1、任务描述
该项目以实际应用需求为背景,完成某种类型的WEB应用系统的前台页面动态呈现、后台信息处理及数据库的管理和访问等程序开发任务。
2、测试要求
(1)技能要求
l 能根据网站设计方案稿完成网页制作,包括网页布局、插入图表等,并使用CSS美化页面
l 能编写客户端脚本
l 能编程实现客户端和服务器交互的动态网页
l 能创建、管理WEB应用系统所需要的数据库
l 能使用数据访问技术编写基于数据库的 Web程序,以实现信息的持久化存储
l 能完成常规WEB服务器的安装和基本配置
l 能按要求发布所开发的Web应用系统
(2)操作规范及职业素养要求
操作规范要求:代码书写、编程风格符合编程规范,便于阅读;页面设计简洁美观、服务器配置操作规范,系统部署正确;合理使用程序注释;文件及文件夹组织结构清晰,便于管理和维护。
职业素养要求:遵纪守法、尊重知识产权、爱岗敬业、严守保密制度;爱护财产,具有安全意识;实事求是、工作认真、尽职尽责、一丝不苟、精益求精、具有良好的团队精神。
(3)抽测方式:由主考单位组织学生现场在本项目对应题库中随机抽取一份试题,由学生在规定时间内个人独立完成。
(4)测试时间:150分钟
下个月我们可能要参加技能抽查,所以,在技能抽查之前,我把平常的练习自己做一个讲解,这样,也算给自己做一份备考资料了。
今天讲项目一:

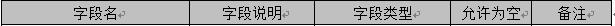
图1 事故记录列表页面原型
- 数据库实现
我们使用的是SQL2005,连接数据库,(有的时候有些同学会连接不上数据库,可以看看服务器名称是否正确,IP地址是否正确,SQL Server(MSSQLSERVER)的状态是否是“正在运行”状态,如果还不行,可以在网上查一下错误码,一般都会有对应的解决方法),创建数据库(路径要改为指定文件夹),创建事故记录信息表,要点如下:

这里为了考查学生,字段类型给出的是中文,所以我们要记住常用的字段类型,本项目用到了字符和日期时间,分别是char和datetime。备注那栏会加一些额外的要求,这里是设置第一个字段为主键,还算简单,接下来是在表中插入基础数据。最后完成所有作业时需要备份数据库到指定文件夹。
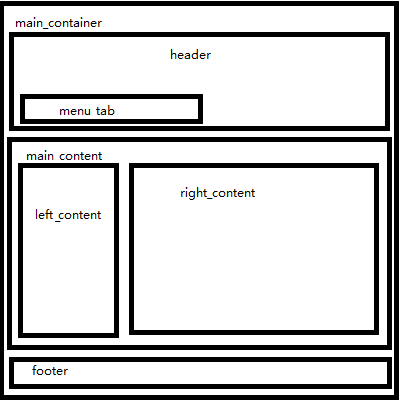
- 架构与页面设计

图2 页面效果图
我做的页面示意图:

