翻译by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=311
关于reflow
reflow(英音:[ri:'fləu] 美音:[ri'flo])在词典中的解释是回流,逆流。而在web应用中,翻译为回流有些牵强。我个人觉得,理解为回炉(重新塑形),似乎更加形象一点。举个例子,页面上节点是以树的形式展现的。假如我使用JavaScript砍掉一个节点,这棵树为了不脱节,肯定要重新梳理一遍,将砍掉的那个断点重新结合起来又形成一颗完整的树,而这个结合梳理过程就是这里的reflow,所谓回流,就是由于某些原因(如修改),要将元素回过头来重新“流”一遍。而本译文的重点就是如何减少这里回流(reflow)的时间。参见下面我刚刚完成的关于回流(reflow)的译文。
原文地址是:http://code.google.com/intl/zh-CN/speed/articles/reflow.html
以下为翻译全文:
题目:让网络更快一些——最小化浏览器中的回流
作者:琳赛(Lindsey), UX 开发人员
推荐了解的知识:基本的HTML,基本的JavaScript,以及一些css工作原理方面的知识
回流(reflow)这个名词指的是网络浏览器为了重新渲染部分或全部的文档而重新计算文档中元素的位置和几何结构的过程。因为回流(reflow)在浏览器中属于一种用户主导的模块化操作,所以知道如何去改进回流(reflow)时间以及知道各种文档属性(DOM节点深度,css的渲染效率,各种各样的样式改变)对回流(reflow)时间的影响对于开发人员讲是很有帮助的。有时候,即使仅仅回流一个单一的元素,也可能要求它的父元素以及任何跟随它的元素也产生回流。
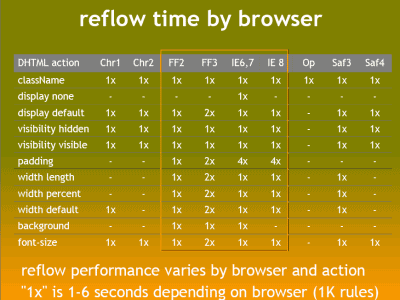
有大量的用户行为以及潜在的DHTML改变会触发回流(reflow)。例如,改变浏览器窗口的大小,使用一些JavaScript方法,包括计算样式,对DOM进行元素的添加或删除,或是改变元素的class等。值得注意的是有一些操作产生的回流(reflow)时间可能要比你原先预想的要多——您可以参考下面这张史蒂芬•桑德斯(Steve Souders)的“更快的网站(Even Faster Web Sites)”一文中提到的图表。

从上边的表格我们可以清晰的看到并不是所有JavaScript改变的样式都会在浏览器中产生回流(reflow),所花费的回流(reflow)时间也是多样的。而且我们或多或少可以看到,现代浏览器在回流(reflow)时间上要做的更好一些。
借助Google,我们用各种方式测试了我们页面以及应用程序的速度,发现在界面上添加功能时回流是个至关重要必须考虑的因素,我们应尽最大努力传达生动的,交互的,愉悦的用户体验。
指导
以下是一些简单的指导方针可以帮助你页面上的回流(reflow)减到最小。
1. 减少不必要的DOM深度。因为无论你改变DOM节点树上任何一个层级都会影响节点树的每个层级——从根结点一直到修改的子节点。不必要的节点深度将导致执行回流时花费更多的时间。
2. 精简css,去除没有用处的css
3. 如果你想让复杂的表现发生改变,例如动画效果,那么请在这个流动线之外实现它。使用position-absolute或position-fixed来实现它。
4. 避免不必要的复杂的css选择符,尤其是使用子选择器,或消耗更多的CPU去做选择器匹配。
在下面这个视频里,琳赛(Lindsey)将解释一些简单的方法来最小化你页面上的回流。
(译者注:youtobe视频,由于某些原因,显示不了)
附加资源
►Mozilla浏览器下有关HTML回流的备注
►Opera浏览器的重新绘制与回流
►Satoshi Ueyama调试火狐下回流的demos:
google.co.jp reflow
mozilla.org reflow
ja.wikipedia.org reflow
►尼克尔•沙利文关于重新绘制与回流的研究
(翻译完)
译者补充:
最近,163UED团队博客上有一篇关于reflow的文章,您有兴趣可以看看。题目就是:Reflow,不过里面有些结论我是表示怀疑的,尤其在display与visibility使用上,我到时觉得display:none;比visibility:hidden;性能要高,从css渲染上来说,visibility为隐藏对象保留占据的物理空间。当浏览器渲染被占据的物理空间时,会有所消耗资源。所以display:none效率更高。
各家之言,我也没有做过测试,所以到底那个效率高,我也不确定!
原创翻译,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=311