http://delphi.org/2015/12/skill-sprint-using-firemonkey-layouts/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+DelphiDotOrg+%28Delphi.org%29
Skill Sprint: Using FireMonkey Layouts
Understanding and using FireMonkey Layouts
FireMonkey and the FireUI makes it easy to build one form to rule all the platforms. Combining layout controls and making use of Anchors, Alignment, Padding and Margins it is easy to make one form that looks and works great on all platforms.
Anchors
- Position relative to one or more edge(s) of parent:

- Top
- Bottom
- Left
- Right
- Default is Top, Left
- Moves with parent resize
- Each control has 0 to 4 anchors
Alignment
- Aligns control within parent, setting anchors, size and position.
- Default is None.
- Anchor and fill along edge:
- Top, Bottom, Left, Right
- Fill parent, but preserve aspect ratio:
- Fit, FitLeft, FitRight
- Fill along one side of the parent (priority over other edge alignments):
- MostBottom, MostTop, MostLeft, MostRight
- Resize only on one axis (width or height)
- Vertical, VertCenter, Horizontal, HorzCenter
- Miscellaneous
- Client – Fills client area, less other children
- Center – No resize, just centered
- Contents – Fills client area, ignoring other children
- Scale – resizes and moves to maintain the relative position and size
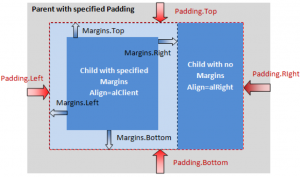
Spacing – Margins and Padding
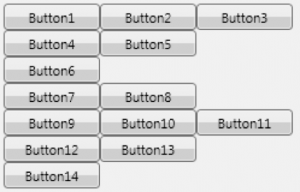
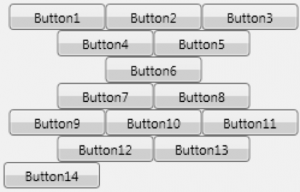
TFlowLayout
- Arrange child controls like words in a paragraph
- Controls arranged in order added to layout
- Use “Move to Front” or “Send to Back” to reorder
- Use TFlowLayoutBreak for forced line break
TGridLayout
- Arranges child controls in a grid of equal sizes
- Controls flow through grid as parent resizes
- Use ItemWidth and ItemHeight properties
- Customize margins of individual controls
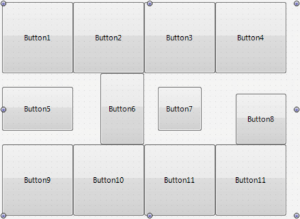
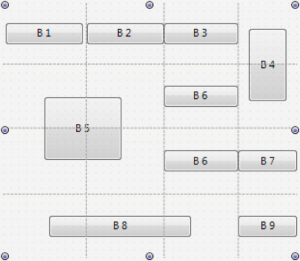
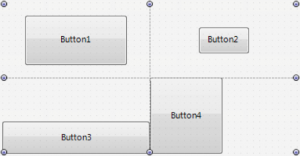
TGridPanelLayout
- Creates a grid of specified rows and columns
- Does not change the anchor or size of child
- Each cell can contain 1 child control
- You set the Height, Width, Align, and Anchors of children
- Controls can span multiple cells
TScaledLayout
- Stretches child controls as it is resized at runtime
- Doesn’t respect aspect ratios of controls
- Set the Align of the TScaledLayout to Fit to maintain aspect ratio
- Some styles look better zoomed than others. The font grows – it is not a bitmap scale.
- Has properties for OriginalWidth and OriginalHeight – Compare to Width and Height to determine scaling.
TScrollBox
- Allows children to take up more space than parent
- Usually anchored to Client
- Only anchor children to Top & Left (default)
- Scroll to see additional children
- See also: TVertScrollBox, THorzScrollBox, TFramedScrollBox and TFramedVertScrollBox
TTabControl
- Control to group child controls into tabs
- Tabs are in a stack with one visible at a time
- TabPosition := PlatformDefault to use platform default behavior
- TabPosition := None to hide navigation
- Use TTabChangeAction to animate transitions
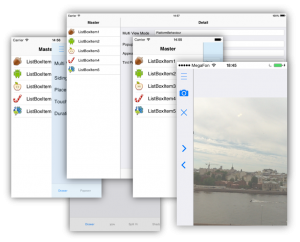
Frames
- Reusable pieces of User Interface
- Includes
- The layout
- All the event handlers
- All the code in the unit
- Includes
- Create 1 or more Frames, then reposition based on current layout
- Examples:
- In TTabControl for phone
- Side-by-side for Tablet
- Examples: