第一步:全局安装babel-cli
npm install -g babel-cli
第二步,新建一个空项目,在 WebStorm 中的当前项目中打开 Terminal,进入项目的根目录下,
安装 ES2015 preset,ES2015 preset会自动转译那些需要转换为 ES5 的 ES6 代码。
npm install --save-dev babel-preset-es2015
如图:

第三步:根目录路径下新建.babelrc文件,内容如下
{
"presets": ["es2015"]
}
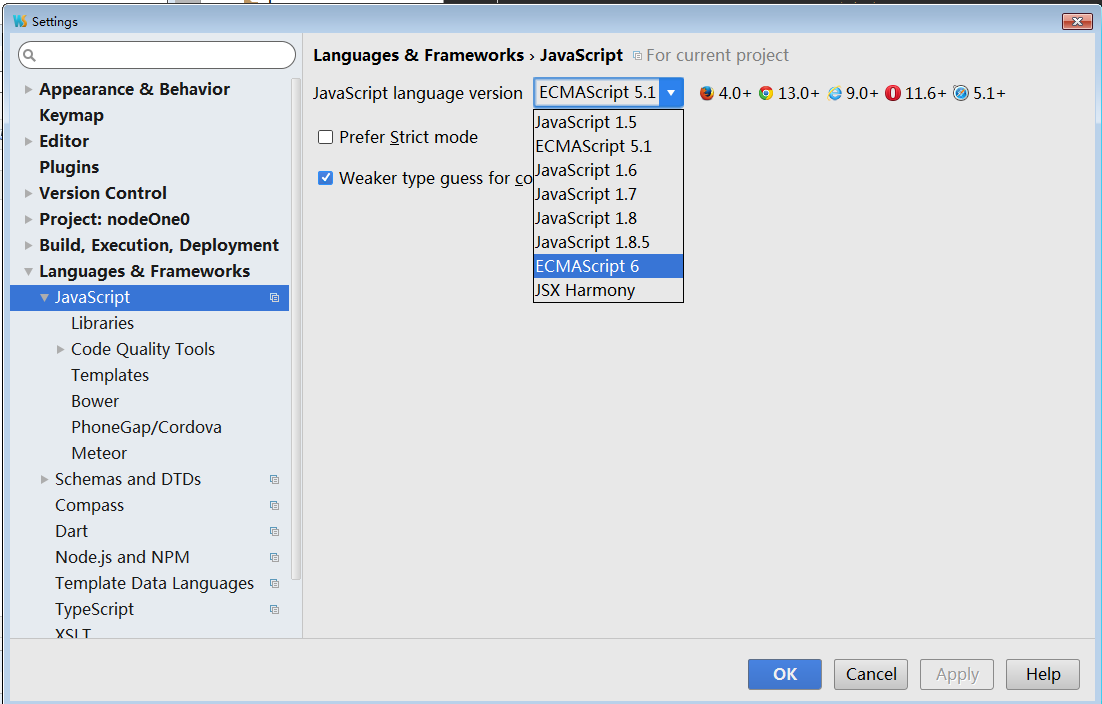
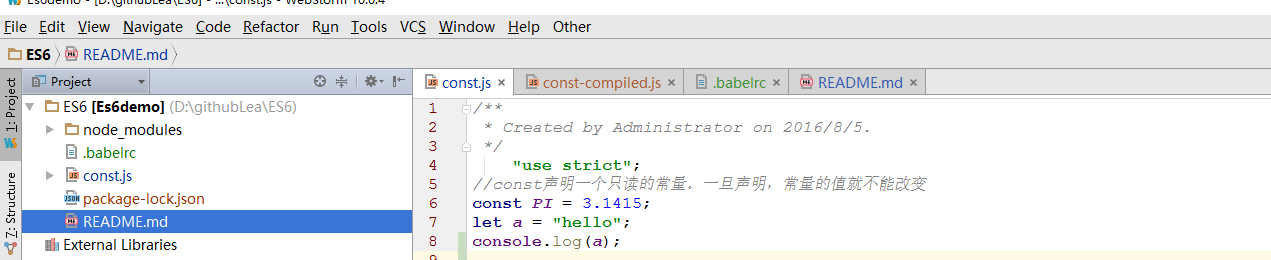
第四步:新建const.js,写入es6,发现页面报错,将JavaScript语言版本切换为ECMAScript6
点击File —>settings,弹出设置框。把js的版本设置为: ECMAScript 6 ,勾选prefer strict mode这项。

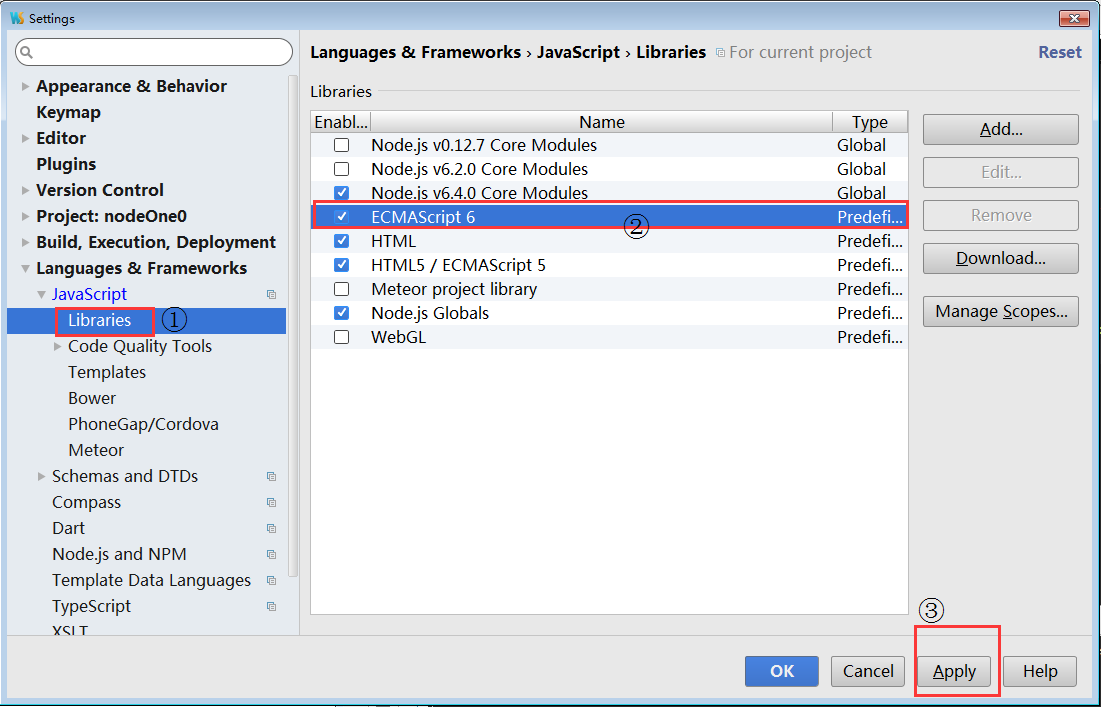
第五步: 紧接着配置javascript的下的选项, 并点击apply启用。并点击OK按钮。

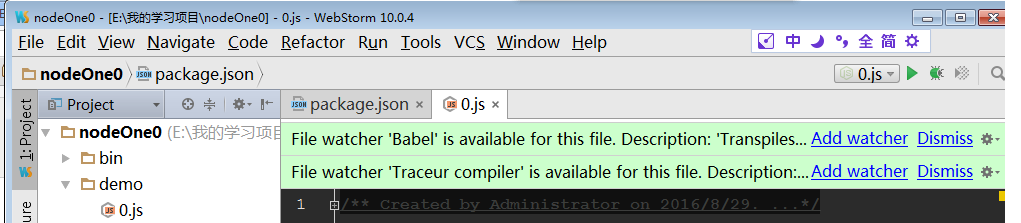
第六步: 配置 File Watchers 实现自动转译。第三步配置完,就出现了下面的提示。【如果没有出现,就手动add watcher】

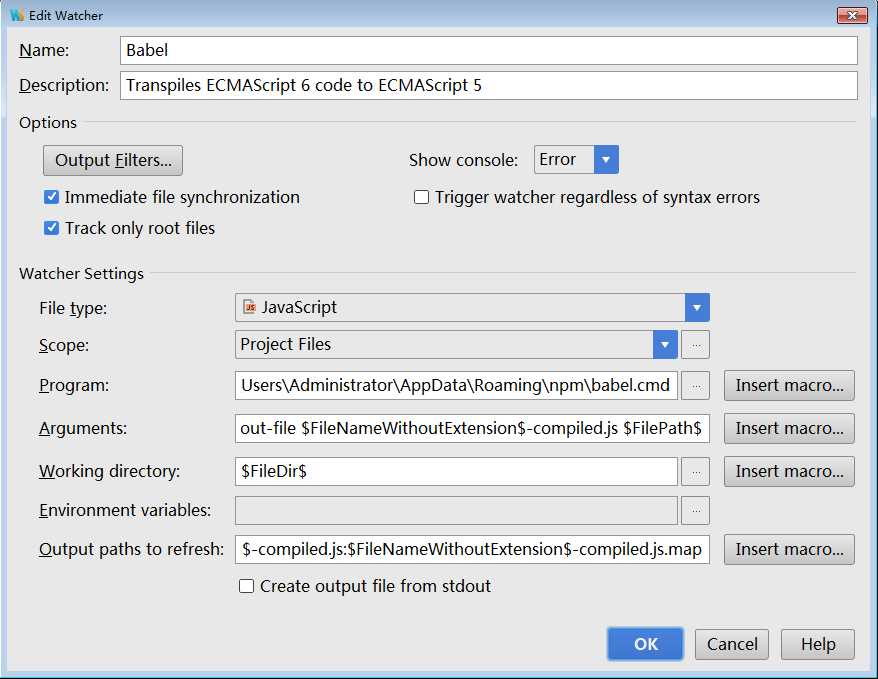
第七步: 点击上面的Add watcher,【如果没有出现第三步的提示,则可以通过,file->settings-tools-file watcher来进行添加Babel】弹出如下窗口,点击OK.【配置 WebStorm 的 File Watchers 以实现自动转译我们编写的 ES6 代码。】
此处注意修改arguments的配置:
- Arguments:
--source-maps --out-file $FileNameWithoutExtension$-compiled.js --presets es2015 $FilePath$

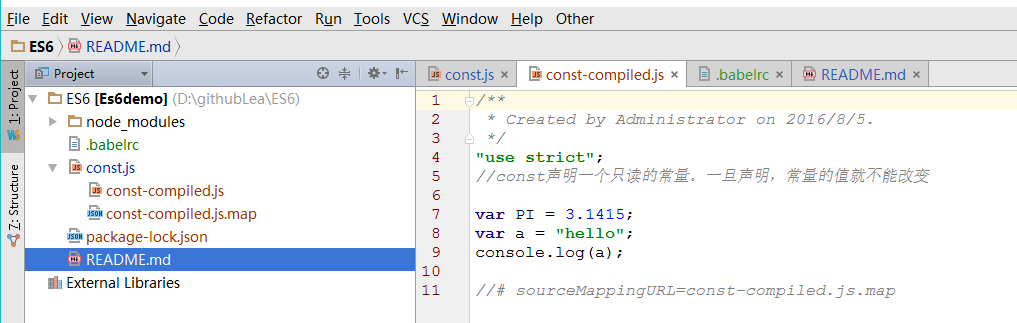
第七步 发现const.js下出现compile.js文件,查看生成的compile,发现已经生成成功,如下:说明已经成功了,可以进行es6的学习,并查看转码后的代码


1、配置.vue文件的快捷创建
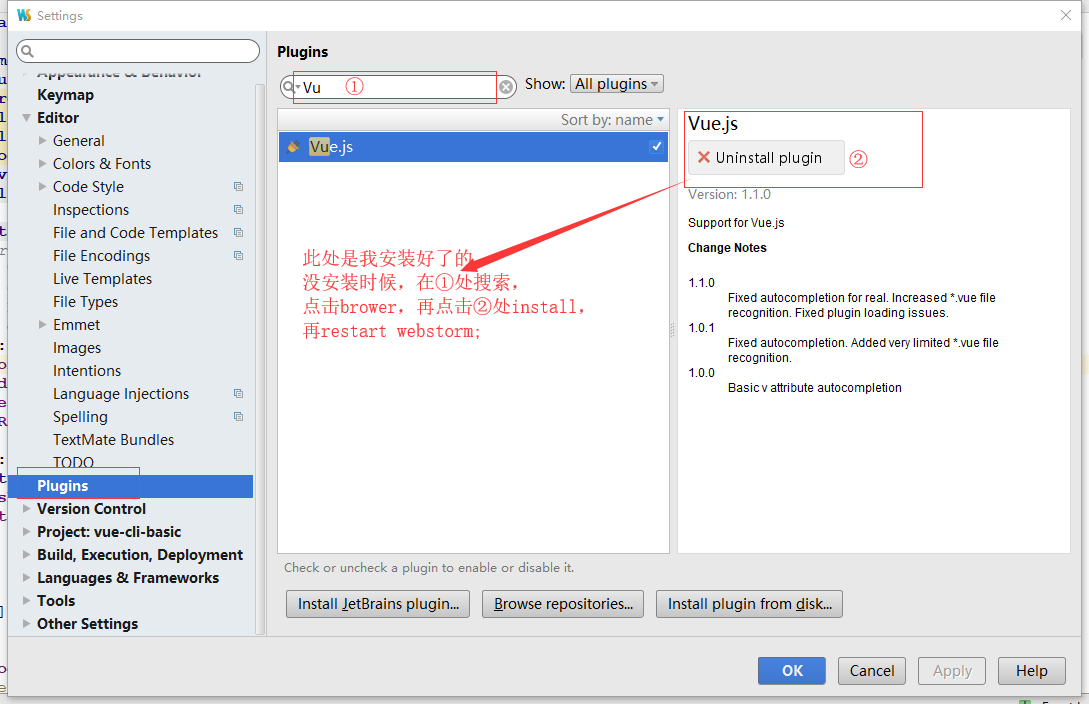
①、File——》settings——》plugins,安装vue.js插件。

