概述
主要分为项目配置和tomcat配置两大步骤。
一、项目配置
打开idea,选择导入项

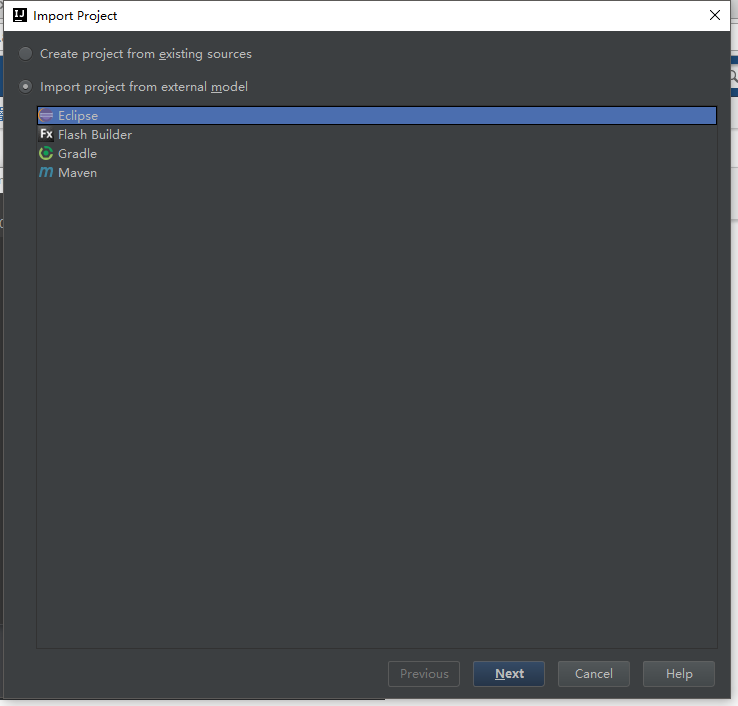
选择将要打开的项目路径后,继续选择项目的原本类型(后续引导设置会根据原本的项目类型更新成idea的项目),此例中选择Eclipse,然后一直next到底即可

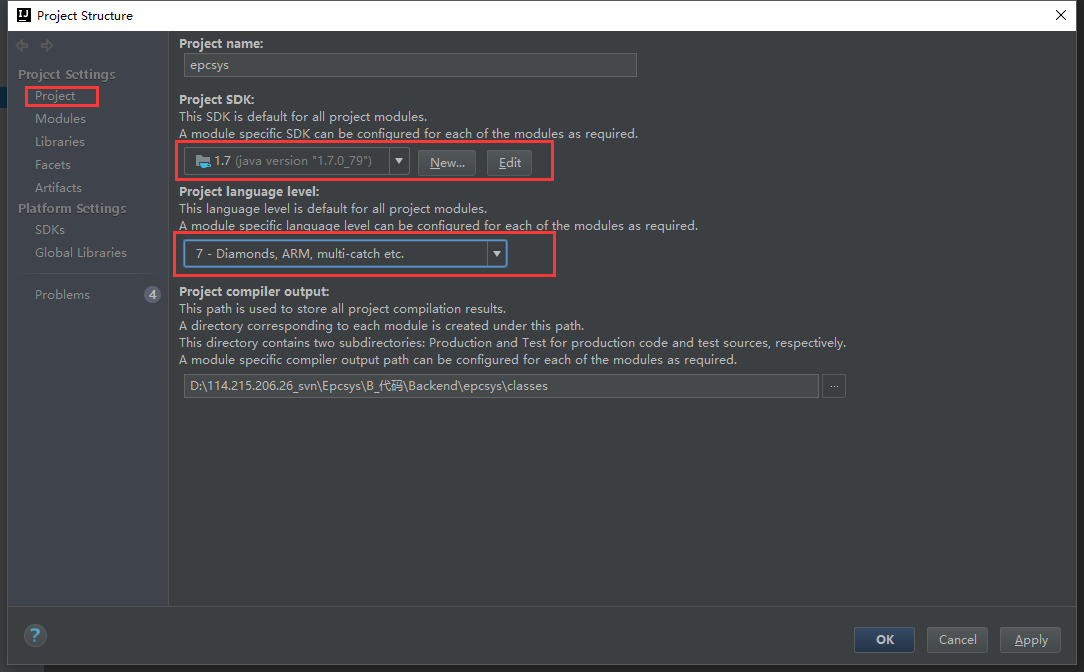
File->Project Structure打开项目配置窗口
在Project项中配置JDK版本和编译等级

