一、问题
写H5的样式时候,设置元素的边框为1px,不幸的事情在IOS设备上发生了,设计师会说,咦,边框怎么那么大,这是2px了吧?改成1px。我明明设置成1px了啊。
二、为什么边框变粗了?
IOS使用的是retina屏,因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的retina屏下会显示成2px。所系css设置1px的样式,实际是2px的效果。
devicePixelRatio的官方定义:”设备物理像素和设备独立像素的比例,也就是devicePixelRatio = 物理像素 / 独立像素。”
获取devicePixelRatio方法:
在JavaScript中,可以通过window.devicePixelRatio获取到当前设备的devicePixelRatio。而在CSS中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio进行媒体查询,对不同devicePixelRatio的设备,做一些样式适配。
要真正理解为什么retina屏有这样的特性,首先要涉及一些基本概念,viewport、物理像素(physical pixel)、设备独立像素(density-independent pixel)、CSS像素、屏幕密度、设备 素比(device pixel ratio),具体原因可以看《使用Flexible实现手淘H5页面的终端适配 》。
三、画出真正的1px边框
1、使用viewport 加 rem
目前我们H5也是采用的是手淘的Flexible解决方案来适配不同的终端。根据设计稿结合less使用rem作
为单位,基本上能完成一般终端的设配。后面遇到一个问题,当设计稿给出的元素边框为1~2px的
时候,一开始直接转换成rem,后来在某些设备上,元素根本没有显示边框。解决的方案一般是,
针对1px的边框,直接使用1px作为单位就好了。
2、0.5px?
在IOS8以上可以使用,以下就不可以了。可以用js去判断是否支持0.5px的边框,不可以继续找其他方法?麻烦。
3、trasform:scale(0.5);
//html
<p></p>
//css 单边框
div{
height:1px;
-webkit-transform: scaleY(0.5);
-webkit-transform-origin:0 0;
overflow: hidden;
background: #000;
}
//多边框
div{
position: relative;
}
div:after{
content:"";
position: absolute;
bottom:0px;
left:0px;
right:0px;
border-bottom:1px solid #000;
-webkit-transform:scaleY(.5);
-webkit-transform-origin:0 0;
}
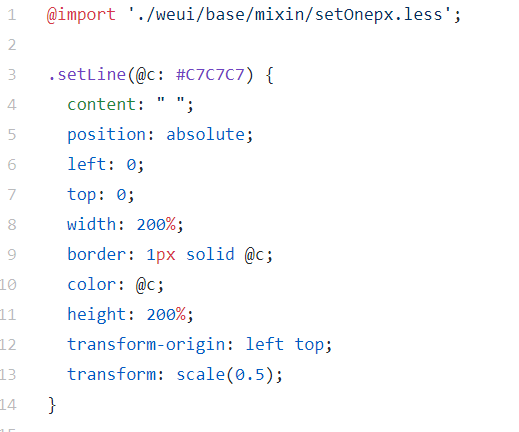
vux这个ui库就是使用这个方法

4、box-shadow
-webkit-box-shadow:0 1px 1px -1px rgba(0, 0, 0, 0.5);
很明显这种,颜色不好控制啊。
5、background-image
利用渐变 linear-gradient (50%有颜色,50%透明);这方法也是醉醉的。
如果h5采用看手淘的flexible,那么推荐使用方法1;
如果没有,建议使用方法3;