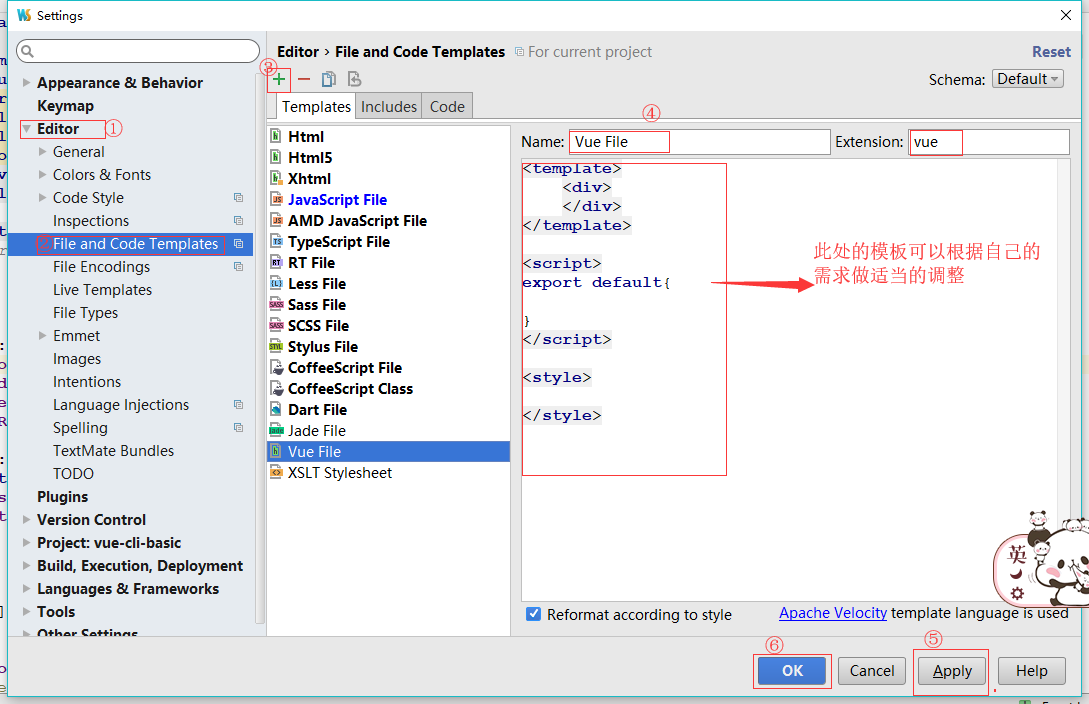
②、创建新建.vue文件的模板

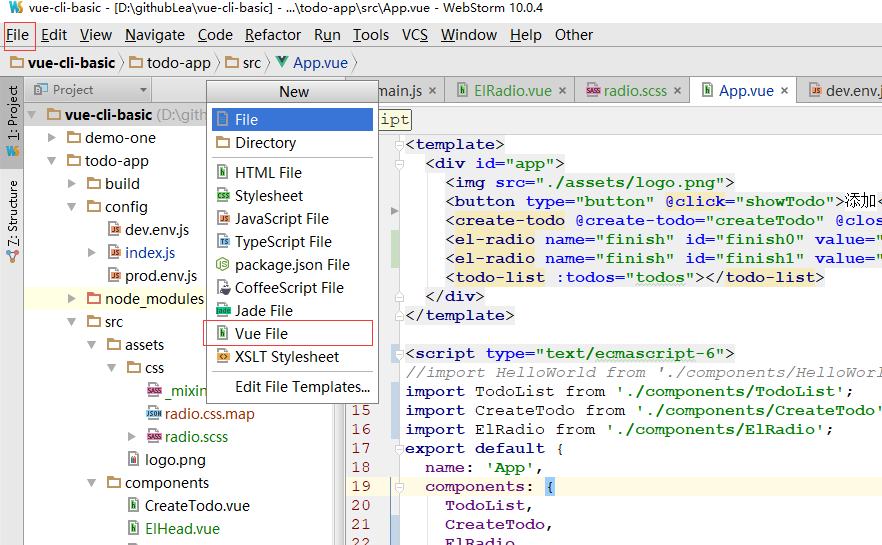
③、结果:可以通过File——》New,创建.vue文件,生成下图模板


2、使.vue文件语法高亮

3、.vue支持es6语法