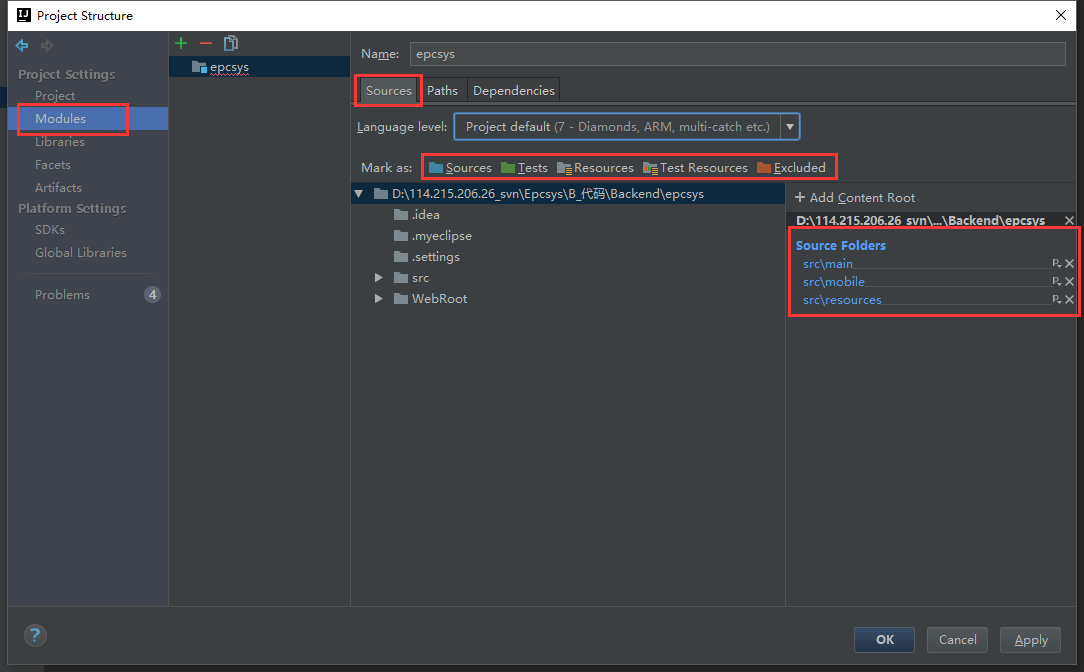
在Modules项的Sources标签页中配置项目结构(主要配置需编译的Java文件和配置文件

在Modules项的Paths标签页中配置编译后文件输出路径

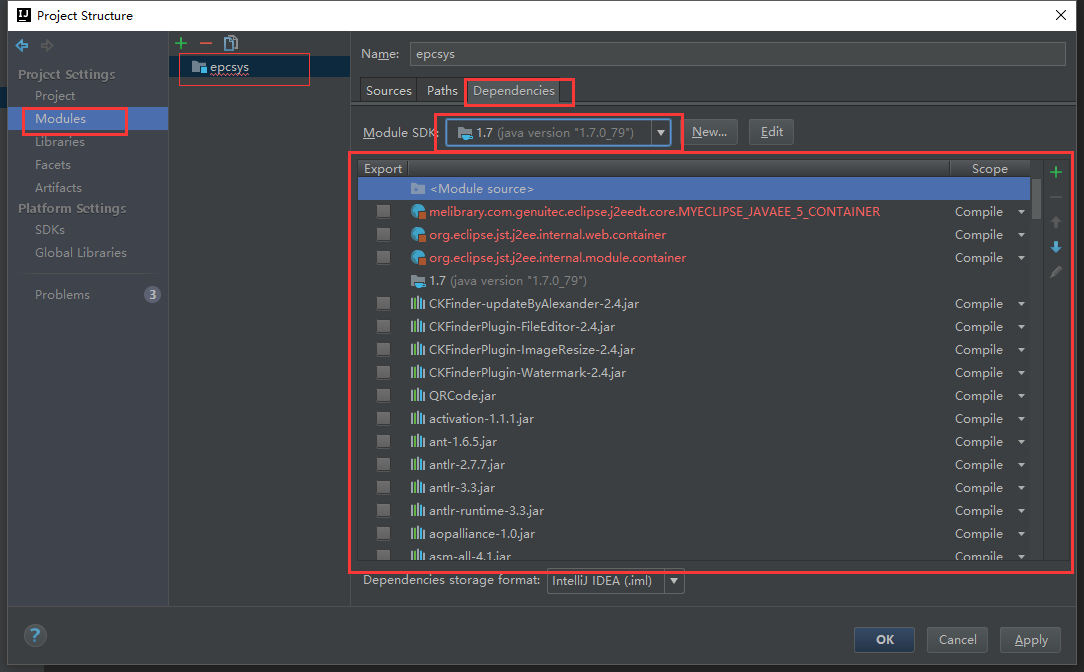
在Modules项的Dependencies标签页中配置依赖关系
因为在导入项目的时候选择了导入的是eclipse项目,所以此处依赖关系已自动处理,若手动配置主要是要加上jdk和web-inf/lib的jar包。
图片中标示的项目名称下有红色波浪线的错误提示,把依赖关系中所有红色的项删掉即可(图中红色的几个eclipse相关项是因为项目原来是在eclipse中打开,而在idea中这些项是不需要的)。

在Libraries项中配置需要的库。因为项目需要用到jsp和servlet,而项目的lib中没有相关jar包,所以在此引入tomcat_home/lib目录下的js-api.jar、servlet-api.jar。

