最近在项目中把整个UI框架重新做了一下,都是用Jquery实现的,没有使用EXT、EasyUI那一类的UI框架再也不用担心版权问题啦~~~~~~
接下来我会在博客中把常用的功能分享出来,先上一下动态Tab的,功能基本和EasyUI里的tab类似。
实现原理:
1、点击菜单项新增一个div然后在div里打开一个iframe。
2、有了div当容器就很好控制样式,让tab看起来很舒服。
3、tab的切换其实就是div的隐藏和显示。
4、通过把页面的名称存放到div的属性里可以防止重复打开div。
5、控制div的总个数可以防止用户打开过多的页面。
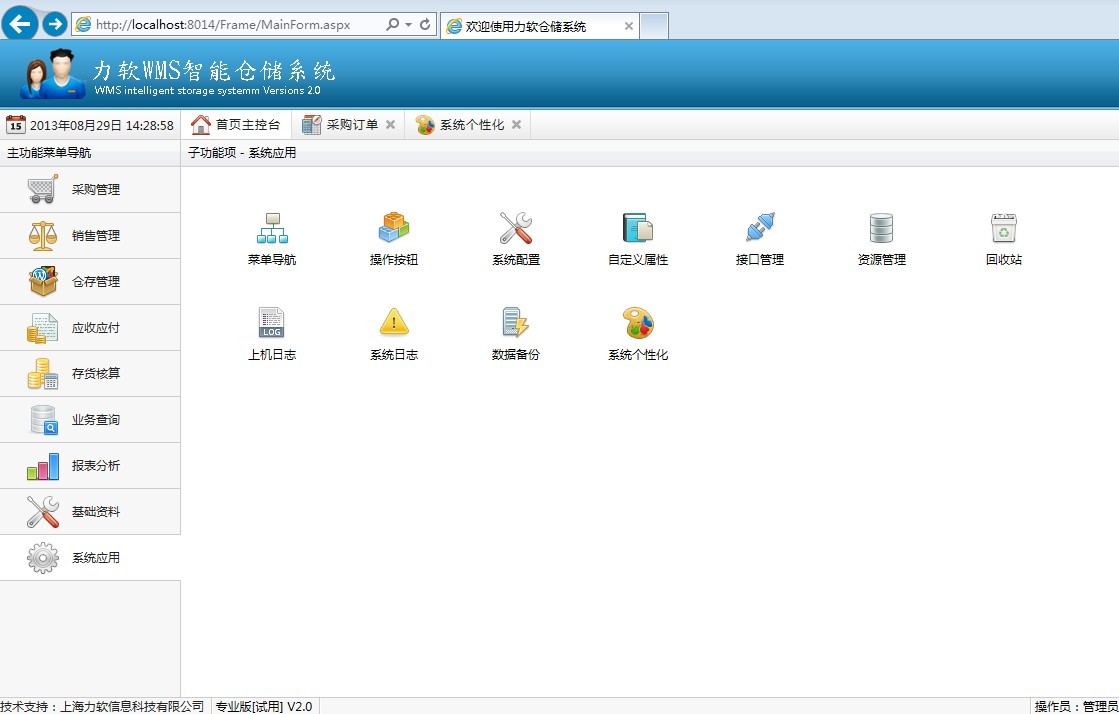
效果图如下:

Jquery代码如下:
//=================动态tab标签======================== function AddTabMenu(tabid, _url, name, img, Isclose) { try { var url = _url; if (url == "" || url == "#") { url = "/WMSErrorPage/404.aspx"; } top.$("#Current_iframe").val("div_" + tabid); if (Isclose != 'false') { //判断是否带关闭tab top.$(".navigation").hide(); top.$("#side_switch").hide(); } else { top.$(".navigation").show(); } ///如果当前tabid存在直接显示已经打开的tab if (top.document.getElementById("div_" + tabid) == null) { Loading(true); //遍历并清除开始存在的tab当前效果并隐藏其显示的div var tablist = top.document.getElementById("div_tab").getElementsByTagName('li'); var pannellist = top.document.getElementById("ContentPannel").getElementsByTagName('iframe'); if (tablist.length > 5) { showConfirmMsg('您当前打开太多页面,如果继续打开,会造成程序运行缓慢,无法流畅操作!', function (r) { if (r) { //创建iframe var box = document.createElement("iframe"); box.id = "div_" + tabid; box.name = "div_" + tabid; box.src = url; box.height = "100%"; box.frameBorder = 0; box.width = "100%"; top.document.getElementById("ContentPannel").appendChild(box); if (tablist.length > 0) { for (i = 0; i < tablist.length; i++) { tablist[i].className = ""; pannellist[i].style.display = "none"; } } //创建li菜单 var tab = document.createElement("li"); tab.id = tabid; var litxt = ""; if (Isclose != 'false') { //判断是否带关闭tab litxt = "<span onclick="javascript:AddTabMenu('" + tabid + "','" + url + "','" + name + "','" + img + "','true')" title=" + name + "><a href="javascript:;"><img src='/Themes/Images/32/" + img + "' width='20' height='20' />" + suolve(name) + "</a></span><a onclick="RemoveDiv('" + tabid + "')" class="win_close" title="关闭当前窗口"></a>"; } else { tab.setAttribute("onclick", "javascript:AddTabMenu('" + tabid + "','" + url + "','" + name + "','" + img + "','false');"); litxt = "<a href="javascript:;" title=" + name + "><img src='/Themes/Images/32/" + img + "' width='20' height='20' />" + suolve(name) + "</a>"; } tab.innerHTML = litxt; tab.className = "menuselected"; top.document.getElementById("div_tab").appendChild(tab); } }); } else { //创建iframe var box = document.createElement("iframe"); box.id = "div_" + tabid; box.name = "div_" + tabid; box.src = url; box.height = "100%"; box.frameBorder = 0; box.width = "100%"; top.document.getElementById("ContentPannel").appendChild(box); if (tablist.length > 0) { for (i = 0; i < tablist.length; i++) { tablist[i].className = ""; pannellist[i].style.display = "none"; } } //创建li菜单 var tab = document.createElement("li"); tab.id = tabid; var litxt = ""; if (Isclose != 'false') { //判断是否带关闭tab litxt = "<span onclick="javascript:AddTabMenu('" + tabid + "','" + url + "','" + name + "','" + img + "','true')" title=" + name + "><a href="javascript:;"><img src='/Themes/Images/32/" + img + "' width='20' height='20' />" + suolve(name) + "</a></span><a onclick="RemoveDiv('" + tabid + "')" class="win_close" title="关闭当前窗口"></a>"; } else { tab.setAttribute("onclick", "javascript:AddTabMenu('" + tabid + "','" + url + "','" + name + "','" + img + "','false');"); litxt = "<a href="javascript:;" title=" + name + "><img src='/Themes/Images/32/" + img + "' width='20' height='20' />" + suolve(name) + "</a>"; } tab.innerHTML = litxt; tab.className = "menuselected"; top.document.getElementById("div_tab").appendChild(tab); } } else { var tablist = top.document.getElementById("div_tab").getElementsByTagName('li'); var pannellist = top.document.getElementById("ContentPannel").getElementsByTagName('iframe'); for (i = 0; i < tablist.length; i++) { tablist[i].className = ""; pannellist[i].style.display = "none" } top.document.getElementById(tabid).className = 'menuselected'; top.document.getElementById("div_" + tabid).style.display = 'block'; } } catch (e) { } } //关闭事件 function RemoveDiv(obj) { try { var ob = top.document.getElementById(obj); ob.parentNode.removeChild(ob); var obdiv = top.document.getElementById("div_" + obj); obdiv.parentNode.removeChild(obdiv); var tablist = top.document.getElementById("div_tab").getElementsByTagName('li'); var pannellist = top.document.getElementById("ContentPannel").getElementsByTagName('iframe'); if (tablist.length > 0) { tablist[tablist.length - 1].className = 'menuselected'; pannellist[tablist.length - 1].style.display = 'block'; top.$("#Current_iframe").val(pannellist[tablist.length - 1].id); } if (tablist.length == '1') { top.$(".navigation").show(); } } catch (e) { } }
Css样式如下
/*动态Tab ------------------------------------------------*/ #div_tab li{float:left;text-align:center;position:relative;list-style:none;} #div_tab li{height:30px;} #div_tab li span{height:30px;line-height:29px;} #div_tab li.crent{height:30px;} #div_tab li.crent span{height:30px;line-height:29px;} #div_tab li,#div_tab li.crent{color:#fff;background-repeat:no-repeat;background-position:0 0;} #div_tab li span,#div_tab li.crent span{display:inline-block;padding:0 15px 0 0px;background-repeat:no-repeat;background-position:right bottom;} #div_tab li .menua{color:#000;font-size:12px; text-decoration:none;position:relative;} #div_tab li.crent .menua,#div_tab li .menua:hover{} #div_tab li .win_close,#div_tab li.crent .win_close{width:13px;height:13px;position:absolute;top:8px;right:5px;cursor:pointer;display:block;overflow:hidden;background:url(../images/tab_delete_ico.png) no-repeat;} #div_tab li .win_close{background-position:0 -10px; position: absolute; z-index: 1;} #div_tab li .win_close:hover{background-position:0 2px;} #div_tab img { vertical-align: middle; margin: 0px 5px 0px 0px; padding-bottom:3px; } .menuselected { background:#FFF; } #dww-menu { width:auto;margin:auto; overflow:hidden;} #dww-menu .mod-hd li { float:left; cursor:pointer; text-align:center; height:30px; line-height:29px; padding:0 10px; letter-spacing:1px; text-transform:uppercase; border-right:1px #dcdcdc solid } #dww-menu .mod-hd li:hover {background:#FFF }
下面再补几张效果图:





下一篇介绍菜单导航
当然图片就先晒到这边啦!如果你觉得可以把这些图片的设计思路理解,并且觉得以后会用的话,请收藏一下,推荐一下啦!
对于一些界面看完让我内心想对他说三个字"毁三观"的界面,我只能说你的审美水平一定要提高的,IT这是一个潮流的行业,如果你不潮,那就无法与众不同,机遇往往会给你留个位置的!大家说呢?
http://www.learun.cn
http://www.learun.cn:8080
有兴趣的朋友欢迎加群讨论:312677516