背景: 最近 开发中遇到新需求,把公司的OA系统迁移一套到小程序上面去
有些功能的信息是在小程序 查看 但是文件是在pc端上传的
例如:领导在外出办公 使用小程序查看xxxx.pdf文件 这个时候就遇到问题了,
pc端的部署和小程序的部署不是在同一台服务器上。
在pc端上传文件想要小程序看的话 心中立刻有了方案 直接访问pc端文件地址 打开文件就ok了,
但是 凡事都不是想当然的。。。 小程序只支持打开https:xxxxx.com的网址 也就是说 pc的网址必须是支持https协议的 才能做到
然而 种种原因pc的网址不能改成支持https协议的, 那么第二种方法就是直接在pc端上传到小程序所在服务器硬盘上去,注:(我这里使用的是Layui的上传模块 前端直接套用就ok)
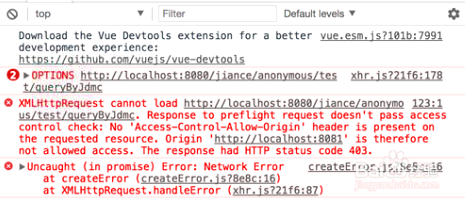
代买敲完了 测试  就是这个样子 提示 NO Access-Control-Allow-Origin
就是这个样子 提示 NO Access-Control-Allow-Origin
果断百度一波 发现跨站点请求需要 在IIS服务器配置Access-Control-Allow-Origin 教程(https://blog.csdn.net/xiaokui_wingfly/article/details/51496134)
详细介绍(https://blog.csdn.net/beyond__devil/article/details/78082585)
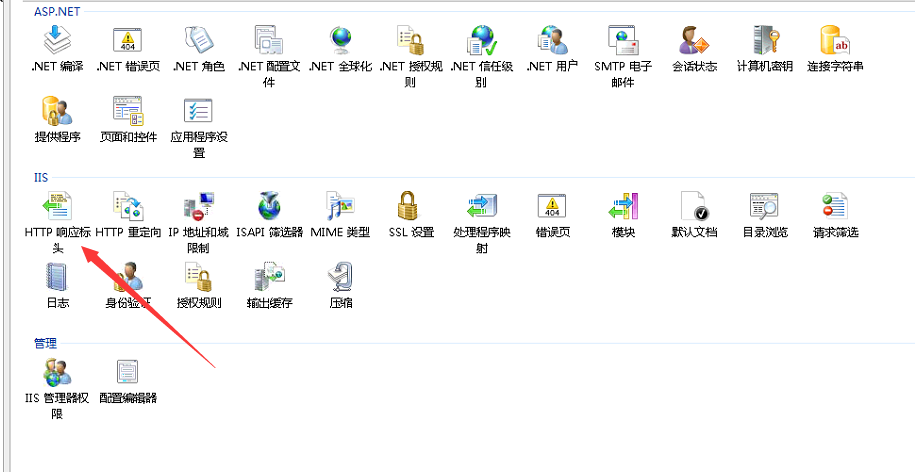
打开IIS服务器
找到HTTP响应表头 打开

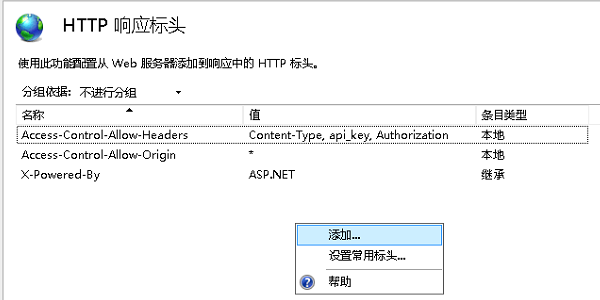
添加 以下两条
Access-Control-Allow-Headers:Content-Type, api_key, Authorization 。
Access-Control-Allow-Origin:* 。
重启服务器 测试上传 成功!
然后 欣喜的一批 之后 看着这个*号 很是担心 百度一波
使用通配符*,允许所有跨域访问
遂把*改成发送请求的域名 over!
继续撸码。。。。。
另外 为什么插入连接按钮是灰色的。。。。