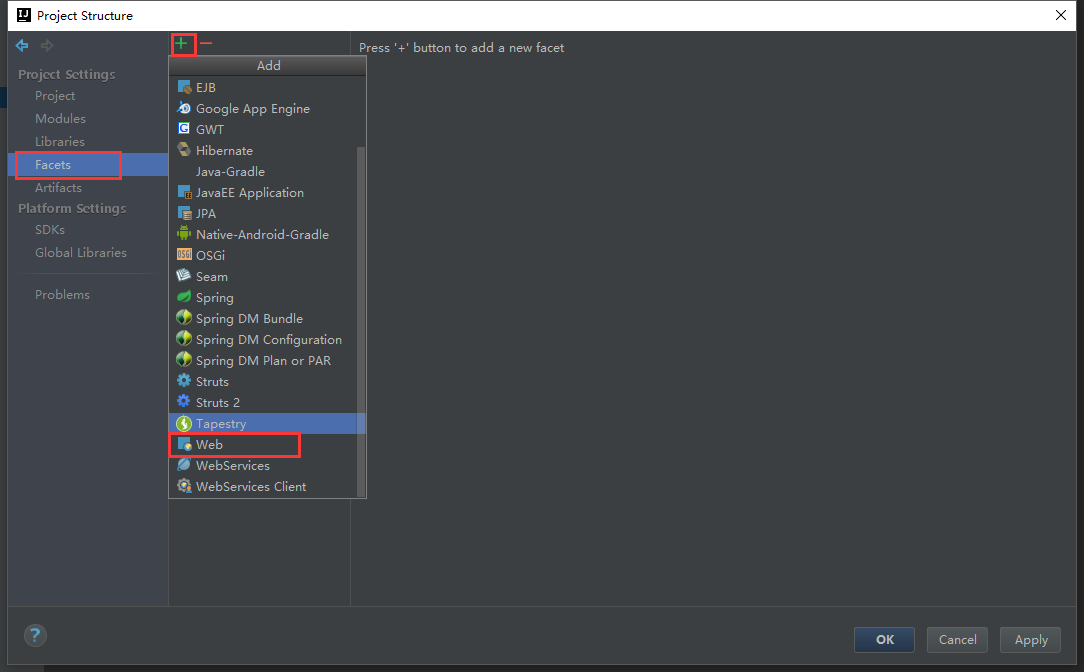
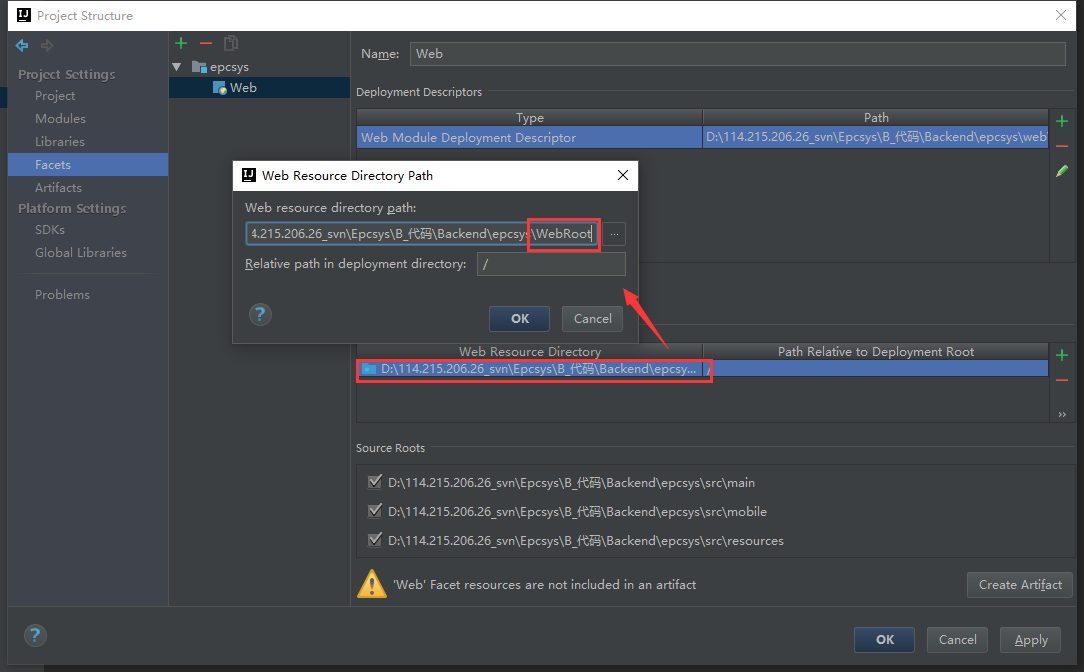
在Facets项中对项目添加Web模块

