一、前言
临时来了一个需求,做一个试用(只支持微信打开)的项目。就是我们提供为商家提供一个试用的平台,商家把淘宝上卖的商品放到我们的平台免费给用户试用,用户可以在我们商城去寻找的合适的产品进行申请试用,按照任务流程申请,获得领取资格后, 去指定平台完成下单购买, 待完成收货确定评价等任务之后,平台将会将你垫付的资金返还。
二、项目概述
1、该项目基于微信公众号中h5单页面应用(只做了微信授权登录)
2、包括内容:首页 + 试用进度 + 个人中心
3、技术栈:vue + vuex +vux + vue-router+ webpack + es6 + less
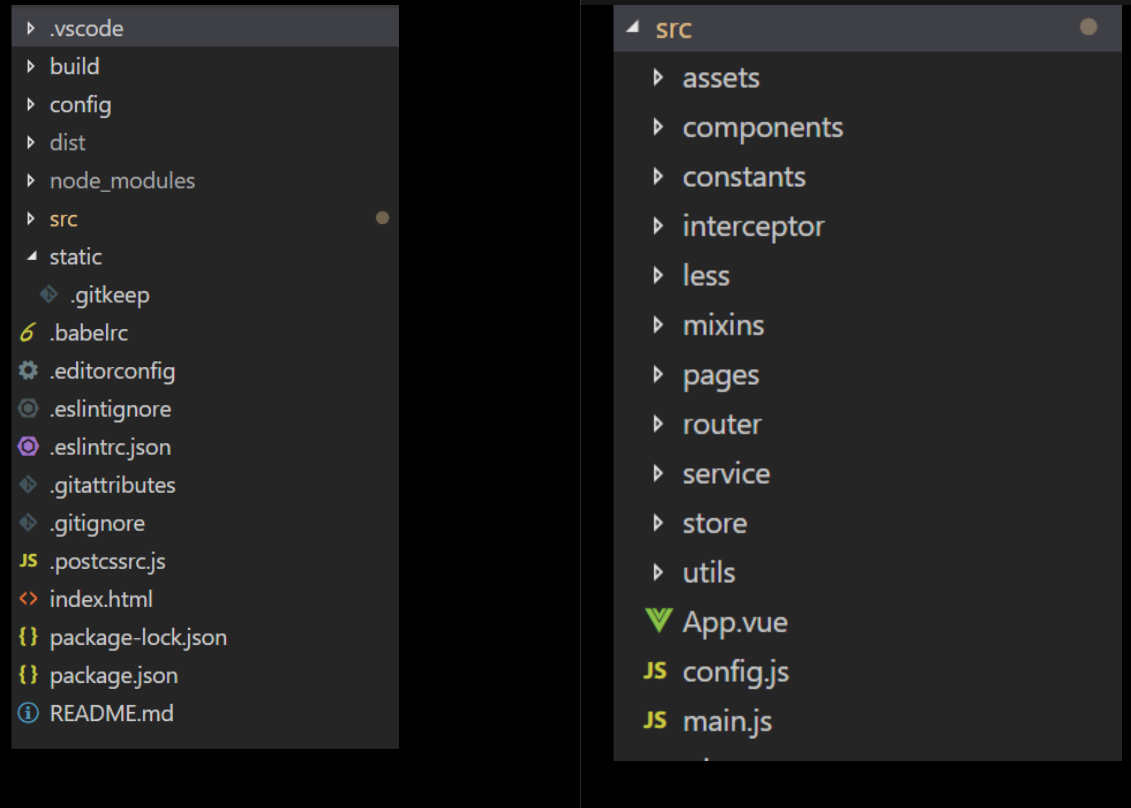
三、项目结构
该项目是基于我们脚手架搭建的项目,目录结构大致为:

四、项目技术点补充说明
1、一些公共组件主要有:
手机号绑定、淘宝包号绑定、图片上传、图片预览、通用模态框、通用button、加载更多
2、全局混入mixins全局方法,如微信签名、微信自定义分享、设备信息收集、添加统计埋点等
3、采用vuex做状态管理,结合路由拦截器,axios拦截、对数据进行暂存,减少请求数量,且保证用户刷新时候能获取最新数据
五、遇到的问题及解决过程
1、处理每个路由页面自定义的分享内容;
处理办法:watch路由的变化,重新设置share的方法
2、上传图片时候,axios无法监听到上传进度,无法展示进度条。降级方案是用loading代替。
3、在做接口拦截的时候,应该针对不同接口特殊处理,避免没必要的请求;
4、引进第三方ui库-vux;因为wepack配置使用的px2rem方案,导致引入组件也被静态编译成rem。
因为项目是基于750px的设计稿,vux是基于375px的设计稿,导致编译之后ui样式小一辈;降级方案是,保存原本方案,在编写样式的时候,定义样式/2px;
5、http向https做迁移的时候,后天需要重新配置公众号绑定域名,不然微信前面失效,无法正常使用js-sdk的功能;
6、注意使用js-sdk的debug模式,方便调试,因为当初蒂定义微信签名失效这个问题花了不少时间;
7、合作开发、采用统一的eslint规则方式统一代码风格,但是window和mac开发环境导致出现为题。处理办法是,再window系统上的eslintrc.js做降级处理;
8、尽量少用watch事件,会导致vue重新渲染过于频繁。
9、新用户授权登录的时候,出现两次授权登录页面,应该是后台少加了一个字段:connect_redirect=1 这个参数
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri=xxx&response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect
------------------------------------------待续-------------------------------------------------