代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>物流管理系统</title> 6 <style type="text/css"> 7 body { 8 margin-left: 0px; 9 margin-top: 0px; 10 margin-right: 0px; 11 margin-bottom: 0px; 12 } 13 .beijing { 14 background-image: url(images/title002.gif); 15 background-size: 100%; 16 background-repeat: no-repeat; 17 } 18 .pagination { 19 width:834px; 20 height:31px; 21 float:left; 22 padding::2px 0 2px 10px; 23 line-height:31px; 24 font-size:12px; 25 } 26 .pagination ul { 27 margin :0px; 28 padding :0px; 29 text-align:right; 30 font-size:12px; 31 } 32 .pagination li { 33 list-style-type:none; 34 display:inline; 35 padding-bottom:1px; 36 } 37 .beijing1 { 38 background-image: url(images/title002.gif); 39 background-size: 100%; 40 background-repeat: no-repeat; 41 } 42 .beijing1 p{ 43 color:#FFF; 44 margin :0px; 45 } 46 </style> 47 <script type="text/javascript"> 48 function MM_jumpMenu(targ,selObj,restore){ //v3.0 49 eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'"); 50 if (restore) selObj.selectedIndex=0; 51 } 52 </script> 53 </head> 54 55 <body tracingsrc="1-1.png" tracingopacity="40"> 56 <table width="1024" height="140" border="0" cellspacing="0" cellpadding="0" > 57 <tr> 58 <td><table width="100%" border="0" cellspacing="0" cellpadding="0" background="images/bg.jpg"> 59 <tr> 60 <td width="52%" height="140"><table width="100%" border="0" cellspacing="0" cellpadding="0"> 61 <tr> 62 <td align="center" height="100"> </td> 63 <td align="center"> </td> 64 <td align="center"> </td> 65 <td align="center"> </td> 66 <td align="center"> </td> 67 </tr> 68 <tr> 69 <td align="center">承运管理</td> 70 <td align="center">运输管理</td> 71 <td align="center">系统管理</td> 72 <td align="center">调度管理</td> 73 <td align="center">财务管理</td> 74 </tr> 75 </table></td> 76 <td> </td> 77 </tr> 78 </table></td> 79 </tr> 80 <tr> 81 <td><table width="100%" border="0" cellspacing="0" cellpadding="0"> 82 <tr> 83 <td width="190" ><table width="100%" height="651" border="0" cellspacing="0" cellpadding="0" background="images/bg-left.jpg"> 84 <tr> 85 <td align="center" valign="top"><br /> 86 <br /> 87 >>车辆类型 <br /> 88 <br /> 89 >>车队管理 <br /> 90 <br /> 91 >>事故记录 </td> 92 </tr> 93 </table></td> 94 <td><table width="100%" border="0" cellspacing="0" cellpadding="0"> 95 <tr> 96 <td><table width="100%" border="0" cellspacing="0" cellpadding="0" class="beijing1" > 97 <tr> 98 <td></td> 99 </tr> 100 </table></td> 101 </tr> 102 <tr> 103 <td> </td> 104 </tr> 105 <tr> 106 <td> </td> 107 </tr> 108 <tr> 109 <td> </td> 110 </tr> 111 <tr> 112 <td> </td> 113 </tr> 114 </table> 115 <div class="pagination"> 116 <ul> 117 <li><a href="#">首页</a></li> 118 <li><a href="#">上一页</a></li> 119 <li><a href="#">下一页</a></li> 120 <li><a href="#">末页</a></li> 121 <li>跳到 122 <select name="jumpMenu" id="jumpMenu" onchange="MM_jumpMenu('parent',this,0)"> 123 <option value="#">1</option> 124 </select> 125 页</li> 126 </ul> 127 </div></td> 128 </tr> 129 </table></td> 130 </tr> 131 <tr> 132 <td><table width="100%" border="0" cellspacing="0" cellpadding="0"> 133 <tr> 134 <td><img src="images/botton.jpg" width="1024" height="40" /></td> 135 </tr> 136 </table></td> 137 </tr> 138 </table> 139 </body> 140 </html>
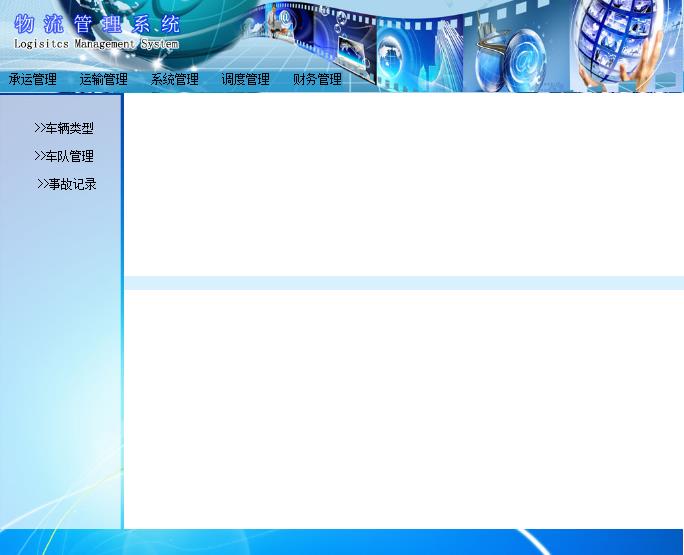
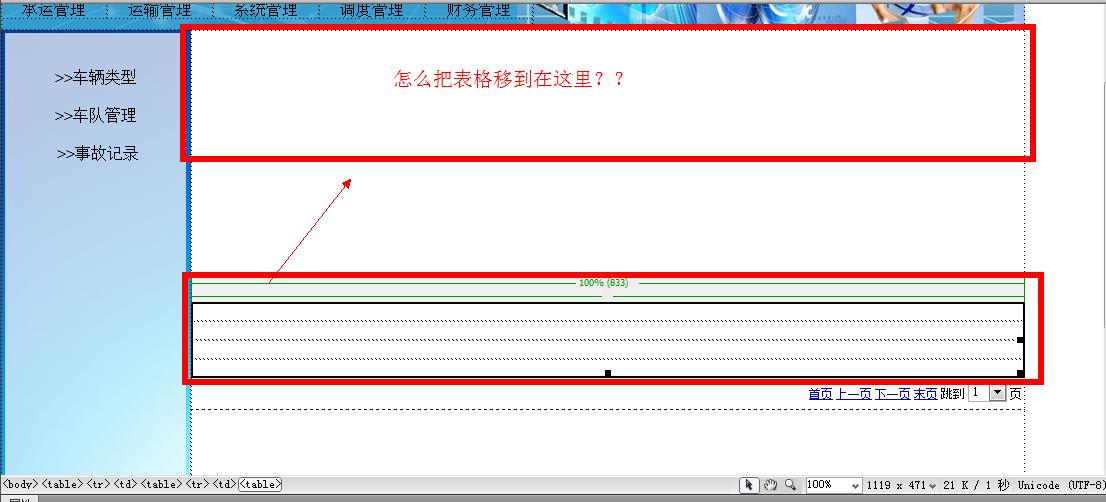
进展图:

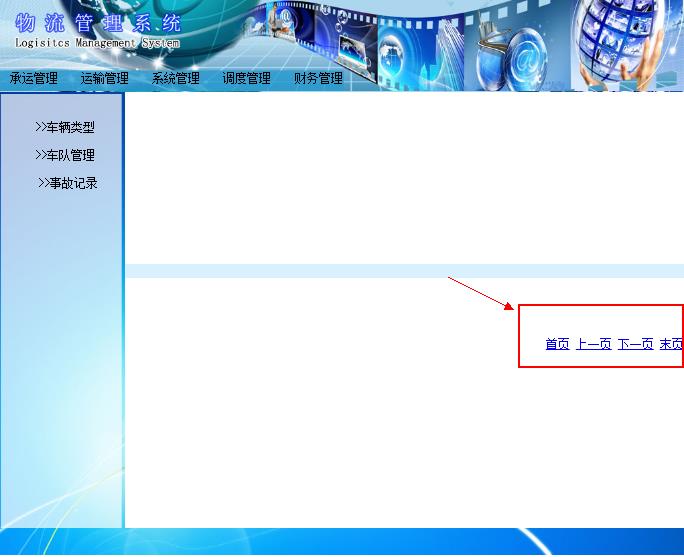
改进后:


3、功能实现:在上面完成的网页中实现查询数据库,并将事故记录列表显示出来。
这里会用到一个SqlDataSource控件和Repeater控件配置数据源。
未完成的地方:
1. 更改表格位置
2. 在hosts文件中添加一条“127.0.0.1 www.logistics.com”记录
3. 配置WEB服务器,使得用户可通过域名“http://www.logistics.com”访问“顺通物流管理系统”
4. 将所完成的程序设置为WEB服务器的主文档,即用户在浏览器的地址栏中只需输入“http://www.logistics.com”即可打开完成的页面
5. 启用Windows防火墙并设置对外仅开放TCP 80端口
我明日将这些补上。