点击图中标示位置对Web Resource进行修改。idea默认的目录是web,我们的项目是WebRoot,所以注意需要修改此处。

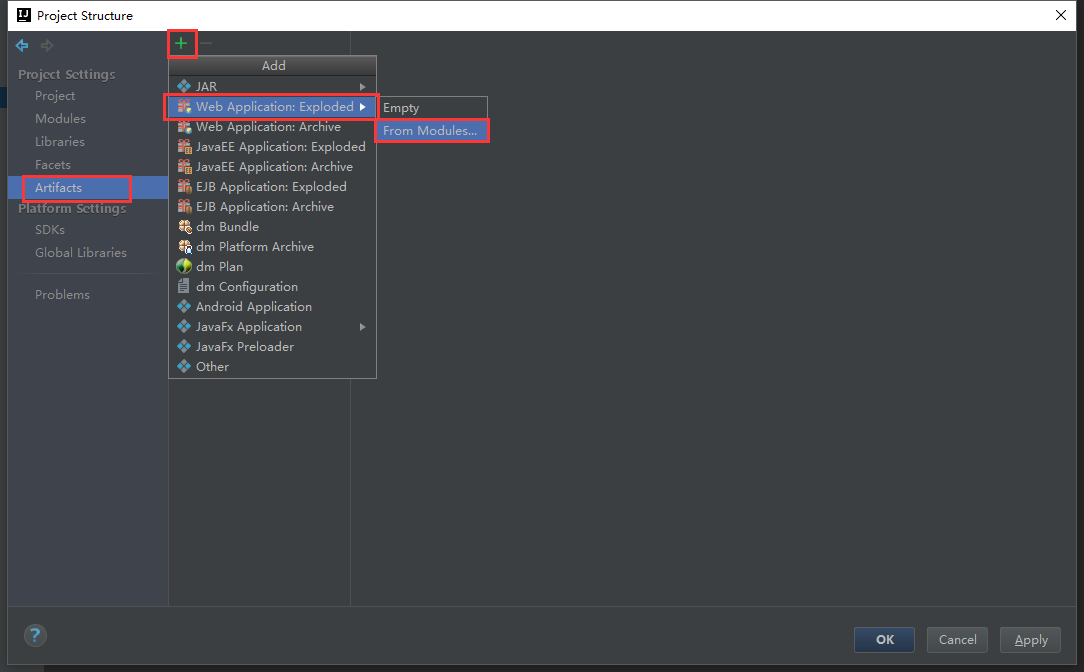
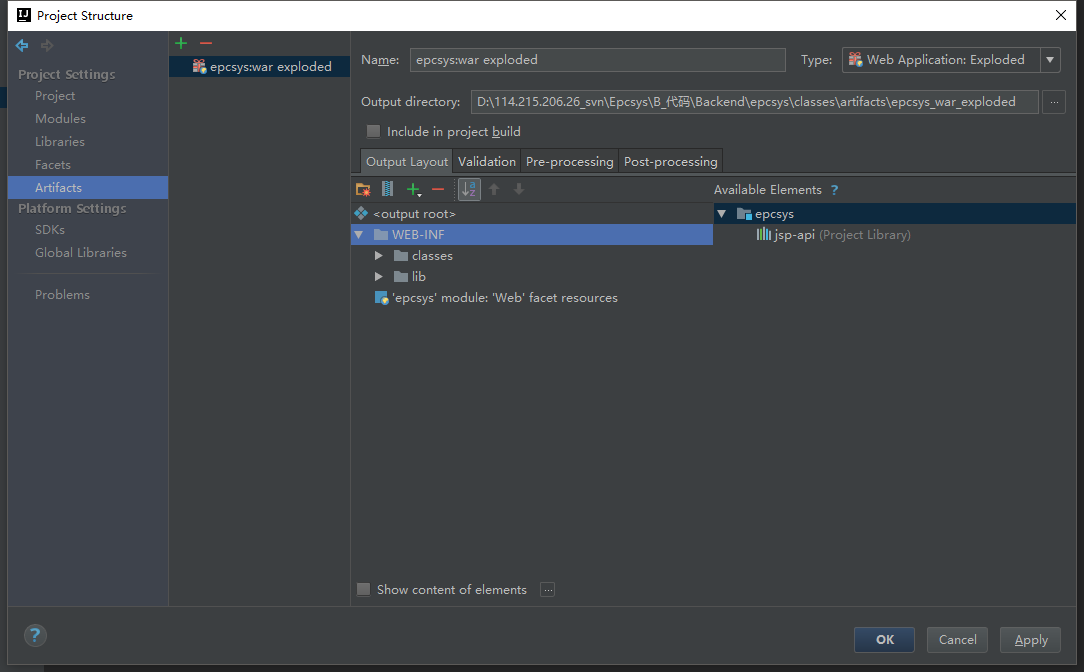
在Artifacts项中设置项目的部署配置
添加WebApplication:Exploded

