof a != 'undefined' 判断a变量存在。而instanceof只会返回一个布尔值,那么我们试试,结果如下:

上面的方法其实也可以用对象constructor属性,因为在js中每个对象都有constructor属性,这种也常用作判断未知对象的类型。
例如:typeof arr == "object" && arr.constructor == Array; //先判断是对象再进一步判断。
那样是不是这个方法就ok了?别开心那么早,坑总是会有的。
在一些跨框架的页面中的数组,使用该方法可能不会那么顺利,原因是在不同的框架中创建的数组不会相互共享其prototype属性。
问题总是要解决的,有没有更加精确的方法呢?==果真有啊!
3、根据对象的class属性(类属性),跨原型链调用toString()方法。
解释一下,在js中一个对象一旦被创建,在内部会携带创建对象的类型名,一旦创建就不能被修改了。那么怎么获取这个对象的类型名呢?
js中提供了,调用对象原型中的toString方法, Object.prototype.toString.call(obj);因为很多对象继承的toString()方法被重写了,为了能够调用正确的toString()版本,也就是最原始的版本。可以使用Function.call()的方法,其中call可以这么理解,相当于obj去借用这个 Object.prototype.toString();

Object.prototype.toString.call(new Date()); //"[object Date]" Object.prototype.toString.call(Window); //"[object window]" Object.prototype.toString.call(/./); //"[object RegExp]"
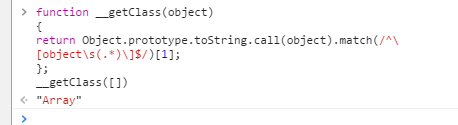
那么有了这个方法,获取对象名可以这样获取:

或者这么写:
function _getClass(o){ if(o===null) return "Null"; if(o===undfined) return "undefined"; return Object.prototype.toString.call(o).slice(8,-1); }
4、Array.isArray()方法。
其实js已经提供了判断是不是数组类型的方法,如下:
Array.isArray([1, 2, 3]); // true
Array.isArray({foo: 123}); // false
Array.isArray('foobar'); // false
Array.isArray(undefined); // false
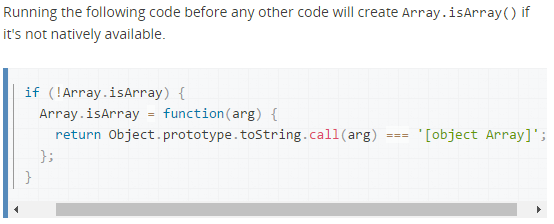
在MDN中就比较了isArray和instanceof的区别,当Array.isArray()不可用的使用,MDN做了如下的补丁,说明还是比较推荐使用前面讲的第三种方法 Object.prototype.toString.call(obj)。

以上四种方法够用了吧?
-----------------------------------------------------end---------------------------------------------------------------------------