如有需要可以进一步配置,下图是添加后默认的配置没有再进行其他设置

二、Tomcat配置
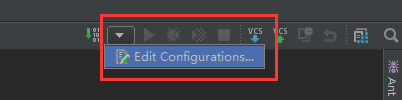
在界面右上角点击图示出打开运行环境配置

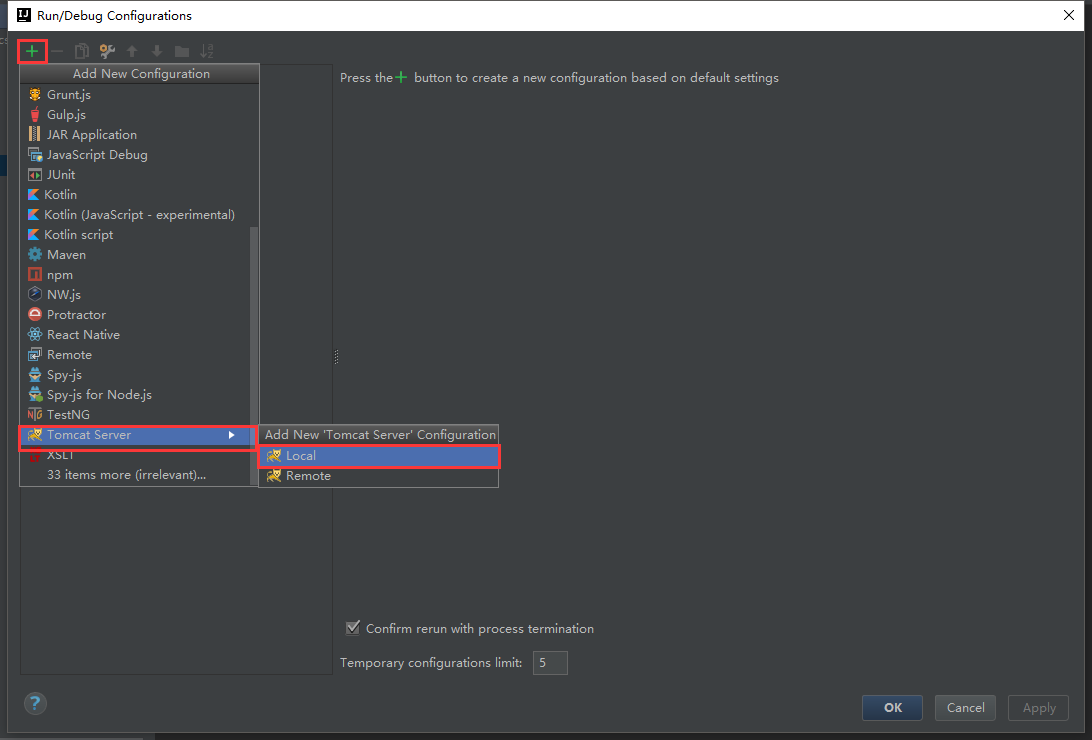
添加tomcat运行环境

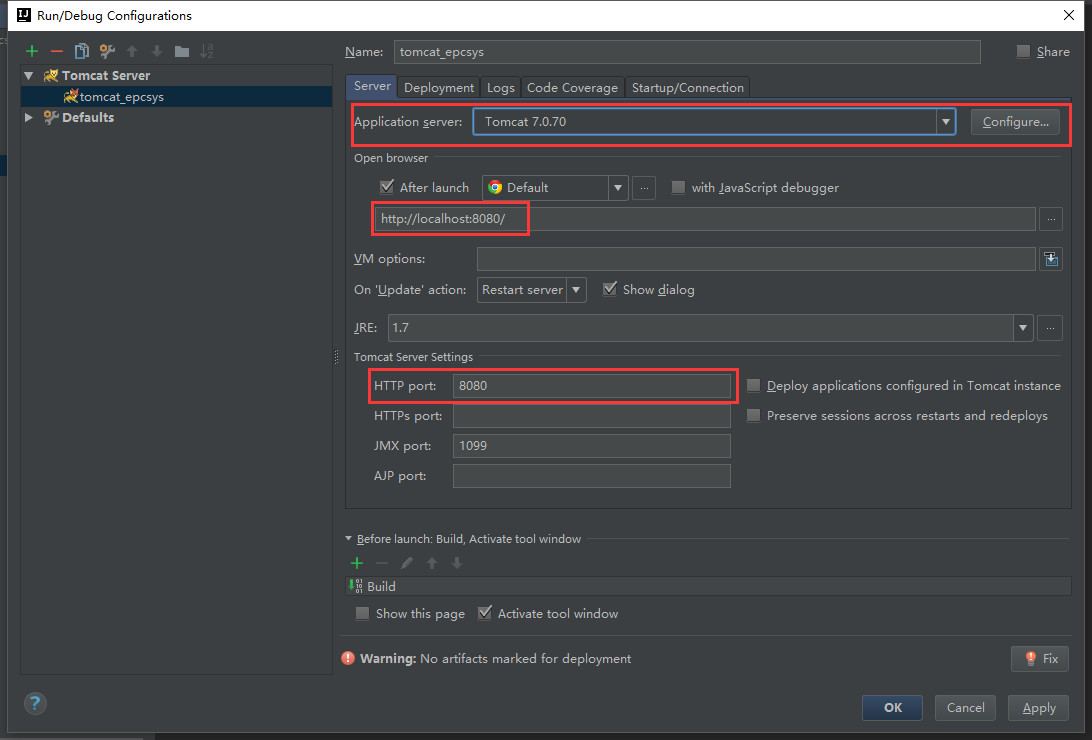
配置tomcat路径、端口

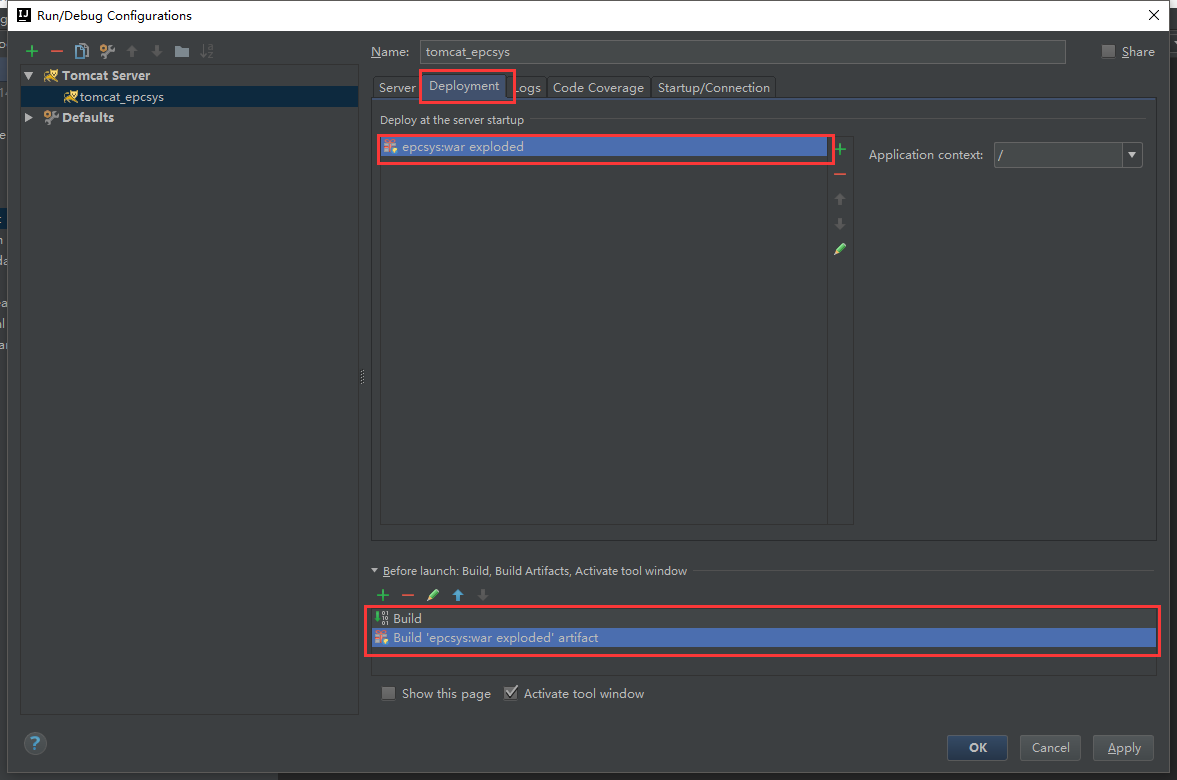
在Deployment标签页中添加要部署的项目,添加后可以看见部署操作增加“Build 'epcsys:war exploded' artifact”一项

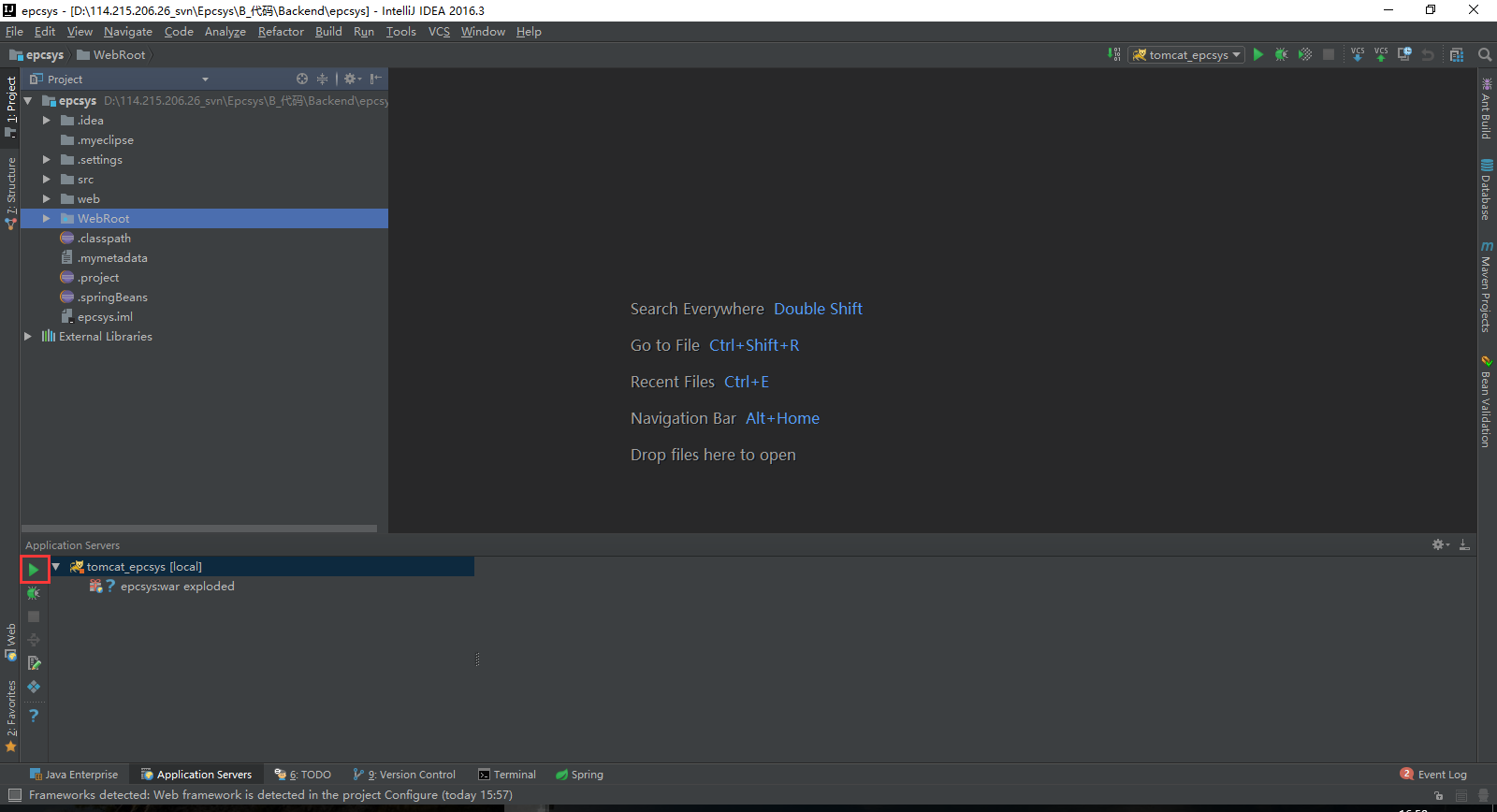
tomcat配置完成后点击运行tomcat即可

我的博客《itellij idea导入web项目并部署到tomcat》